Patents
Literature
Hiro is an intelligent assistant for R&D personnel, combined with Patent DNA, to facilitate innovative research.
154 results about "Initial screen" patented technology
Efficacy Topic
Property
Owner
Technical Advancement
Application Domain
Technology Topic
Technology Field Word
Patent Country/Region
Patent Type
Patent Status
Application Year
Inventor
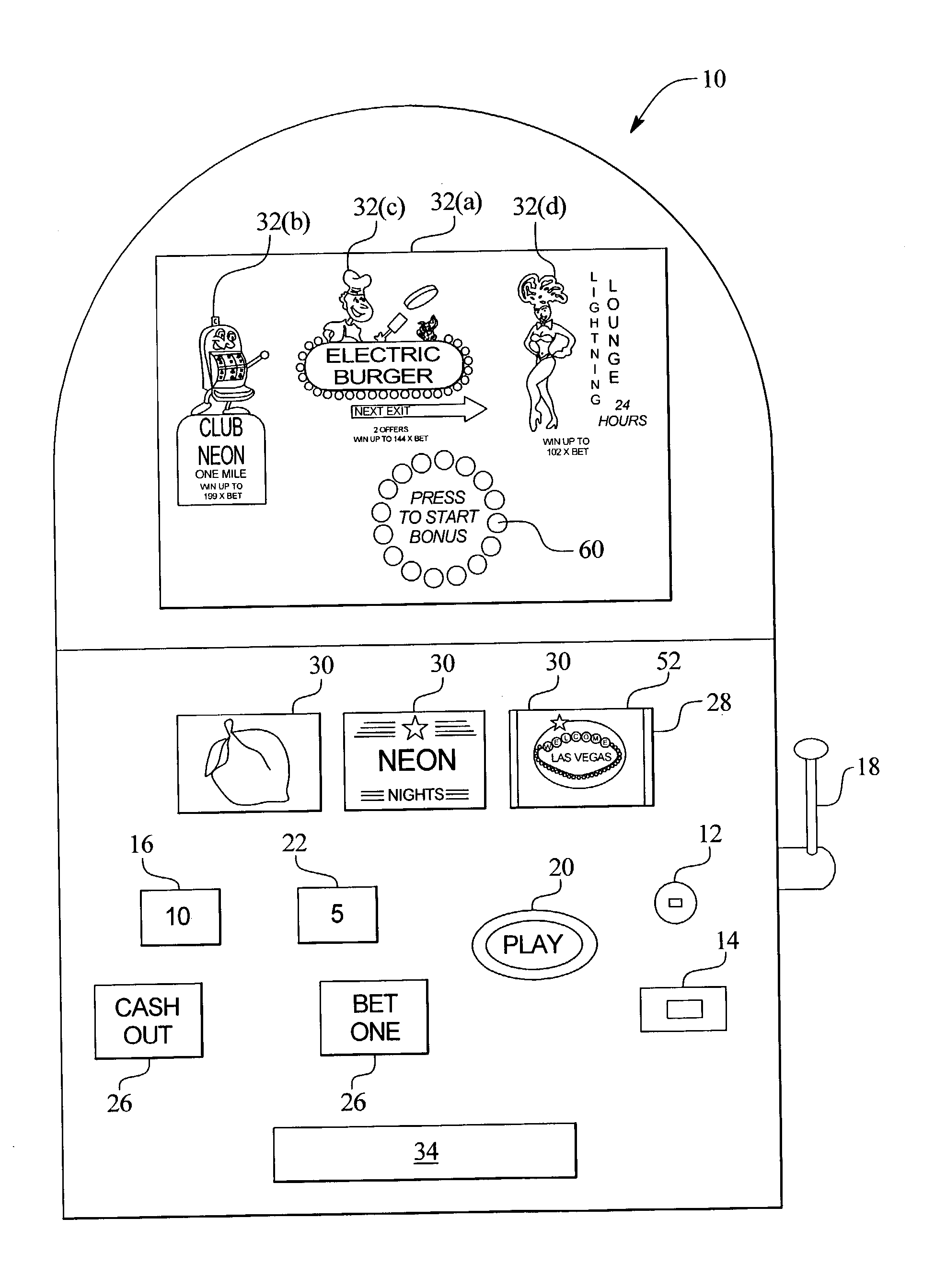
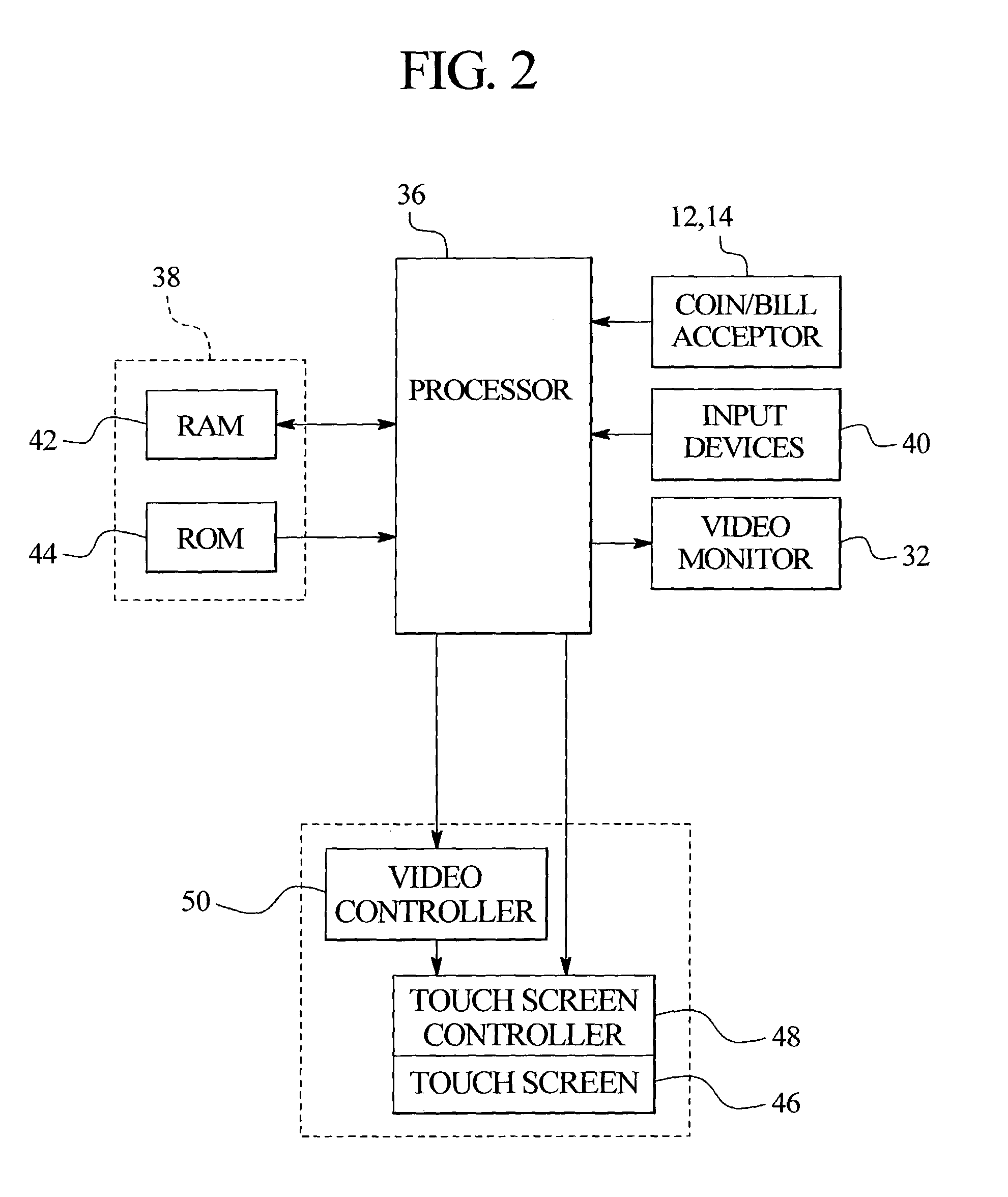
Gaming device having a weighted probability for selecting a bonus game
InactiveUS7131908B2Reduce probabilityApparatus for meter-controlled dispensingVideo gamesEngineeringGame based
The present invention provides a bonus scheme that has more than one and preferably at least three bonus games contained in one bonus scheme. Each bonus game provides excitement and enjoyment to the player via creative visual and audio displays. Each bonus game also has its own theme and may or may not be based upon schemes already known in the art of gaming devices. While the individual bonus games are not necessarily related to each other, the overall bonus scheme, preferably in the initial screen, ties the bonus games together in a master theme that provides flexibility for the individual bonus games to have their own themes. The preferred embodiment of the present invention automatically activates the bonus scheme upon a bonus triggering event. The game selects for the player one of three bonus games contained in the bonus scheme. The player plays the selected game and receives an award and the game returns the player to the base game.
Owner:IGT
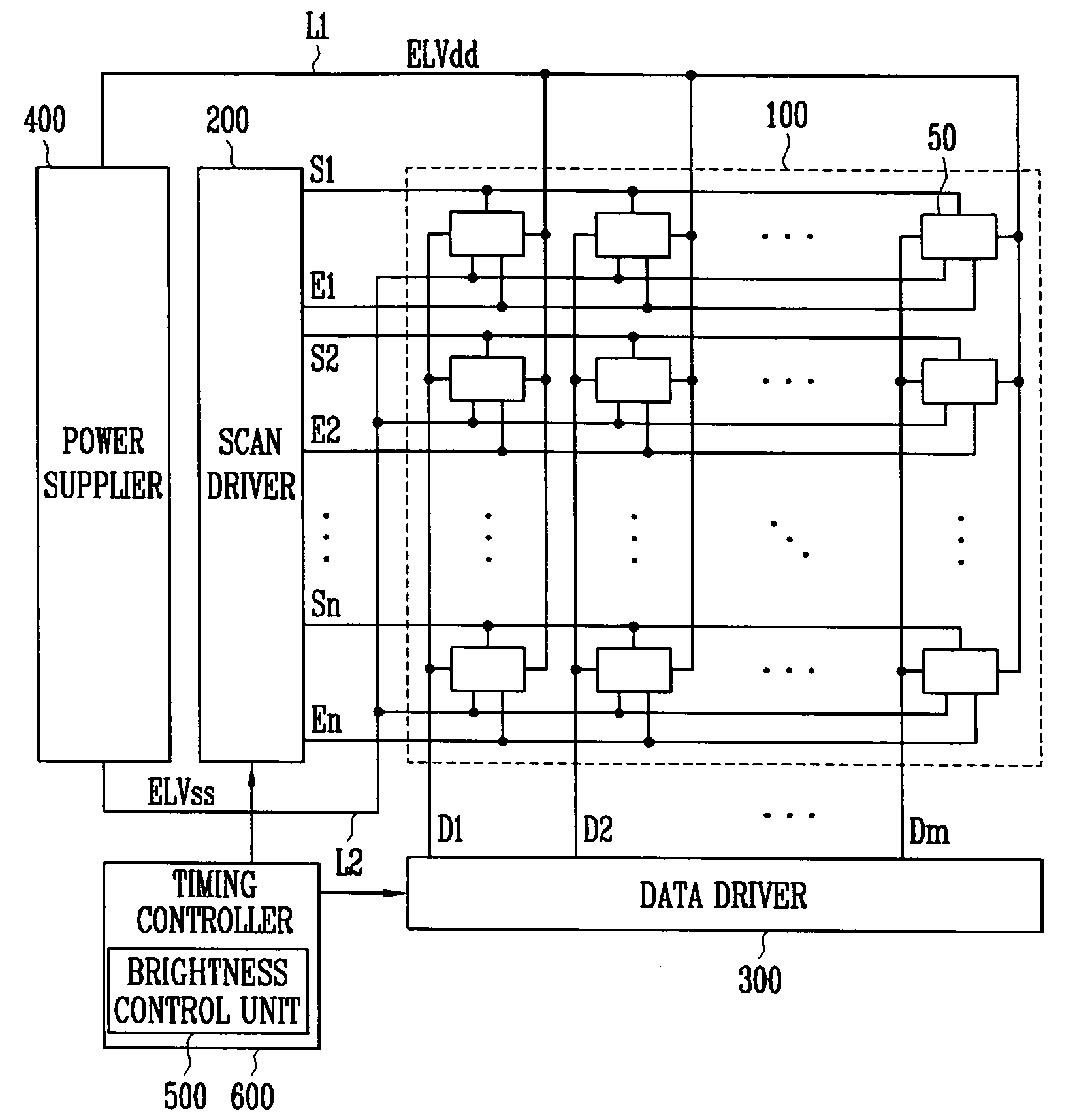
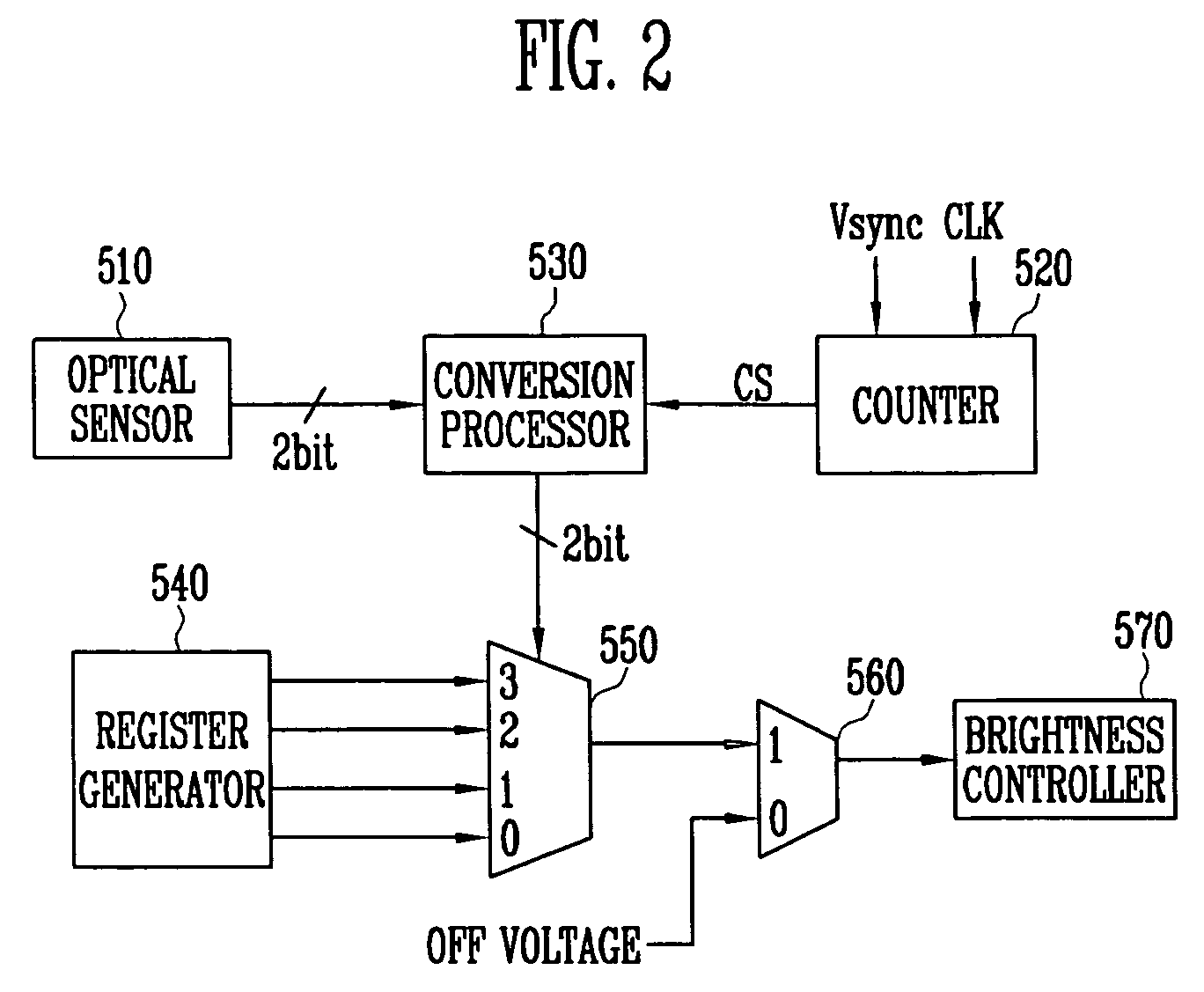
Flat panel display device and control method of the same
A control method of a flat panel display device includes the steps of: receiving external power supply signals and initial signals and supplying driving power supply to each component including a scan driver and a data driver; storing a plurality of register set values for controlling a level of brightness of an initial screen of the pixel unit; outputting sense signals corresponding thereto by sensing the level of brightness of peripheral light and selecting register values corresponding to predetermined sense signals corresponding to the level of brightness of the peripheral light among the plurality of register set values; and displaying the initial screen on the pixel unit by applying the level of brightness controlled by the register values.
Owner:SAMSUNG MOBILE DISPLAY CO LTD
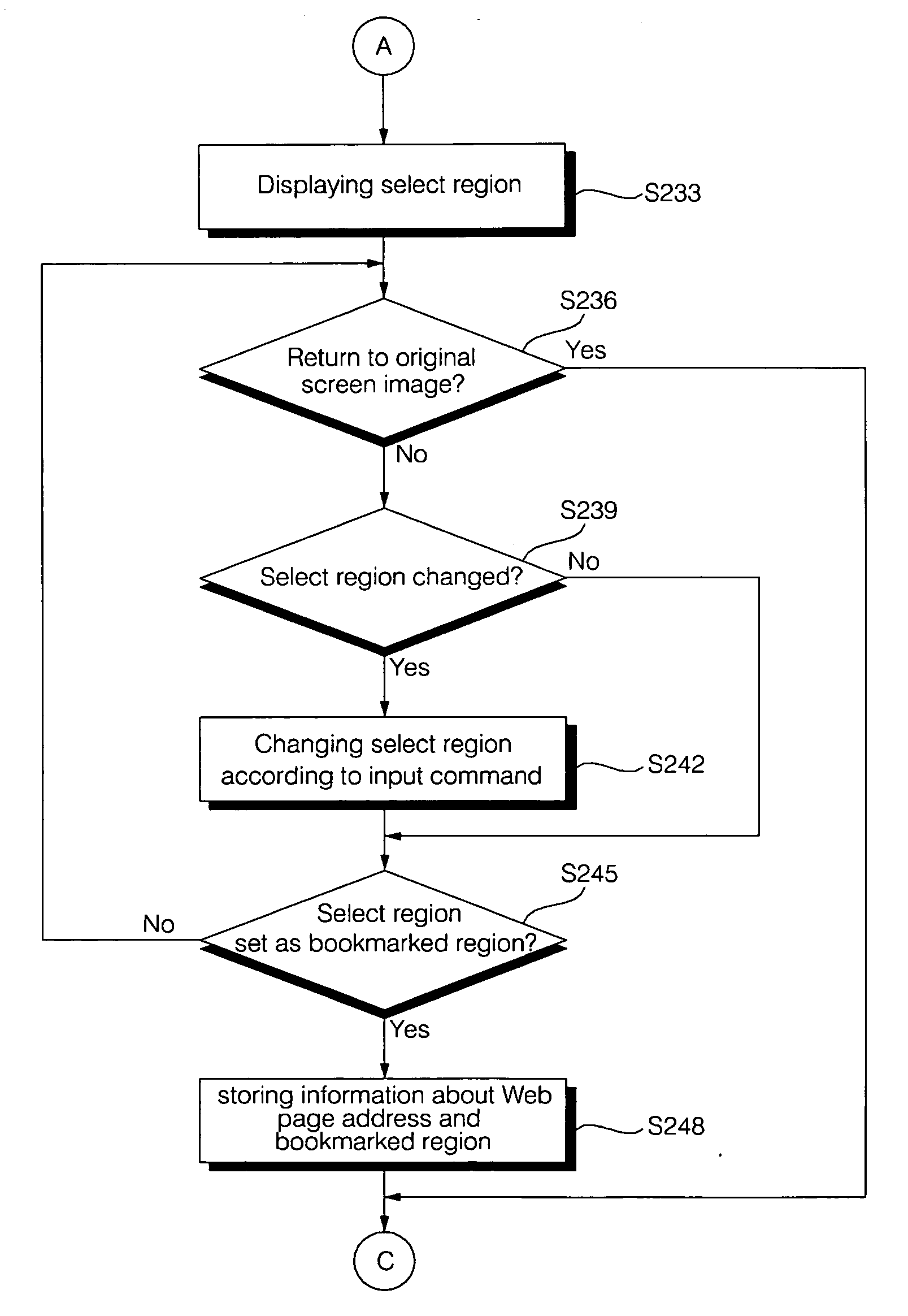
Mobile terminal for setting bookmarking area and control method thereof
InactiveUS20080313722A1Easily and simply searchEffectively displaying at least one setDigital data information retrievalDigital data processing detailsBookmarkingWeb page
A mobile terminal for setting a bookmarked region and its control method are disclosed. According to the method for controlling a mobile terminal, one region of a screen image of an accessed Web page is selected as a select region, and the select region is set as a bookmarked region. When the Web page is re-accessed, the set bookmarked region is displayed as an initial access screen image. Accordingly, when the Web page is re-accessed through bookmarking, the set bookmarked region can be displayed as the initial screen image.
Owner:LG ELECTRONICS INC
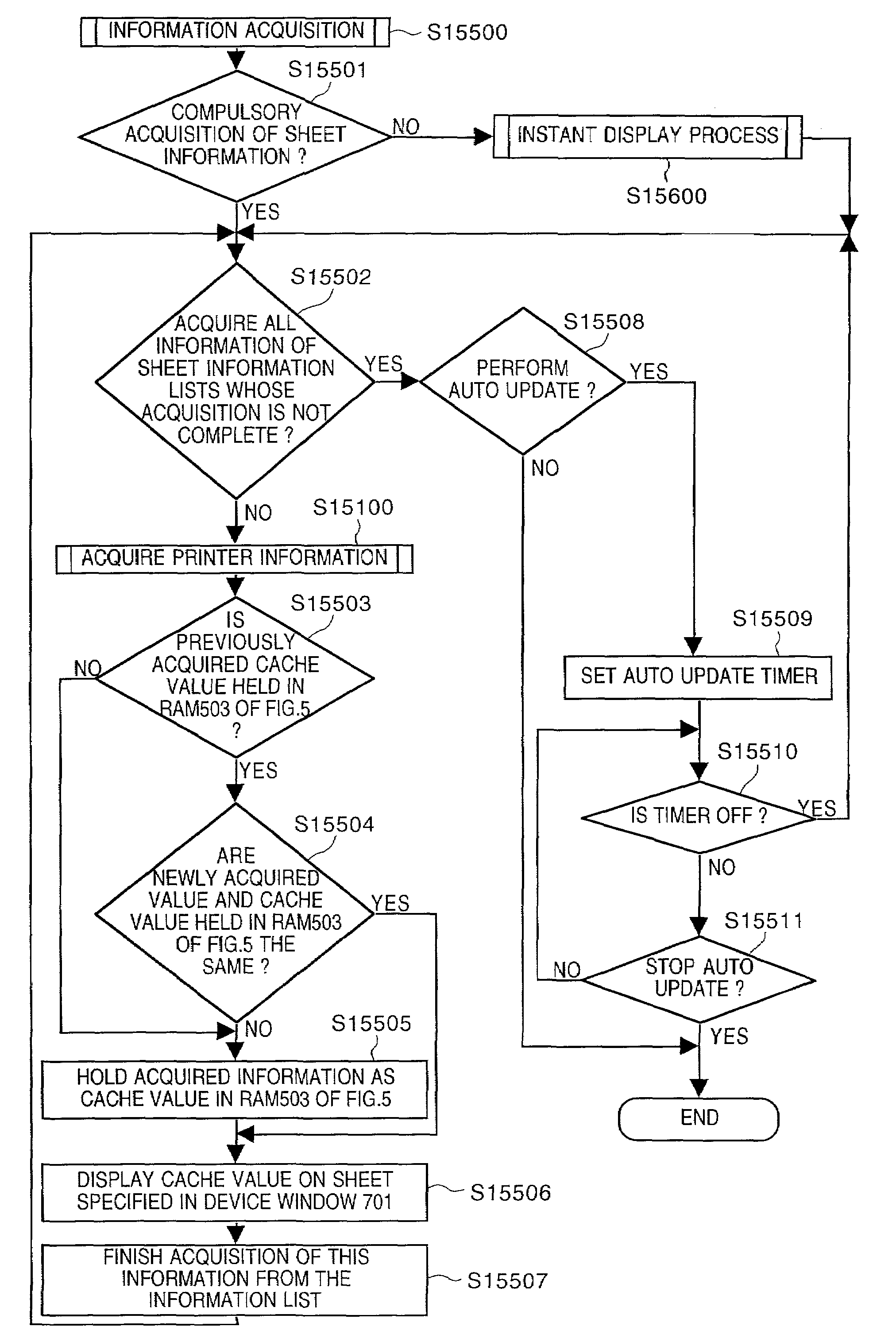
Network data base control device and method thereof
InactiveUS7444394B2Reduce loadEasy operating environmentDigital computer detailsData switching networksComputer hardwareNetwork packet
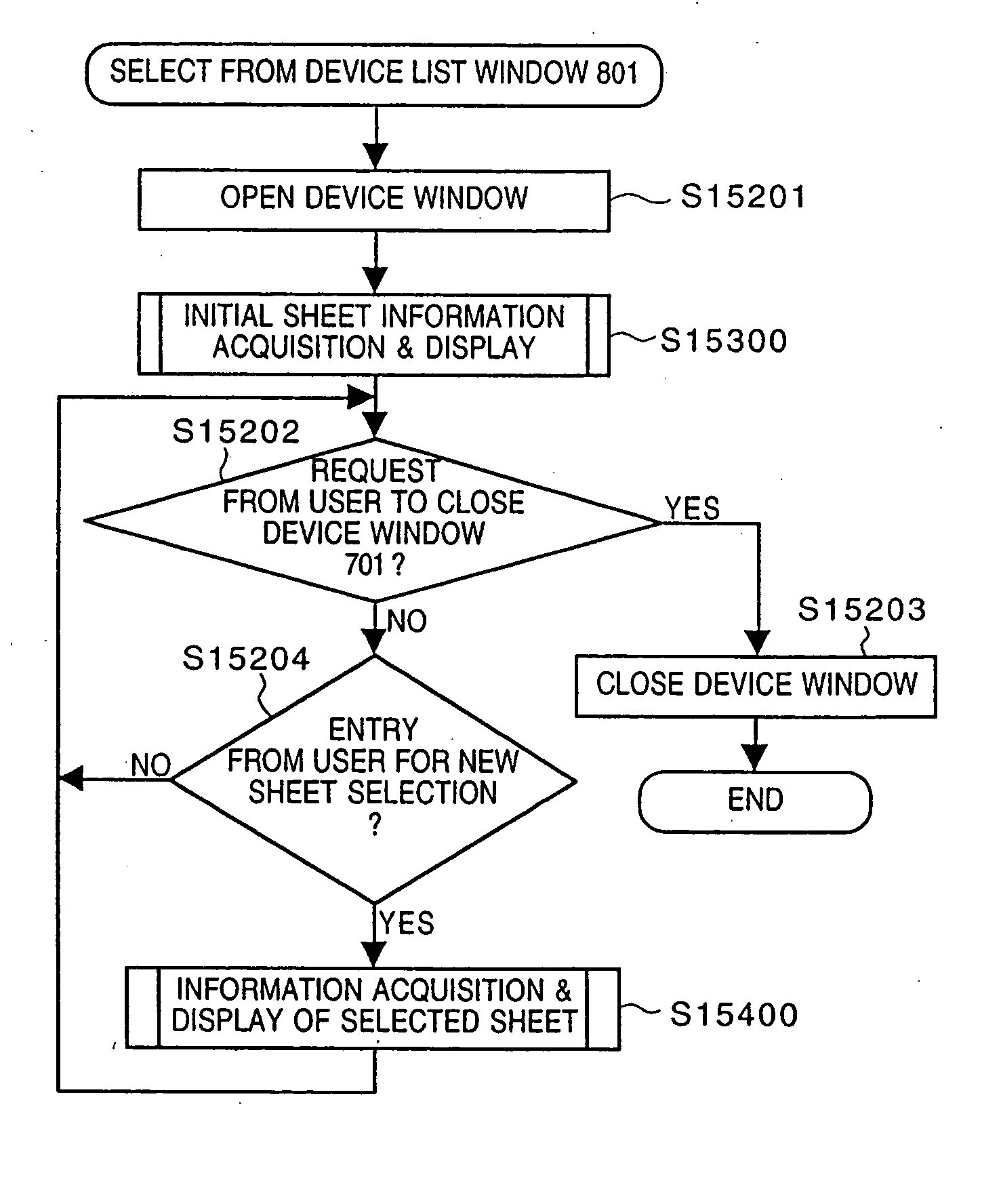
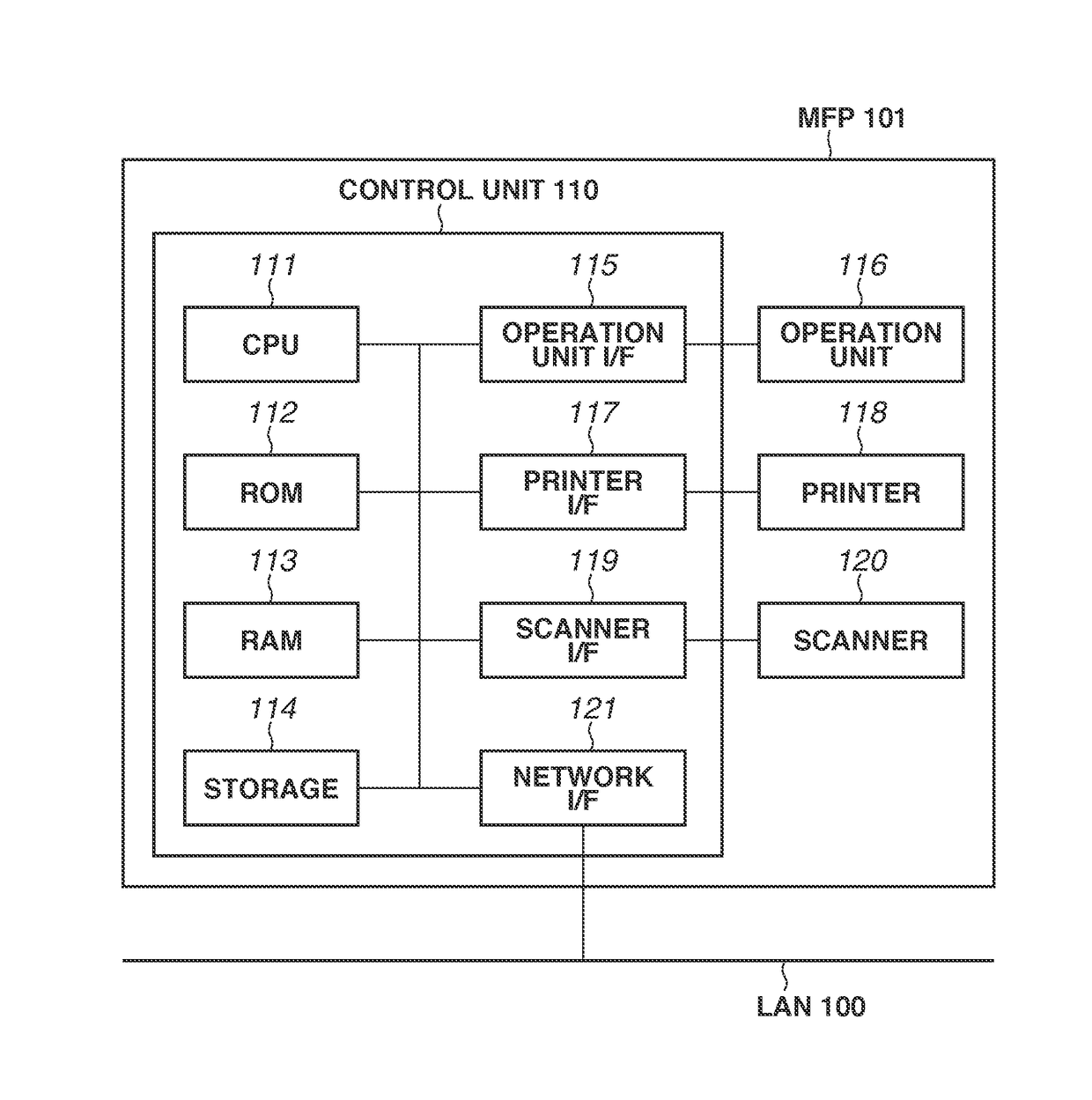
A network device control unit and method are provided in which, not all MIB objects under the control of the network management software are simultaneously acquired during startup of the network management software so the almost simultaneous flow of a large volume of SNMP packets in the LAN will not occur and along with a simultaneous reduction in the load on communications lines, the load on devices such as the printer and network board processing their SNMP packets will also become small. To accomplish this, windows allocated to individual network peripheral devices on a one to one basis and controlling the network device are utilized as device windows, and information to be displayed on the initial screen of the device window is acquired as the initial sheet and displayed. Device windows also acquire and display different sheet information on the device window when determined an entry has been made by the user requesting display of a different type of sheet information.
Owner:CANON KK
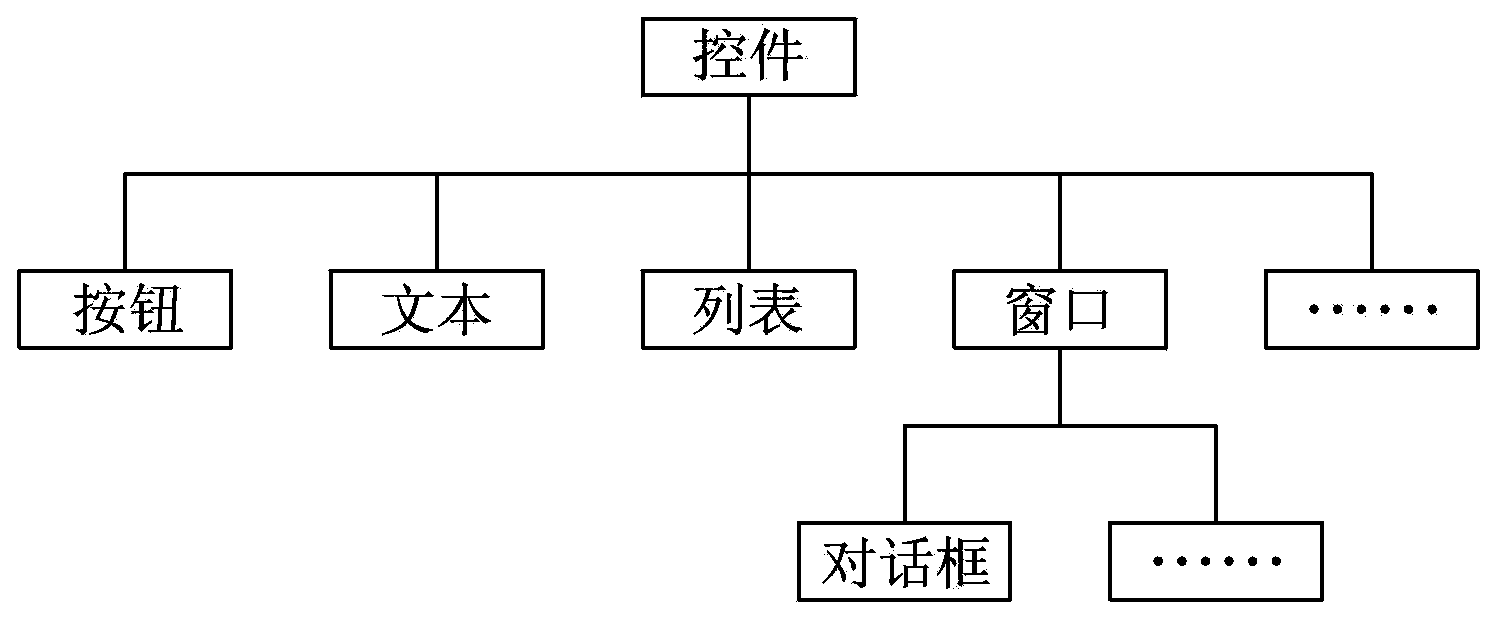
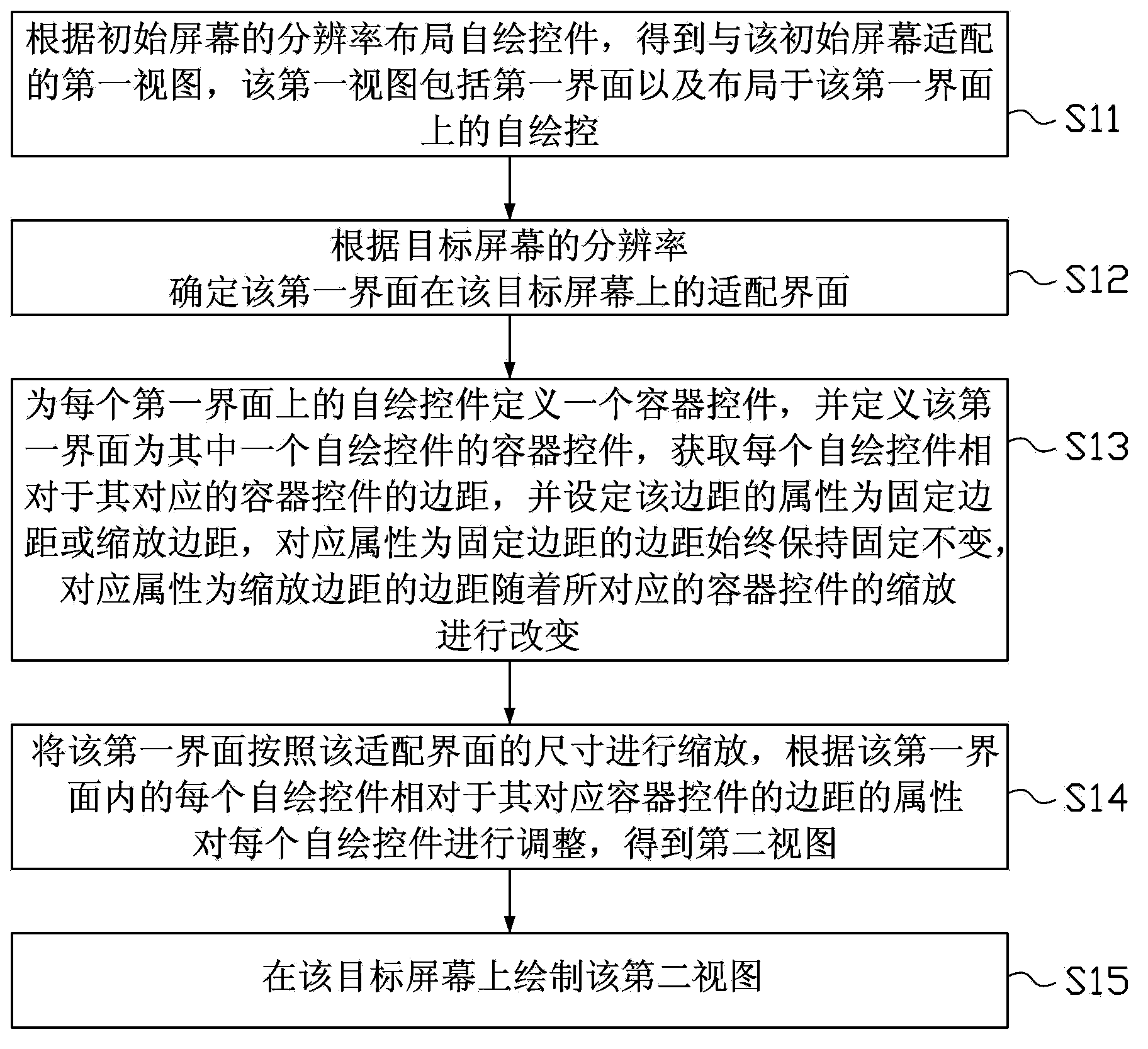
Method and device for implementing screen matching of owner-draw controls
InactiveCN103885755AReduce couplingEasy maintenanceExecution for user interfacesInput/output processes for data processingImage resolutionSoftware engineering
The invention relates to a method and a device for implementing screen matching of owner-draw controls. The method includes distributing the owner-draw controls according to resolution of an initial screen to acquire a first view matched with the initial screen, determining a matching interface of a first interface on a target screen according to resolution of the target screen, defining a container control for the owner-draw control on each first interface and defining the first interface as the container control of one of the owner-draw controls, acquiring the margin of each owner-draw control relative to the corresponding container control and setting the attribute of the margin as the fixed margin or scale margin, scaling the first interface according to the dimension of the matching interface, adjusting each owner-drawer control according to the attribute of each owner-drawer control, relative to the corresponding container control, in the first interface so as to acquire a second view, and finally drawing the second view on the target screen. The method for implementing the screen matching of the owner-drawer controls is easy and efficient.
Owner:TENCENT TECH (SHENZHEN) CO LTD
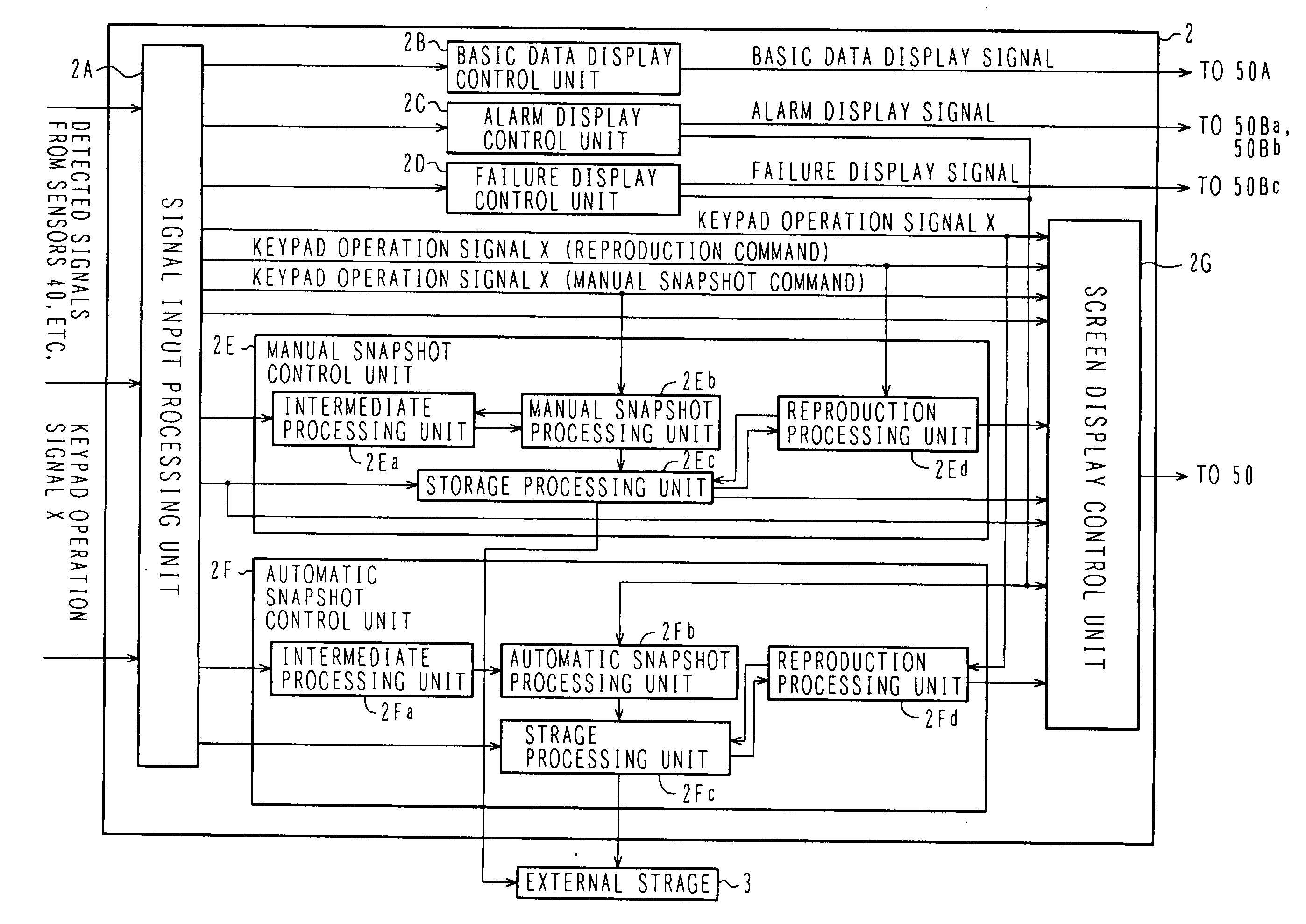
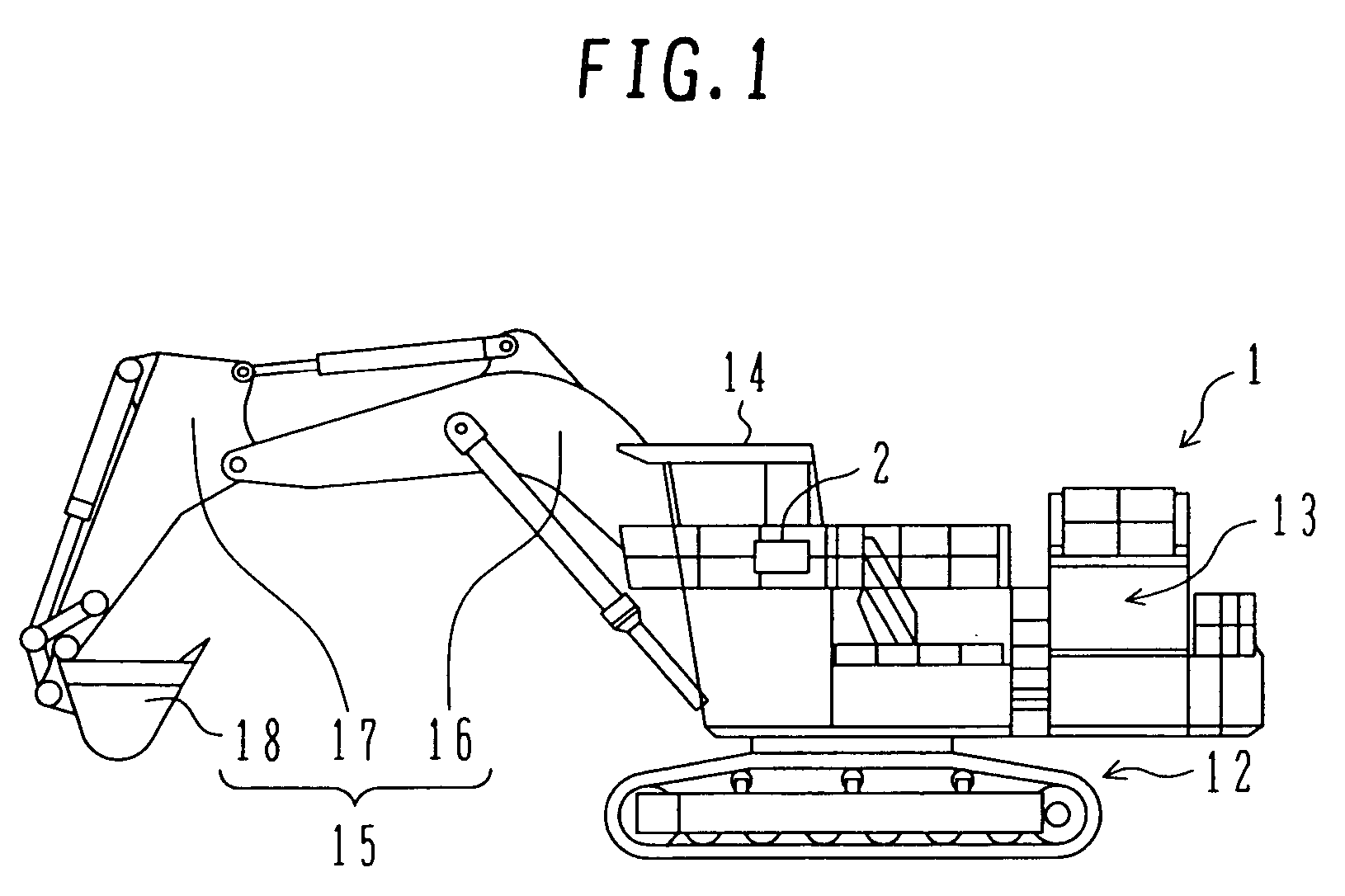
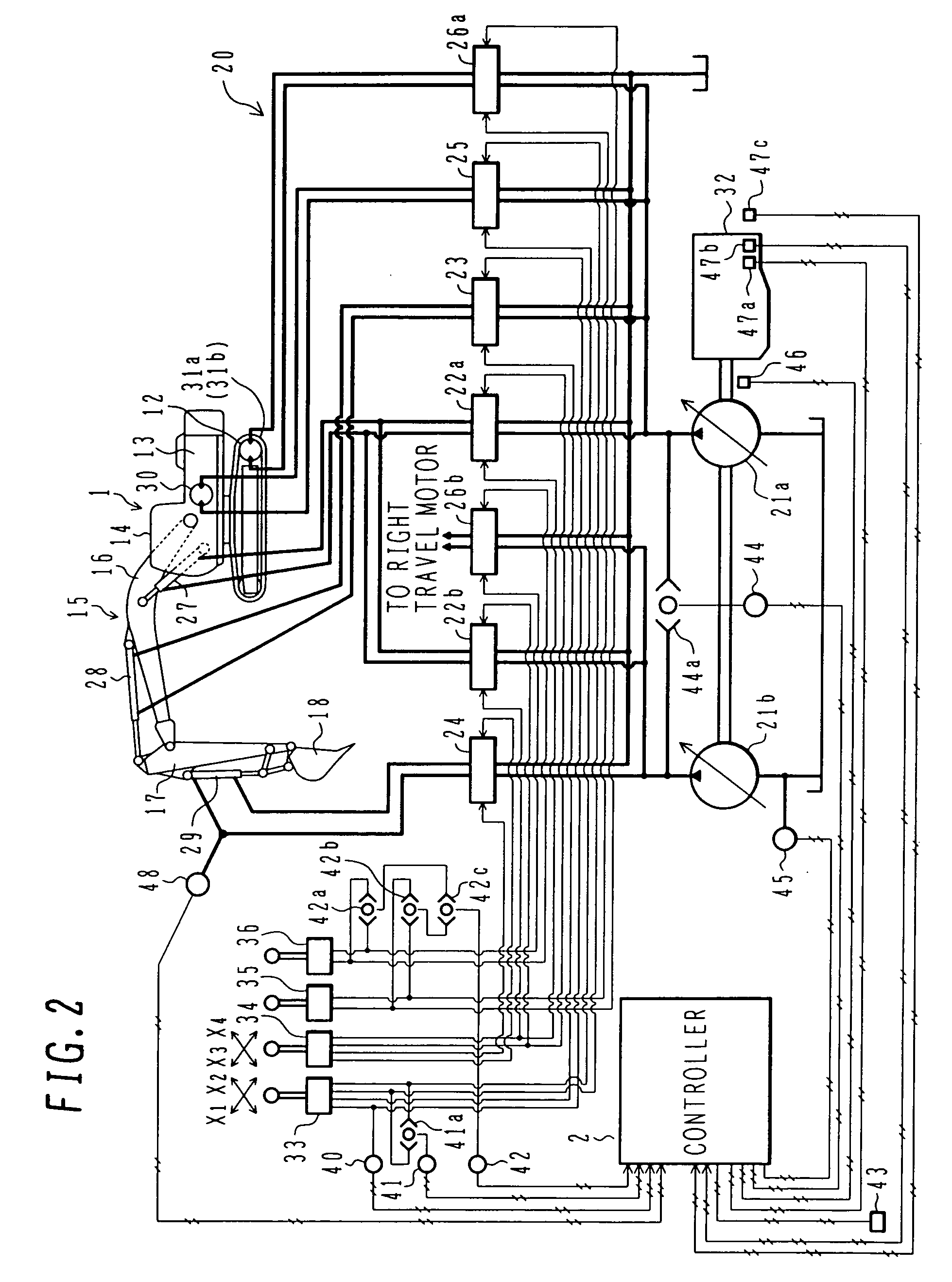
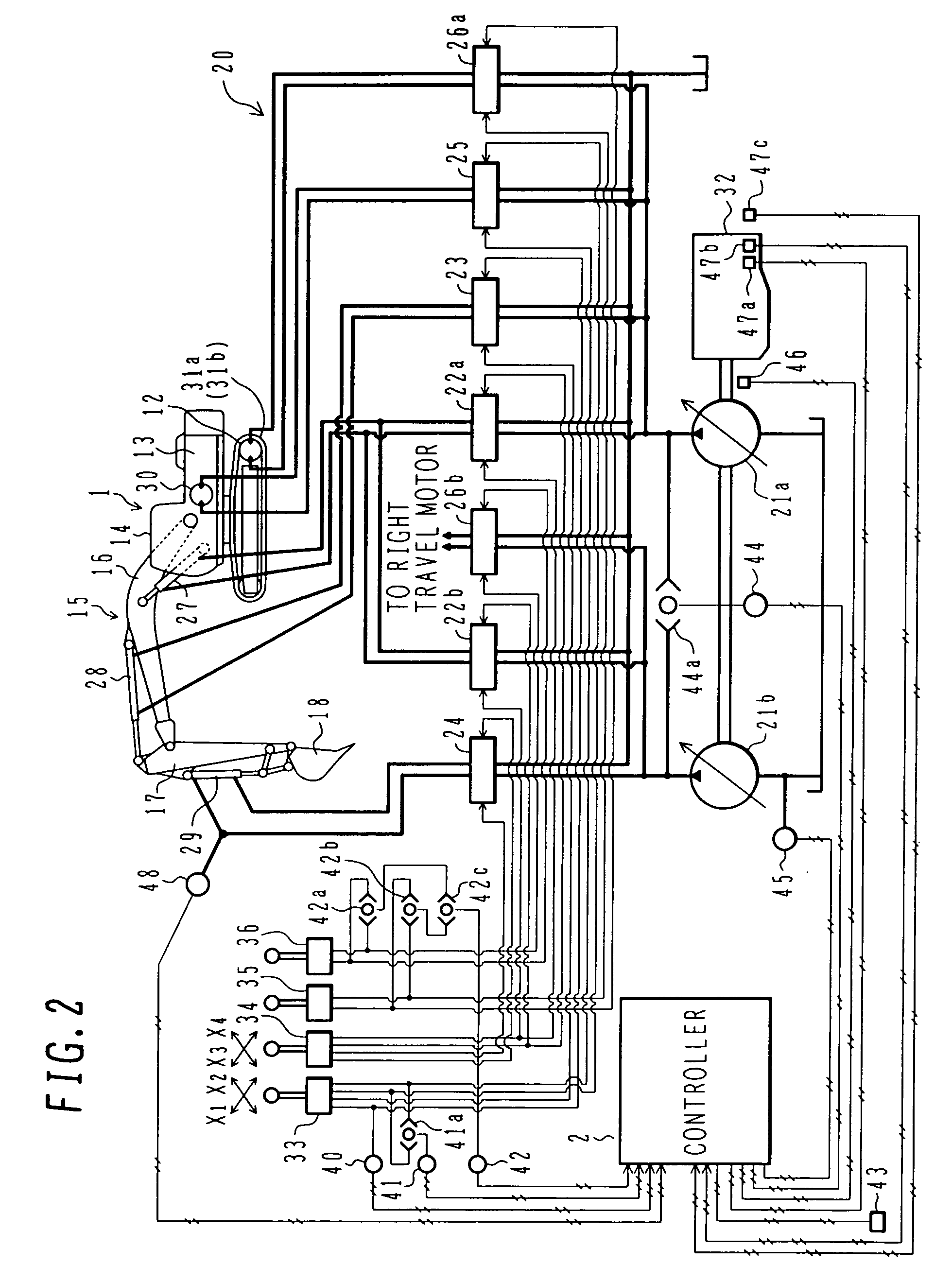
Construction machine diagnosis information presenting device, diagnosis information display system, and diagnosis information presenting method
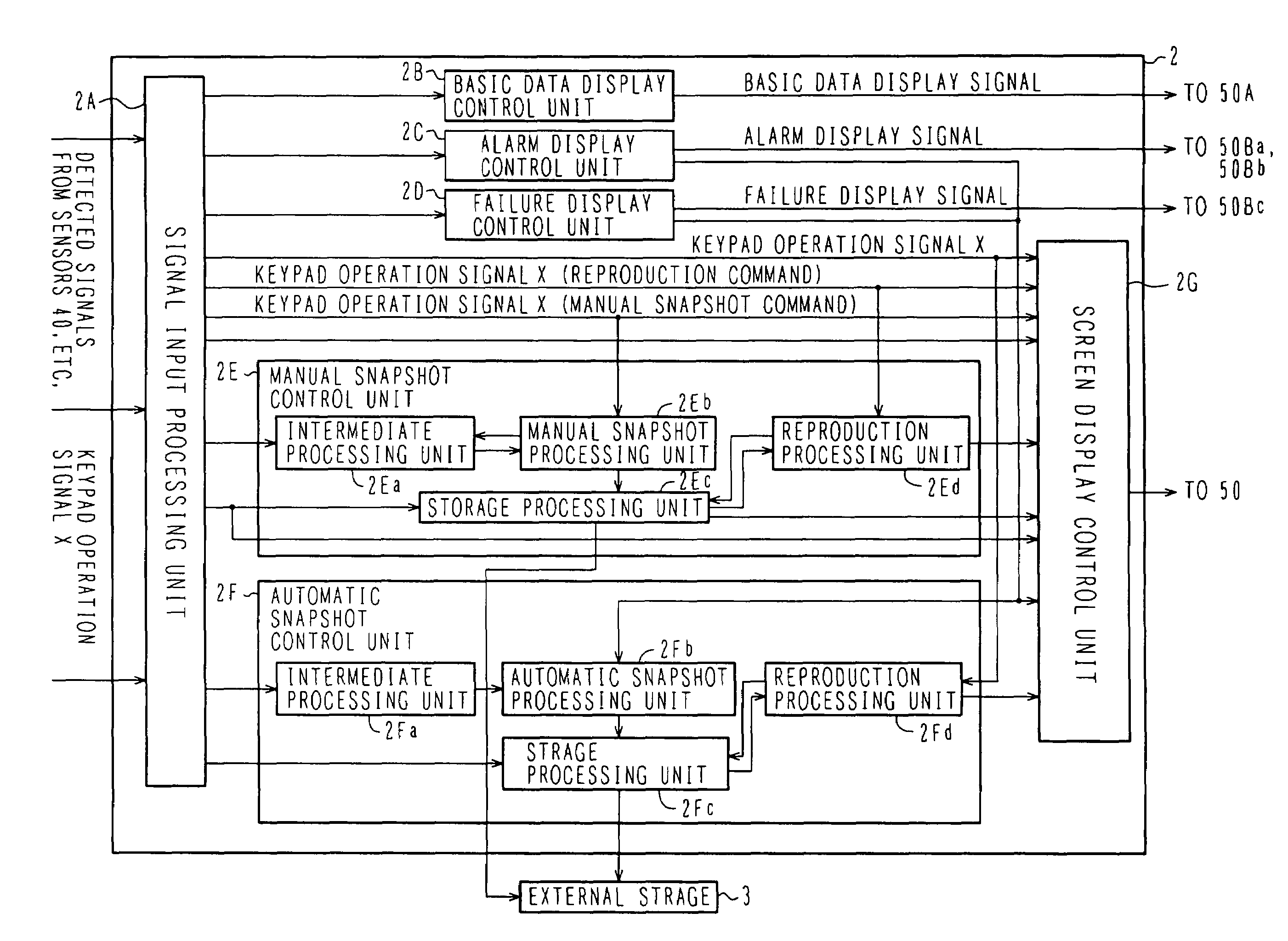
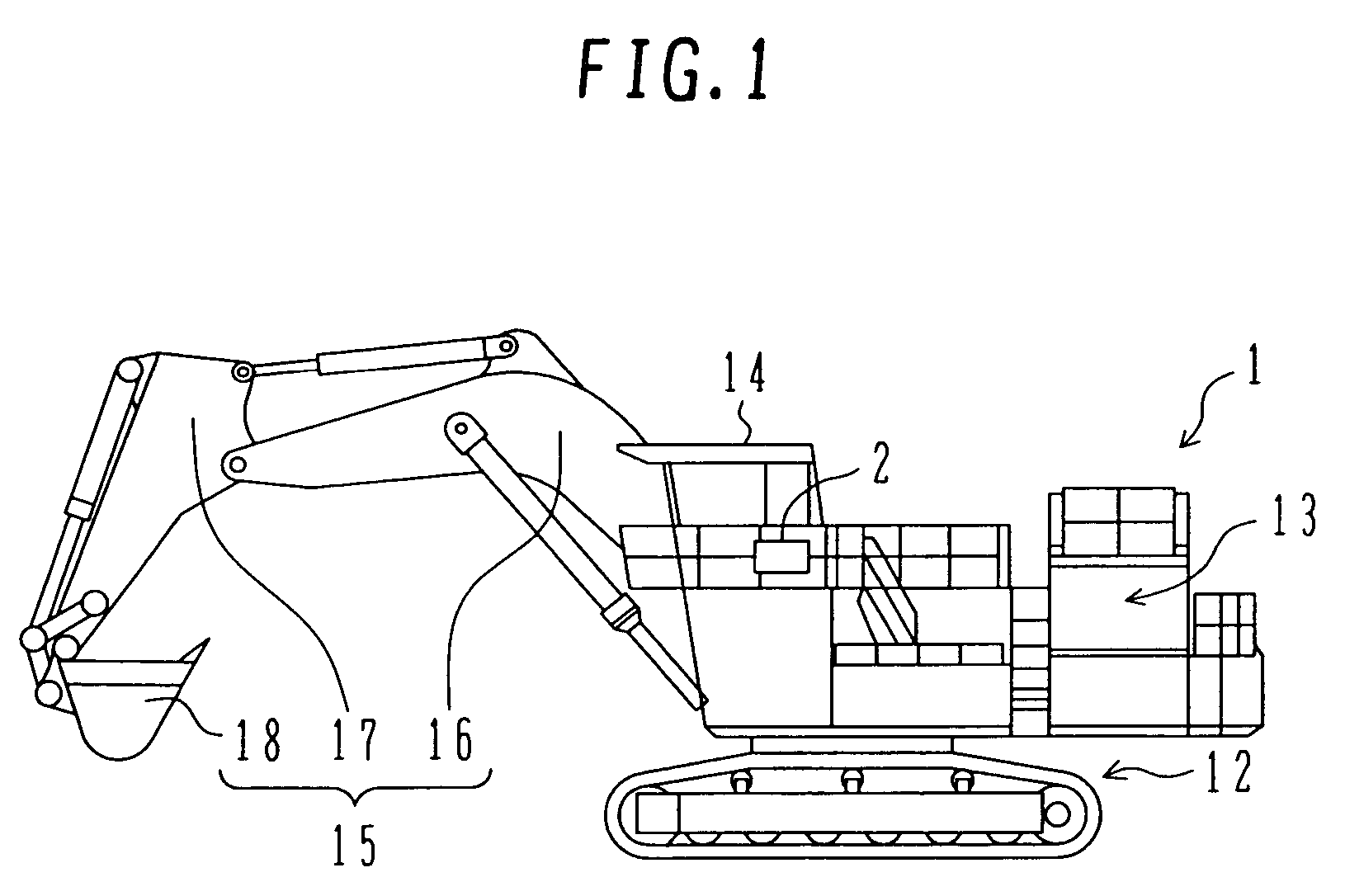
ActiveUS20060200283A1Efficiently presentedReduce downtimeVehicle testingAnalogue computers for trafficData displayPresent method
A diagnostic information presenting apparatus comprises sensors 40, etc. for detecting status variables regarding operating status or ambient environments of a construction machine, and a controller 2 for outputting, to a display unit 50, a basic data display signal to display basic data necessary for an initial screen 100 in accordance with detected signals from the sensors 40, etc., and for outputting, to the display unit 50, an alarm display signal or a failure display signal to present alarm display or failure display in accordance with alarm information regarding the status variables detected by the sensors 40, etc. or failure information from the sensors 40, etc. This enables information regarding an abnormality in the construction machine to be presented to an operator with an alarm in the least necessary way without giving nuisances to the operator.
Owner:NIHON KENKI CO LTD
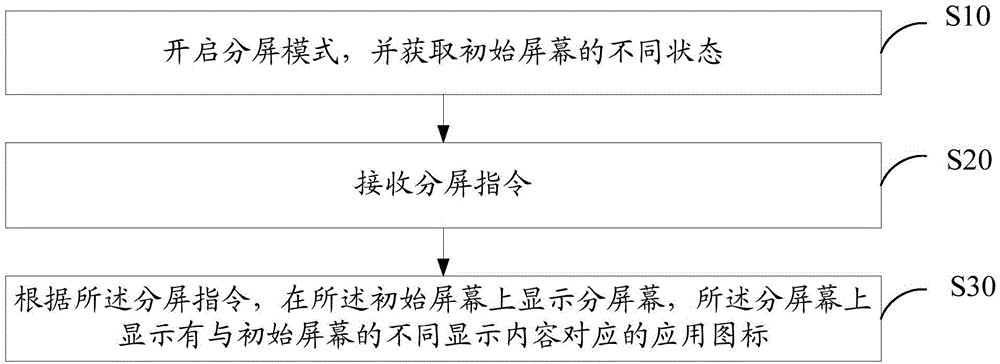
Split-screen display method for mobile terminal and mobile terminal
InactiveCN104820552AImprove experienceFind quicklyInput/output processes for data processingComputer terminalComputer engineering
The invention discloses a split-screen display method for a mobile terminal. The split-screen display method for the mobile terminal comprises the following steps: starting a split-screen mode of the mobile terminal, and acquiring the display contents of an initial screen; receiving a split-screen command; and displaying a split screen on the initial screen according to the split-screen command, wherein application icons corresponding to different display contents of the initial screen are displayed on the split screen. The invention also discloses the mobile terminal. Through adoption of the split-screen display method, a user can find common application programs conveniently and rapidly while using the split-screen mode of the mobile terminal, so that the user experience is improved.
Owner:NUBIA TECHNOLOGY CO LTD
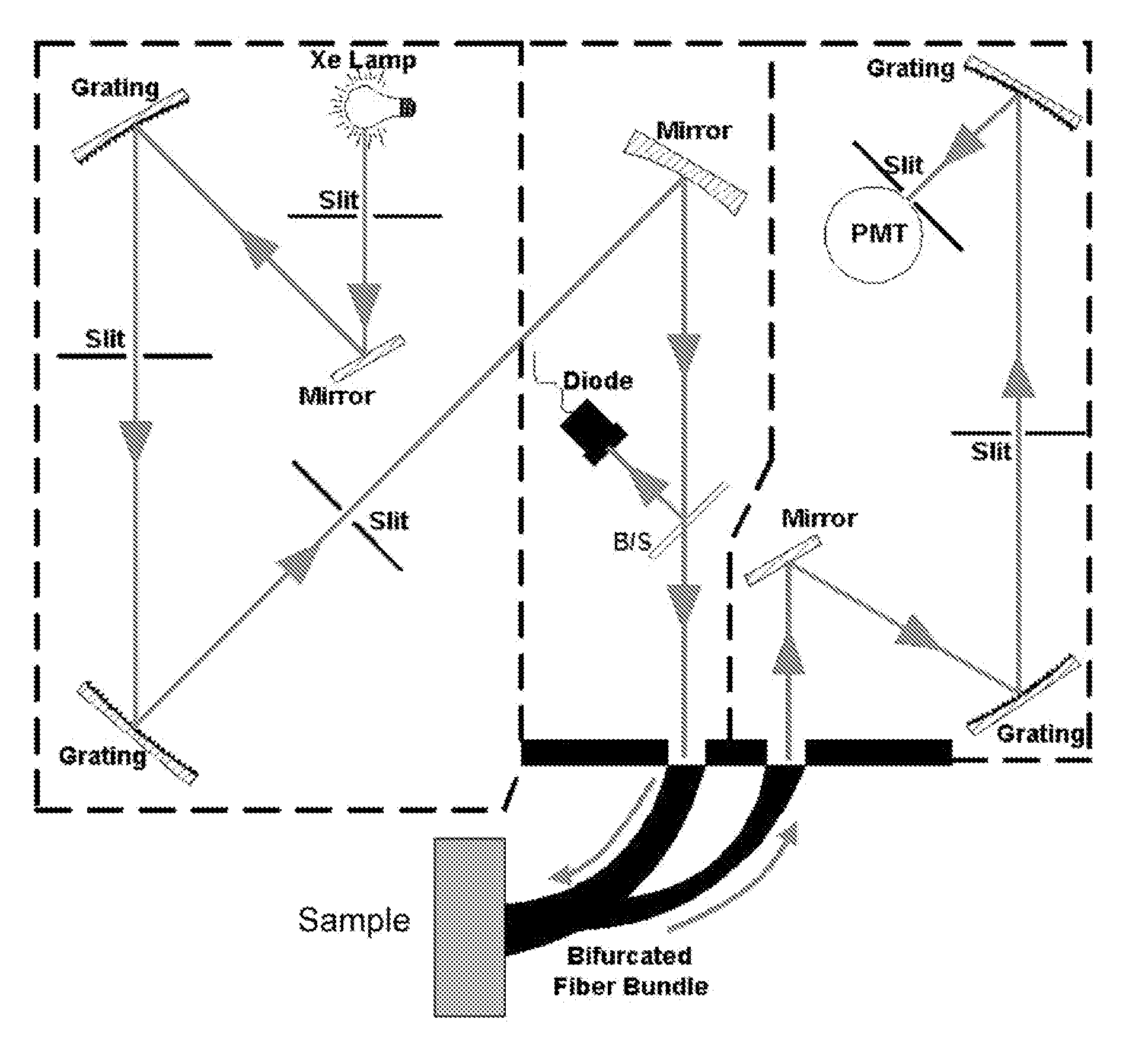
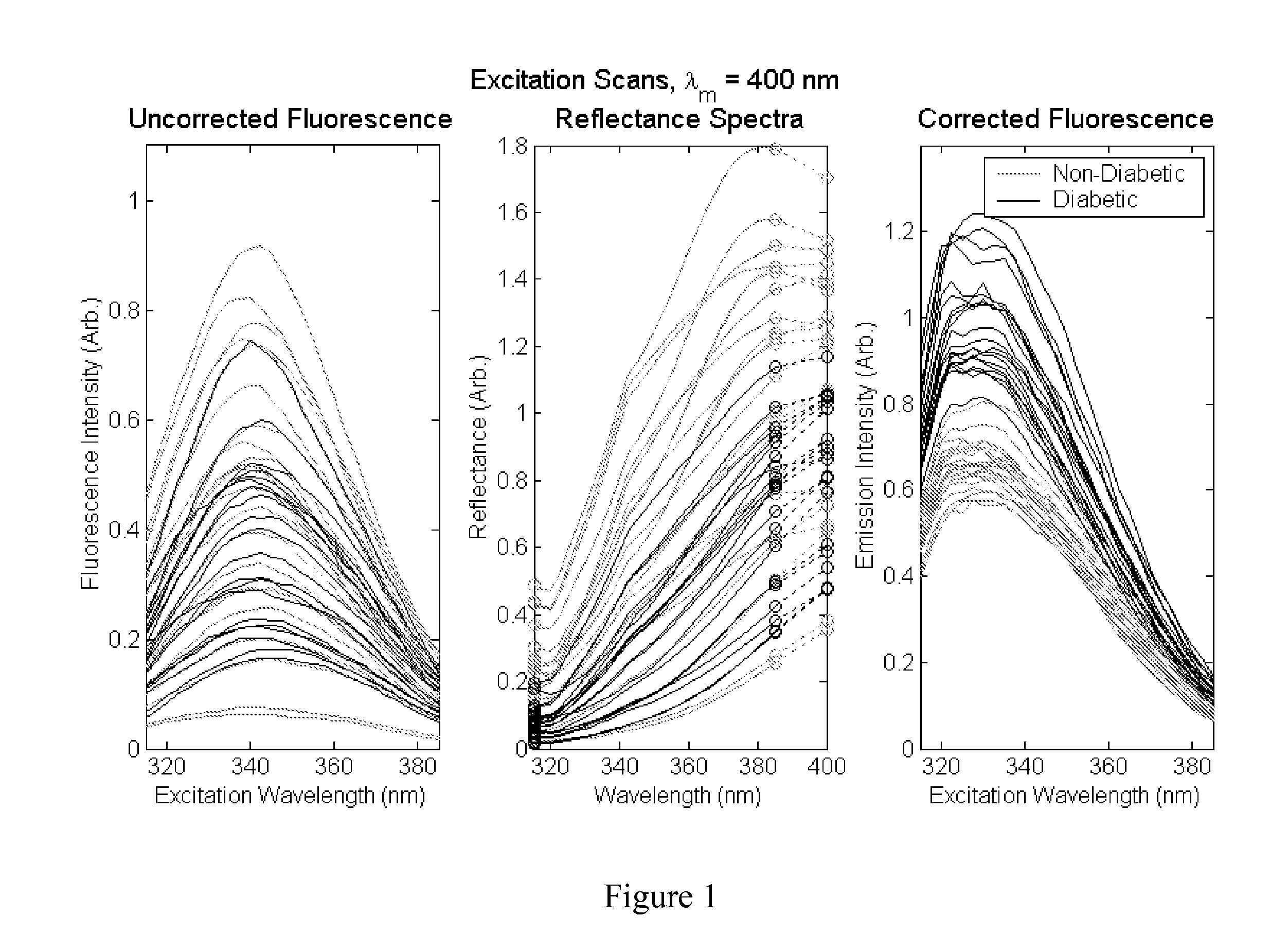
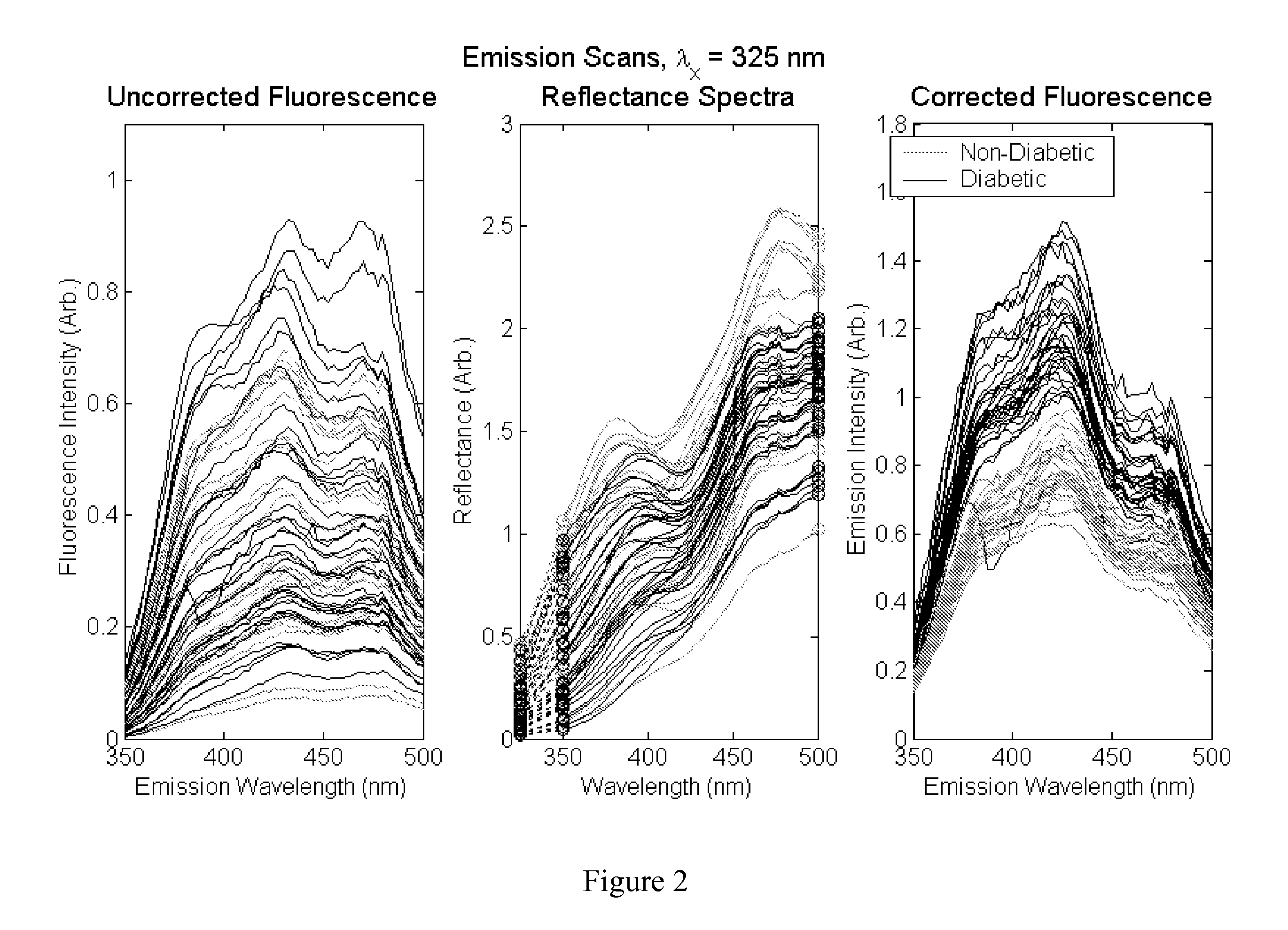
Determination of a measure of a glycation end-product or disease state using tissue fluorescence in combination with one or more other tests
InactiveUS20120078075A1Diagnostics using spectroscopyDiagnostics using fluorescence emissionDiseaseMedicine
The present invention provides a method of determining disease state in an individual. A portion of the tissue of the individual is illuminated with excitation light, then light emitted by the tissue due to fluorescence of a chemical in the tissue responsive to the excitation light is detected. The HbA1c or FPG measurement of the individual (or other secondary indication of disease state) can also be determined. A model combining the tissue fluorescence and one or more of the secondary indications can be used to determine the disease state of the individual. In some embodiments, the tissue fluorescence can be used as an initial screen, and the combination with secondary indications only made for those individuals for whom the fluorescence screen indicates an increased likelihood of disease.
Owner:MAYNARD JOHN D +1
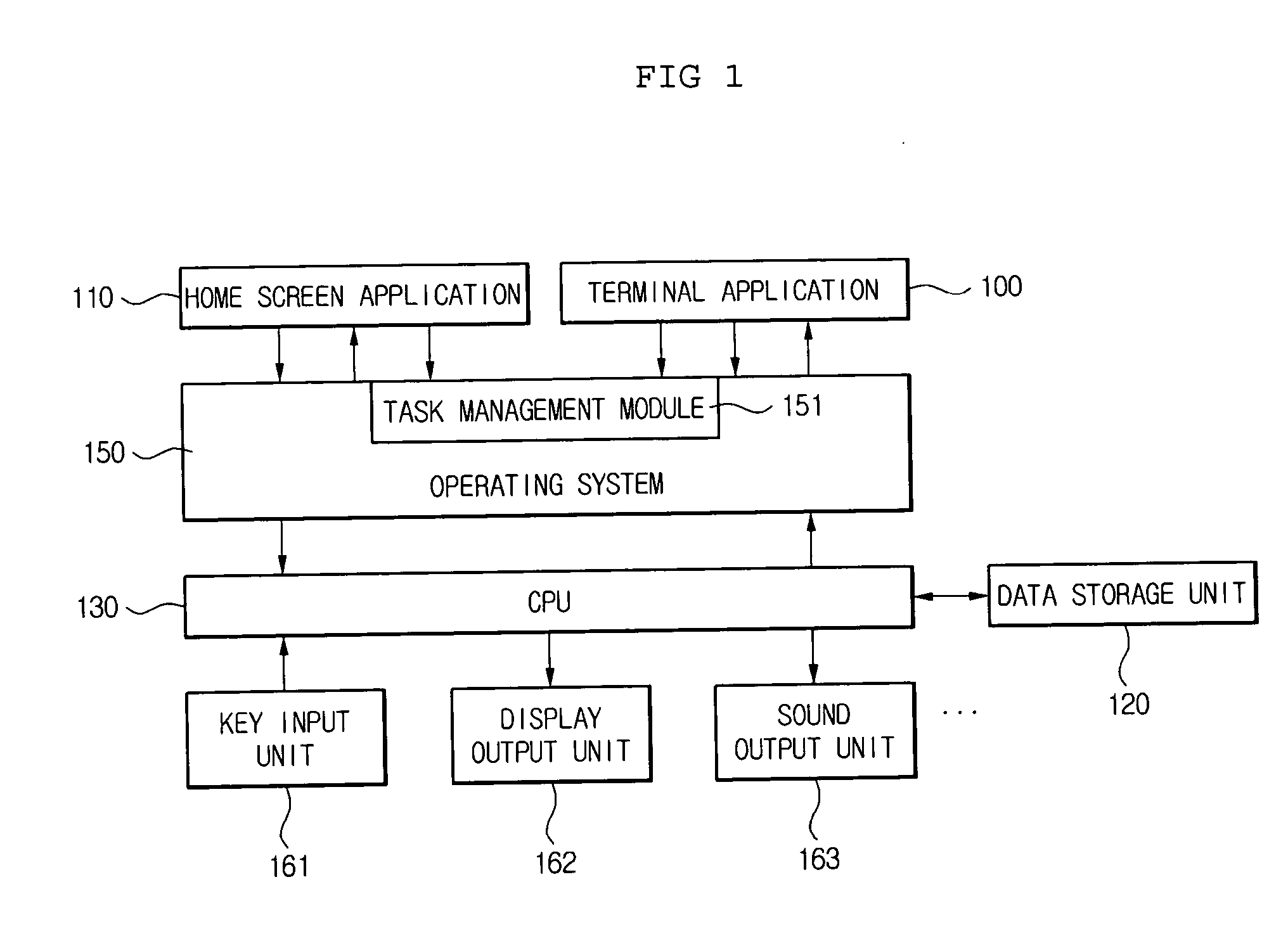
Mobile terminal and method for operation
InactiveUS20060288371A1Eliminate the problemTelevision system detailsAnalogue secracy/subscription systemsHome screenEmbedded system
A mobile terminal and an operating method thereof are provided. An operating method includes driving the mobile terminal that supports a multitasking environment, executing a terminal application by driving the mobile terminal and calling a home screen application, and setting an initial screen of the home screen application as a home screen of the mobile terminal after driving the called home screen application.
Owner:LG ELECTRONICS INC
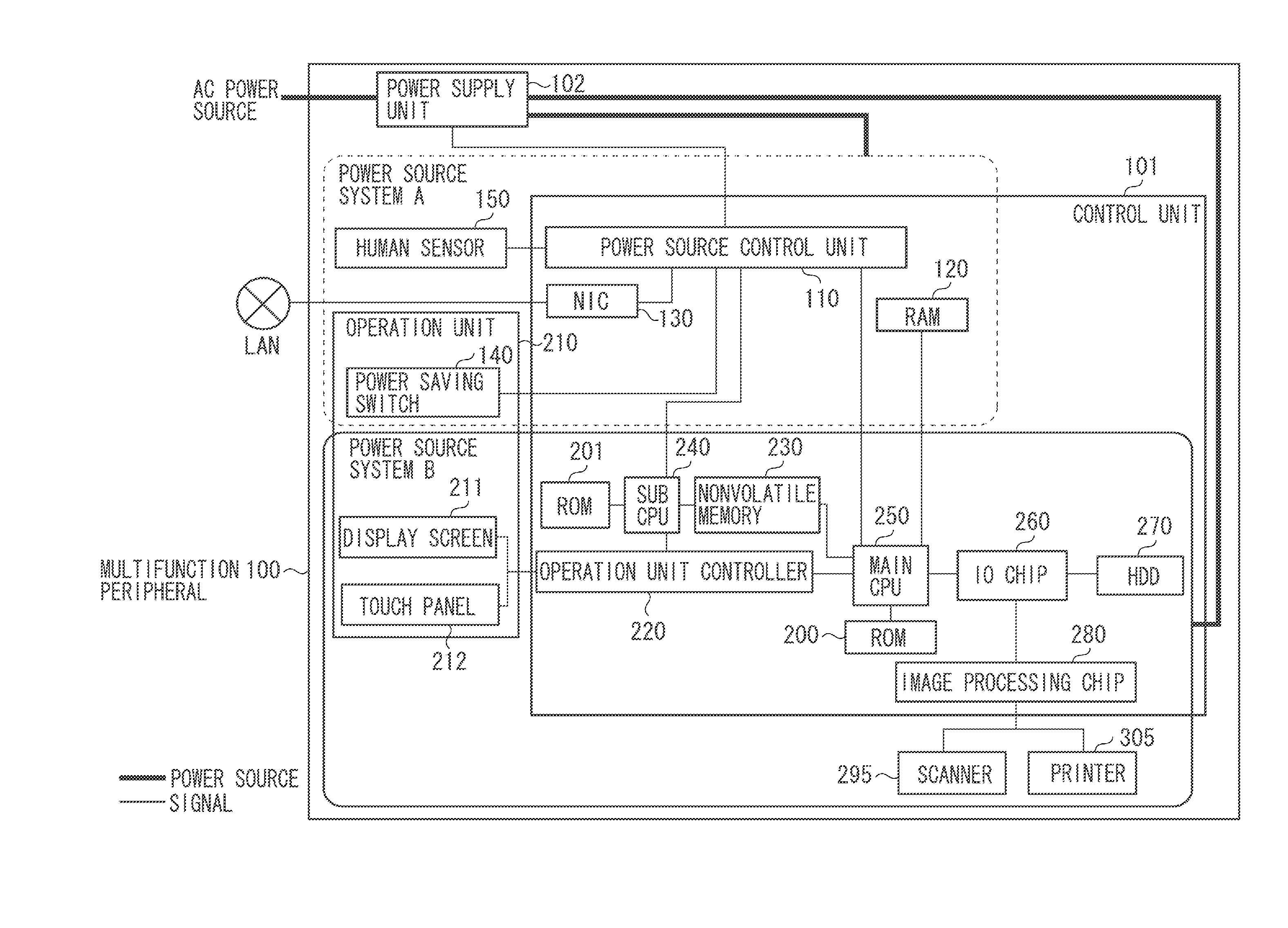
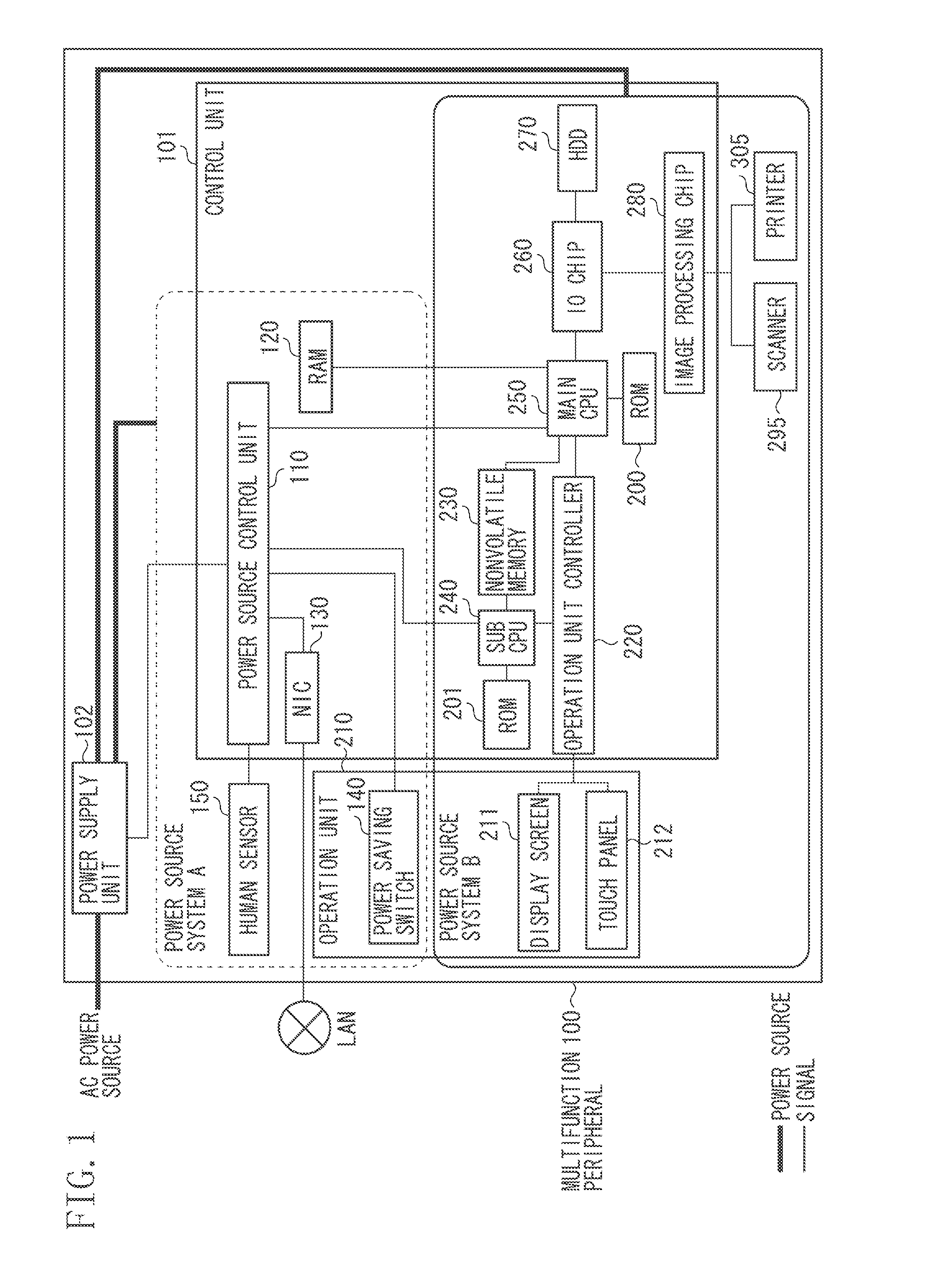
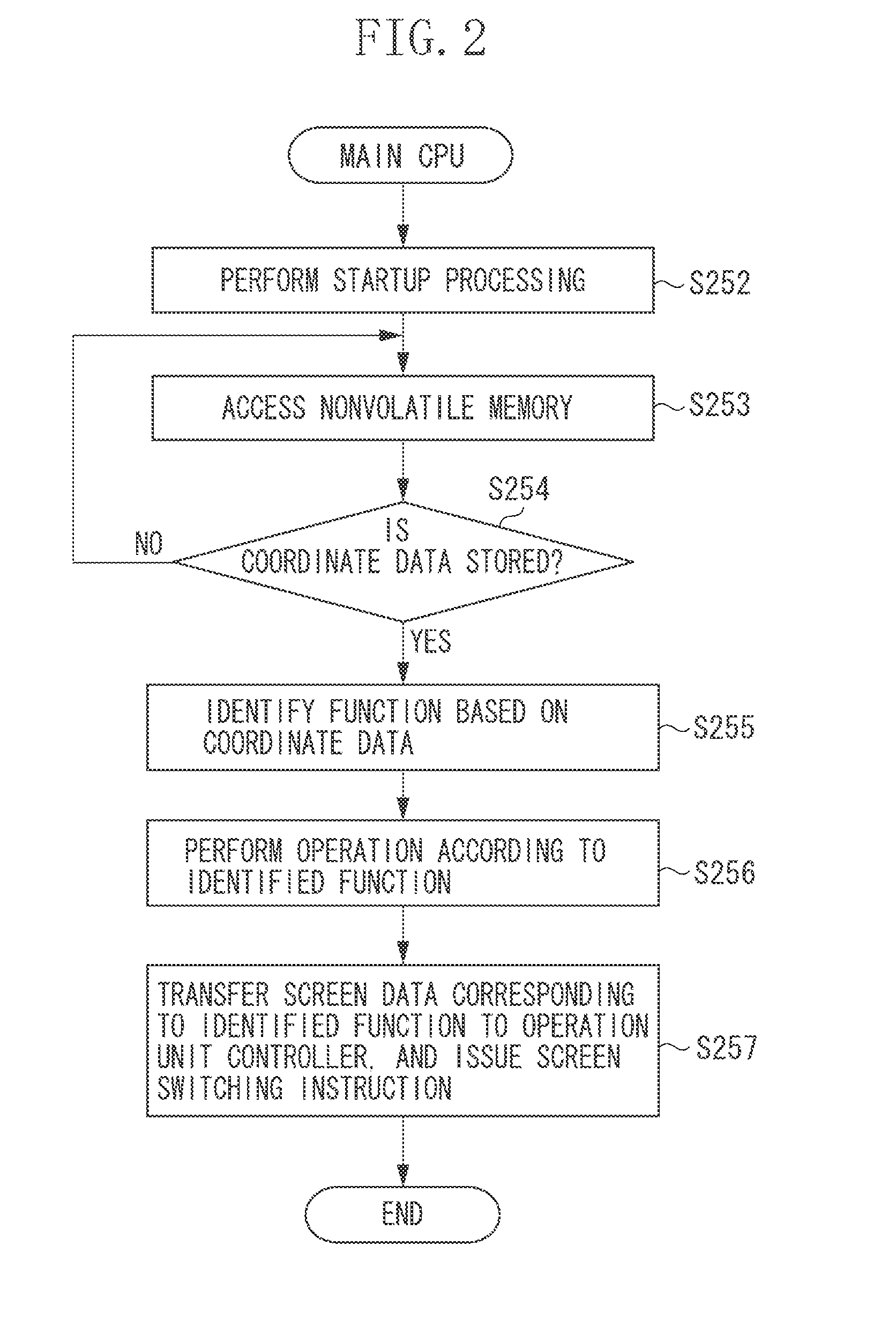
Information processing apparatus operable in power saving mode and method for controlling the same
InactiveUS20140173315A1Shorten the timePower supply for data processingEnergy efficient computingInformation processingCell controller
In an information processing apparatus operable in a power saving mode, a sub CPU reads out initial screen data pre-stored in a nonvolatile memory, and displays it on a display screen when the information processing apparatus returns from the power saving mode. Further, the sub CPU detects coordinate data of an area touched by a user on the initial screen, and stores it into the nonvolatile memory. Simultaneously, a main CPU performs startup processing such as setting the whole apparatus. After completing the startup processing, the main CPU reads out the coordinate data stored in the nonvolatile memory, identifies a function selected by the user, and performs an identified operation. Further, the main CPU generates display screen data corresponding to a determination of the function selected by the user to transfer it to an operation unit controller, and transmits a screen switching instruction to the operation unit controller.
Owner:CANON KK
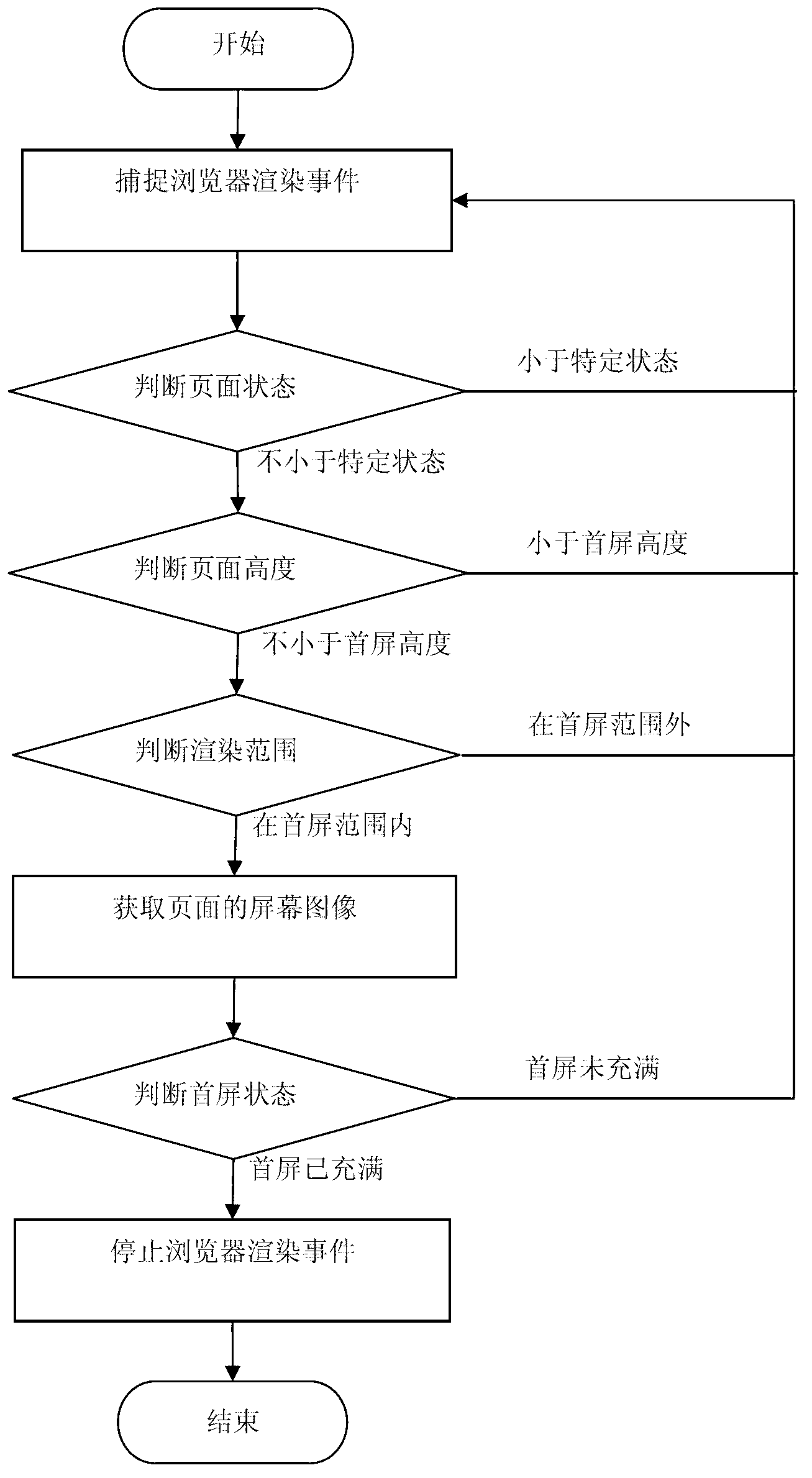
Method for measuring initial screen time of webpage
InactiveCN103324521AHigh measurement accuracyImprove measurement efficiencyMultiprogramming arrangementsSpecial data processing applicationsComputer graphics (images)Document Object Model
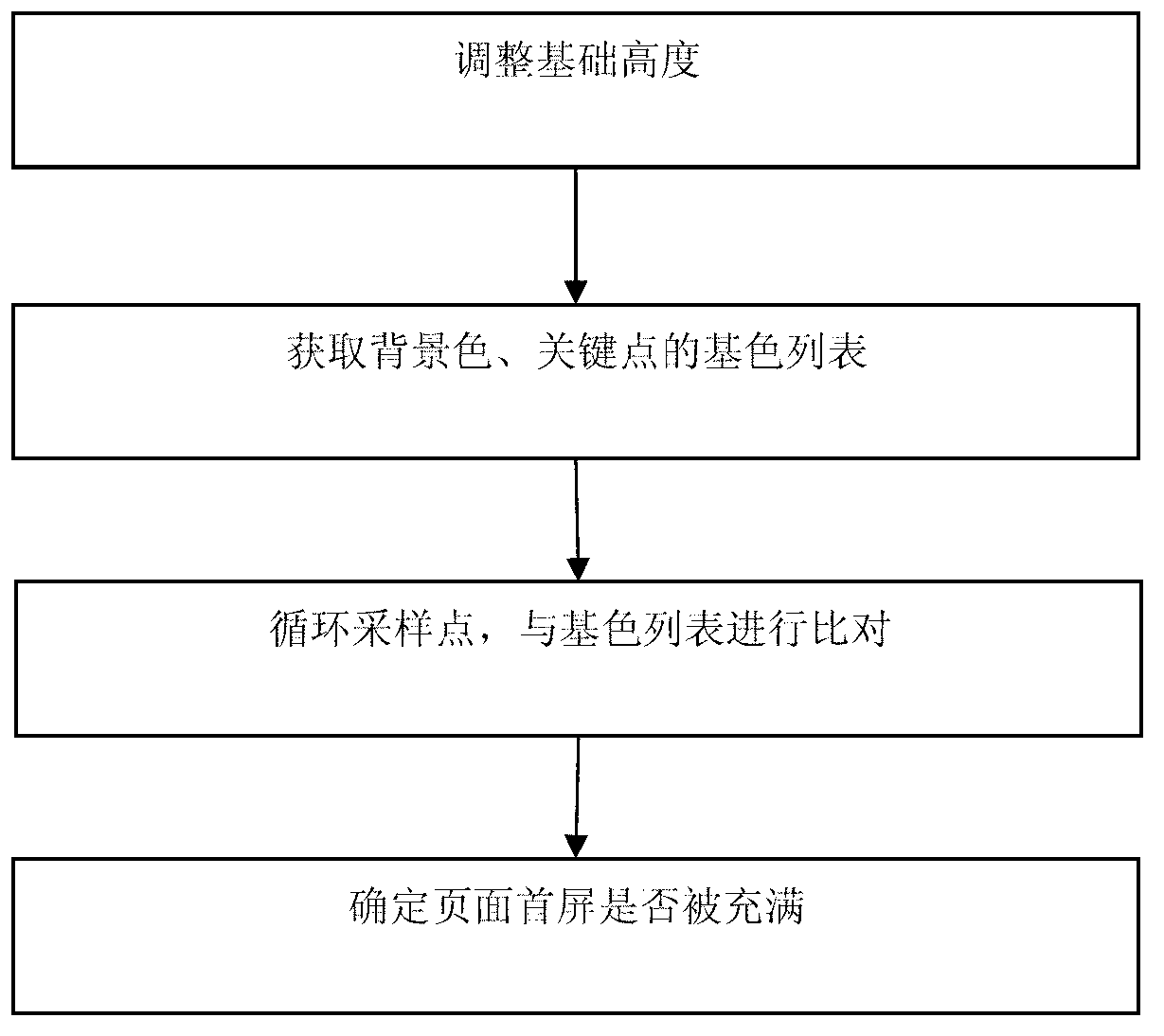
The invention discloses a method based on rendering engine events for calculating the initial screen time of a webpage. The method comprises the following steps of capturing a rendering event of the rendering engine of a browser through a special method, obtaining current state information of the webpage in the rendering event through a DOM (document object model) method, if the webpage state is not smaller than a special state, proceeding to the next step, and if the webpage state is smaller than a special state, returning to capturing; obtaining a webpage actual height in the browser rendering events through the DOM method, if the webpage actual height is not smaller than the height of an initial screen area, proceeding to the next step, and if the webpage actual height is smaller than the height of the initial screen area, returning to the capturing; obtaining the range of a current rendering area in the rendering events of the browser, if the current rendering area is within an initial screen range, proceeding to the next step, and if the current rendering area is not within the initial screen range, returning to the capturing; and obtaining a screen image of the current webpage and judging whether the initial screen of the webpage is filled up, if not, continuing to monitor the rendering events of the rendering engine, and if so, recording the numerical value of the initial screen time and stopping capturing the rendering events of the rendering engine of the browser.
Owner:润桐(苏州)技术服务有限公司
Network database control device and method thereof
InactiveUS20070204029A1Reduce loadEasy operating environmentDigital computer detailsData switching networksComputer hardwareComputer printing
A network device control unit and method are provided in which, not all MIB objects under the control of the network management software are simultaneously acquired during startup of the network management software so the almost simultaneous flow of a large volume of SNMP packets in the LAN will not occur and along with a simultaneous reduction in the load on communications lines, the load on devices such as the printer and network board processing their SNMP packets will also become small. To accomplish this, windows allocated to individual network peripheral devices on a one to one basis and controlling the network device are utilized as device windows, and information to be displayed on the initial screen of the device window is acquired as the initial sheet and displayed. Device windows also acquire and display different sheet information on the device window when determined an entry has been made by the user requesting display of a different type of sheet information.
Owner:CANON KK
Information processing apparatus, method for controlling information processing apparatus, and storage medium
ActiveUS20170094121A1Digital data authenticationInput/output processes for data processingInformation processingComputer hardware
An information processing apparatus includes first, second, and third setting units, and a display unit. The first setting unit sets a common initial screen according to an operation performed by a user having an administrator authority. The second setting unit sets an initial screen for each user according to an operation performed by each user. The third setting unit sets whether to display the initial screen for each user, according to an operation performed by the administrator authority user. Where the initial screen for each user is to be displayed, the display unit displays the initial screen set by the second setting unit when the information processing apparatus starts to be used. Where the initial screen for each user is not to be displayed, the display unit displays the initial screen set by the first setting unit when the information processing apparatus starts to be used.
Owner:CANON KK
Computer system
ActiveUS20070130251A1Easy to switchMultiple digital computer combinationsTransmissionNetwork connectionTerminal unit
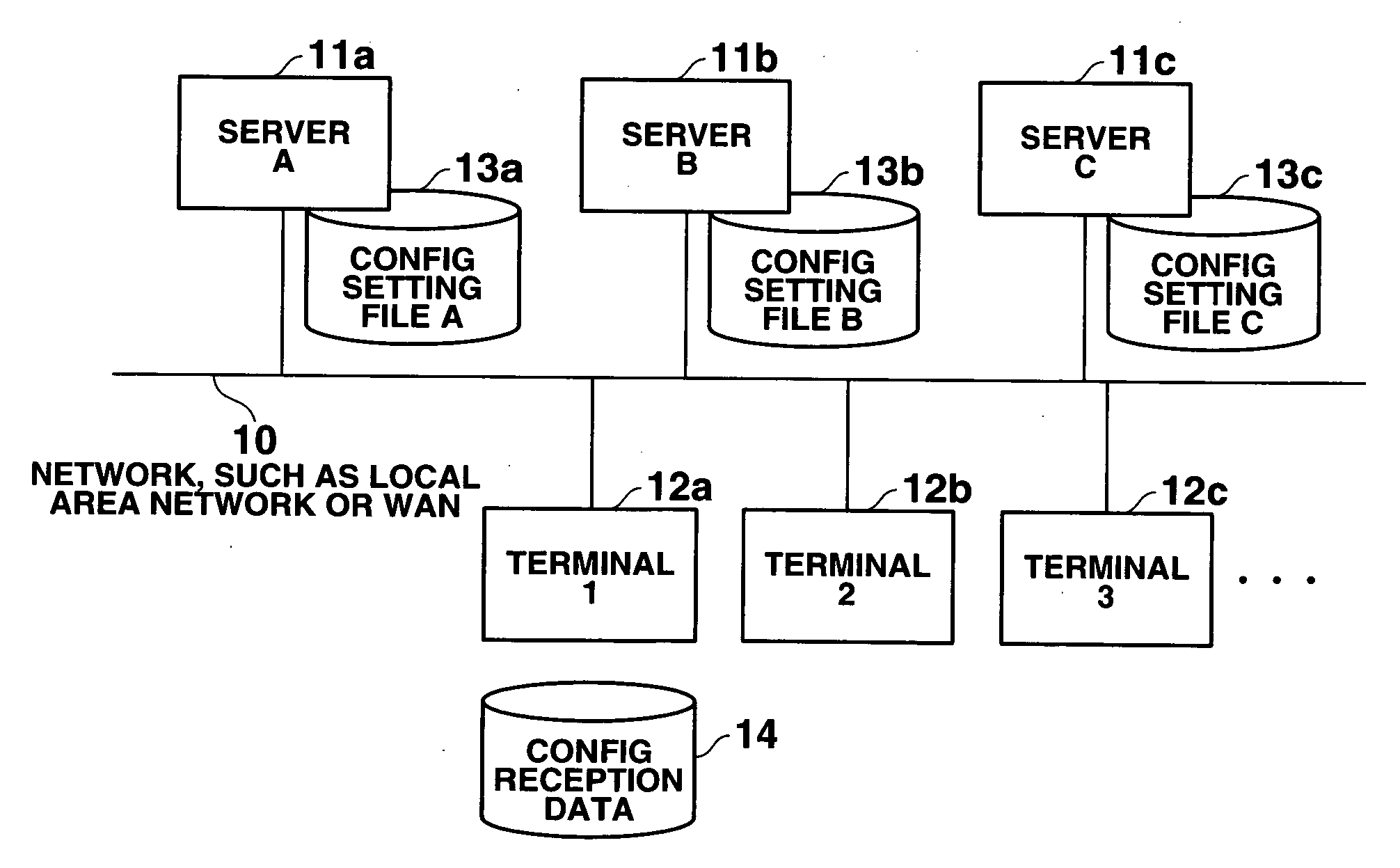
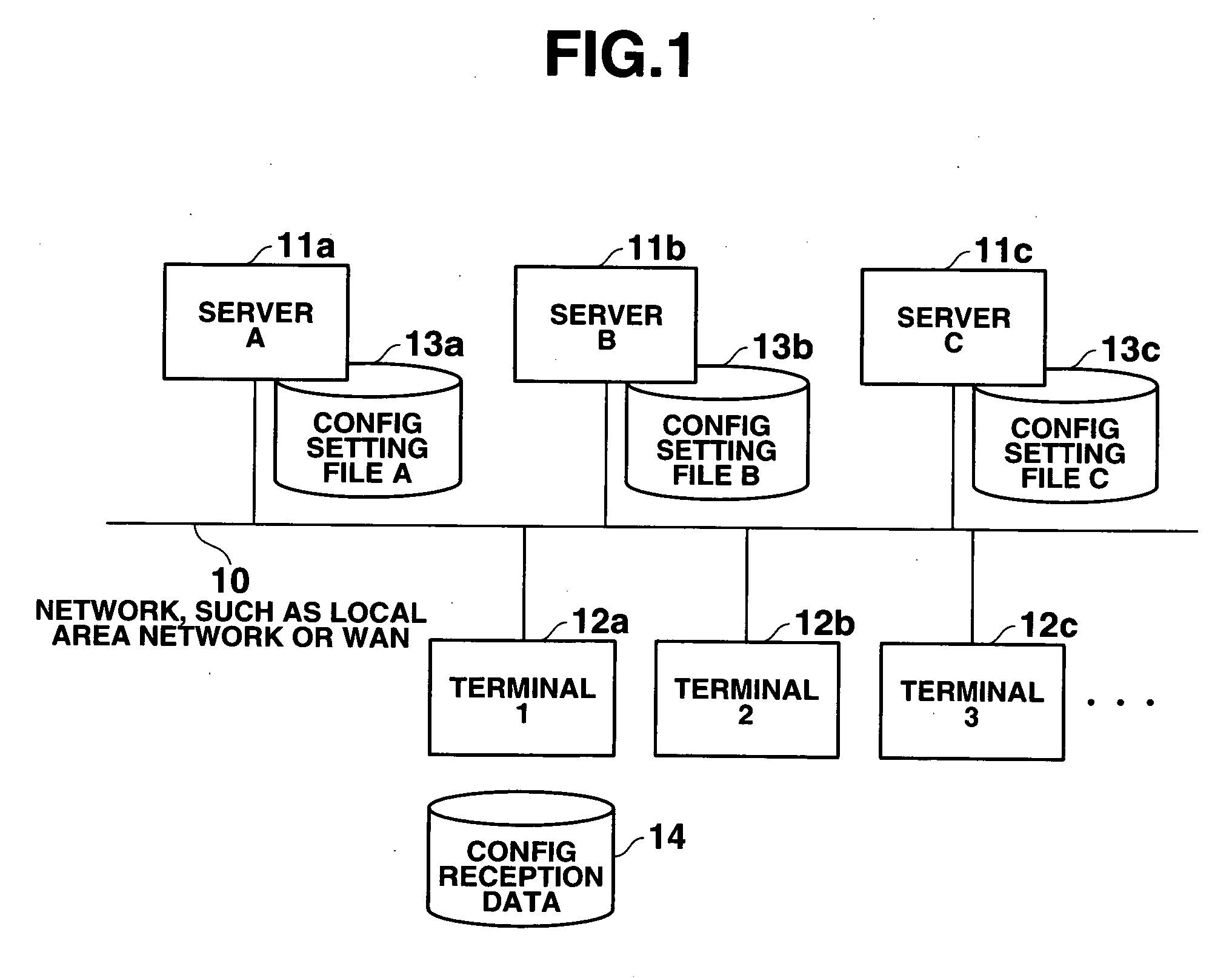
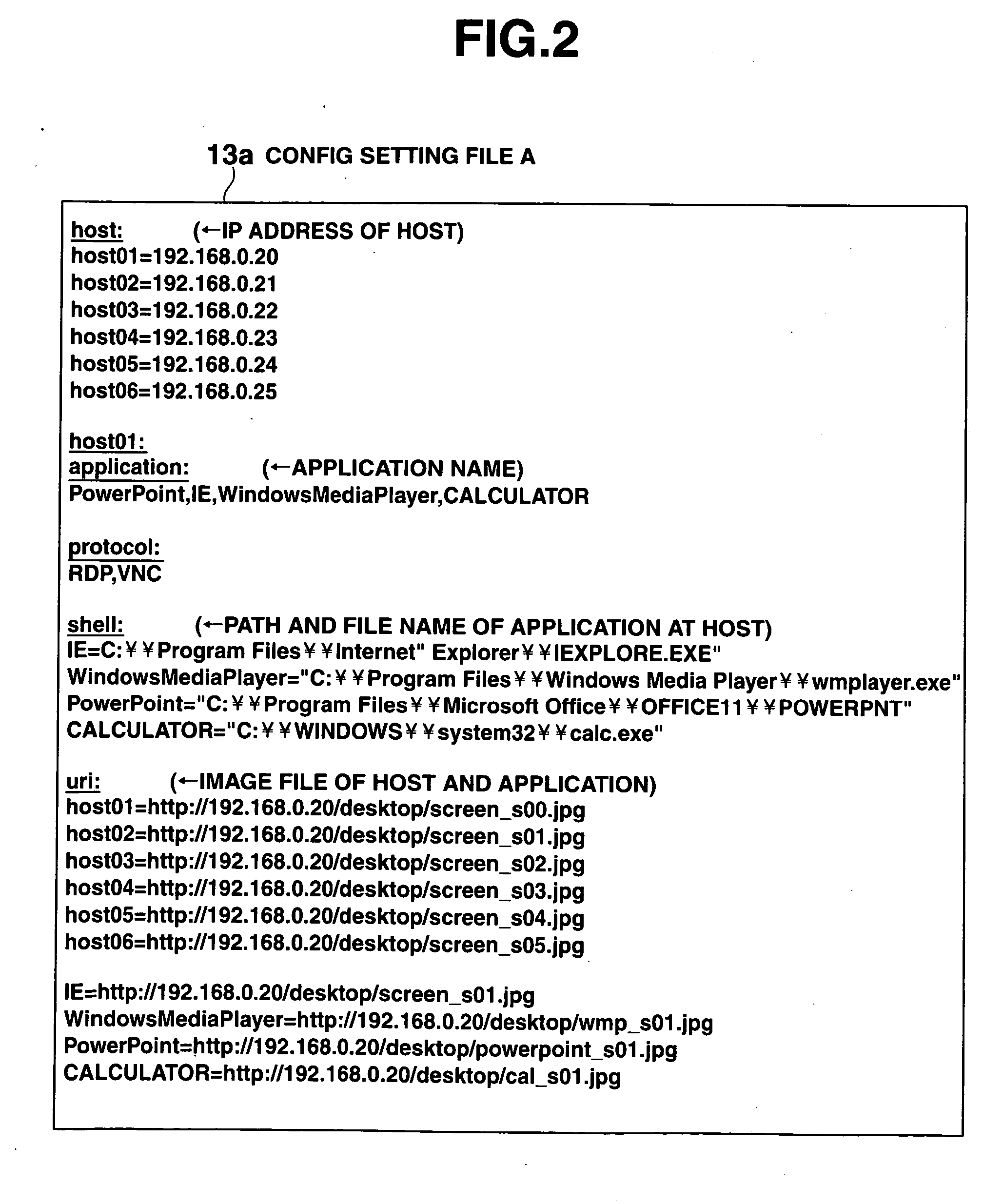
In a computer system in which a plurality of server units and a plurality of terminal units are connected via a network and application software is consolidated on the server units, each of the server units stores a specific file in which information on the connection with each of the plurality of server units, information on a desktop image corresponding to each of the plurality of server units, information on the specification of an application functioning on the server unit, and information on an image of its initial screen have been written, transmits the specific file to a connecting terminal unit as a result of the connection with the terminal unit, and runs the application when receiving from the terminal unit a run command for the application complying with information on the specification of the application functioning on the present server unit.
Owner:CASIO COMPUTER CO LTD
Image forming apparatus capable of displaying initial screen based on past setting information, method of controlling the image forming apparatus, and storage medium
ActiveUS20140300920A1Improved in user-friendliness of operationImprove user friendlinessInternal/peripheral component protectionDigital data authenticationImage formationApplication software
An image forming apparatus improved in user-friendliness of operation for making settings concerning the operation of applications. A storage control section stores personal settings in a HDD, on an application-by-application basis. An authentication section authenticates a user. A display control unit is configured to, in response to selection of an application by the user authenticated by the authentication section, read from the HDD personal settings associated with the application, and display the personal settings on a console section.
Owner:CANON KK
Image forming apparatus and initial screen display method
ActiveUS20100171983A1Digital computer detailsElectrographic process apparatusImage formationOn-screen display
An image forming apparatus having functions pertaining to image formation includes: a display unit for displaying a screen corresponding to each function; a storage unit for storing the screens to be displayed on the display unit and start-up factor information, one of the screens stored as an initial screen related to the start-up factor information, the initial screen being displayed at a time of starting up the image forming apparatus; and a control unit for making the image forming apparatus start when the start-up factor information is input from an information obtaining unit in a state where the image forming apparatus is not in operation, for deciding the initial screen to be displayed on the display unit by comparing the input start-up factor information to the start-up factor information stored in the storage unit, and for making the display unit display the decided initial screen.
Owner:KONICA MINOLTA BUSINESS TECH INC
Information processing apparatus, control method therefor, and storage medium
ActiveUS20110078683A1Web data retrievalMultiprogramming arrangementsInformation processingWeb application
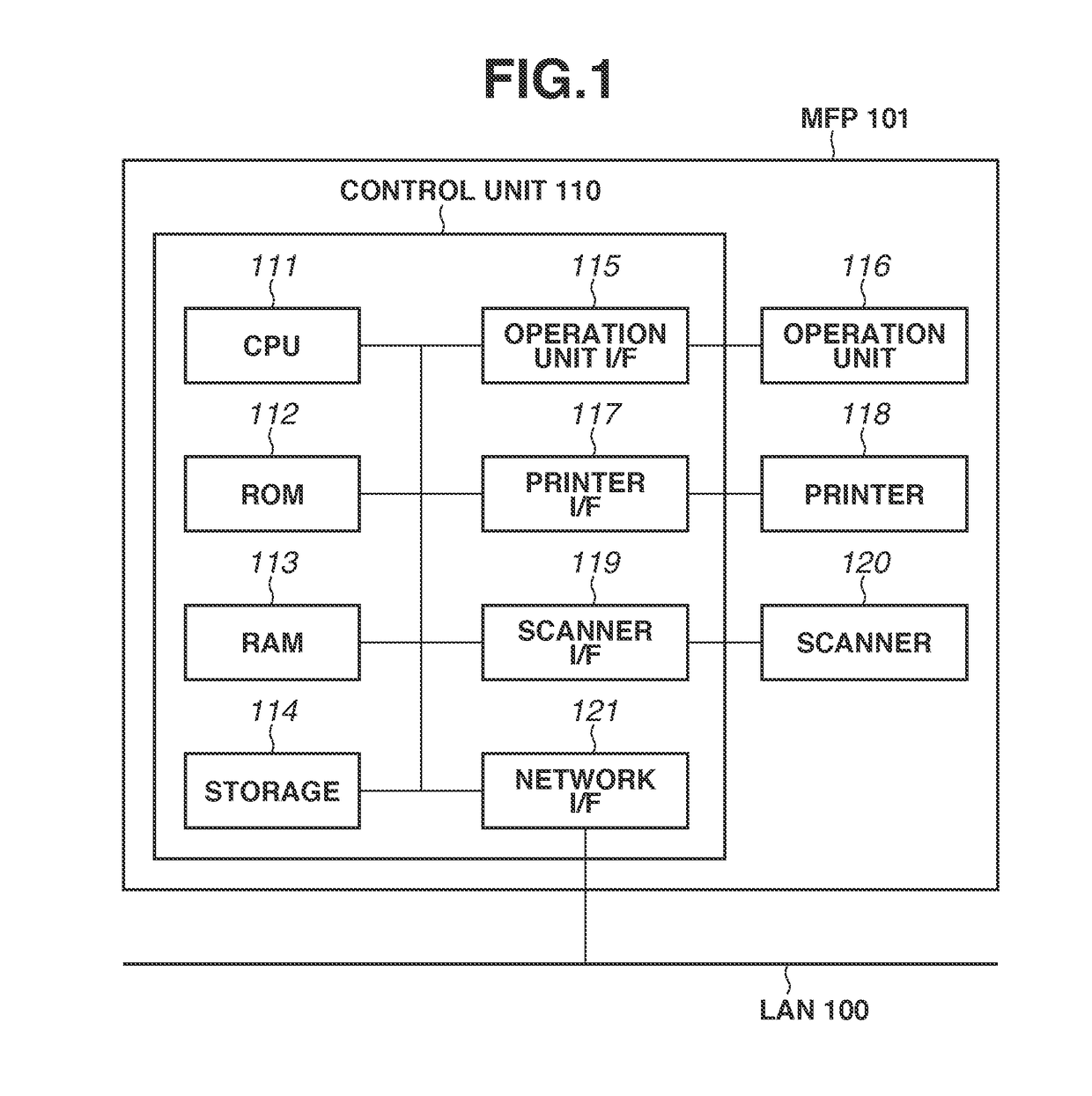
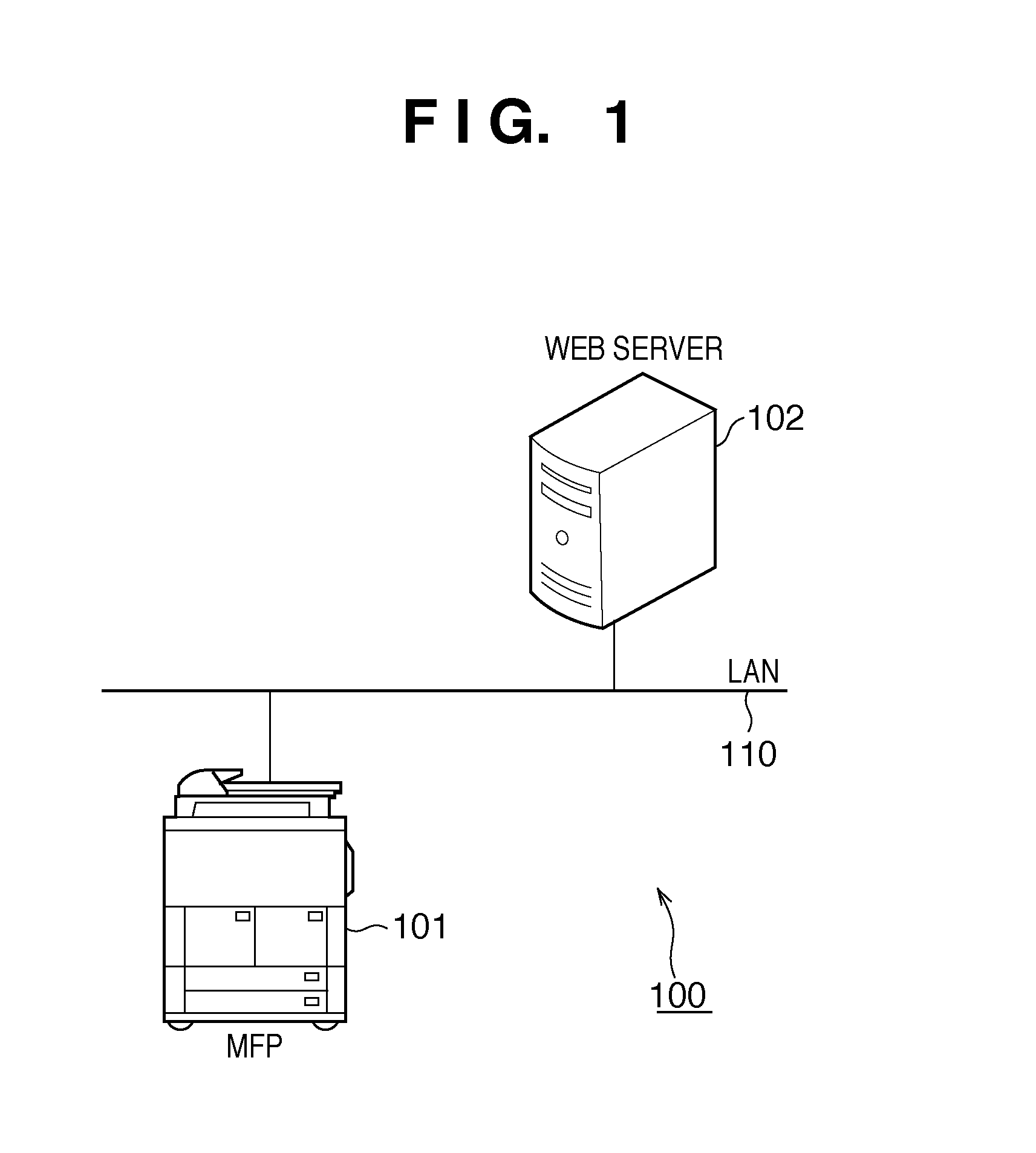
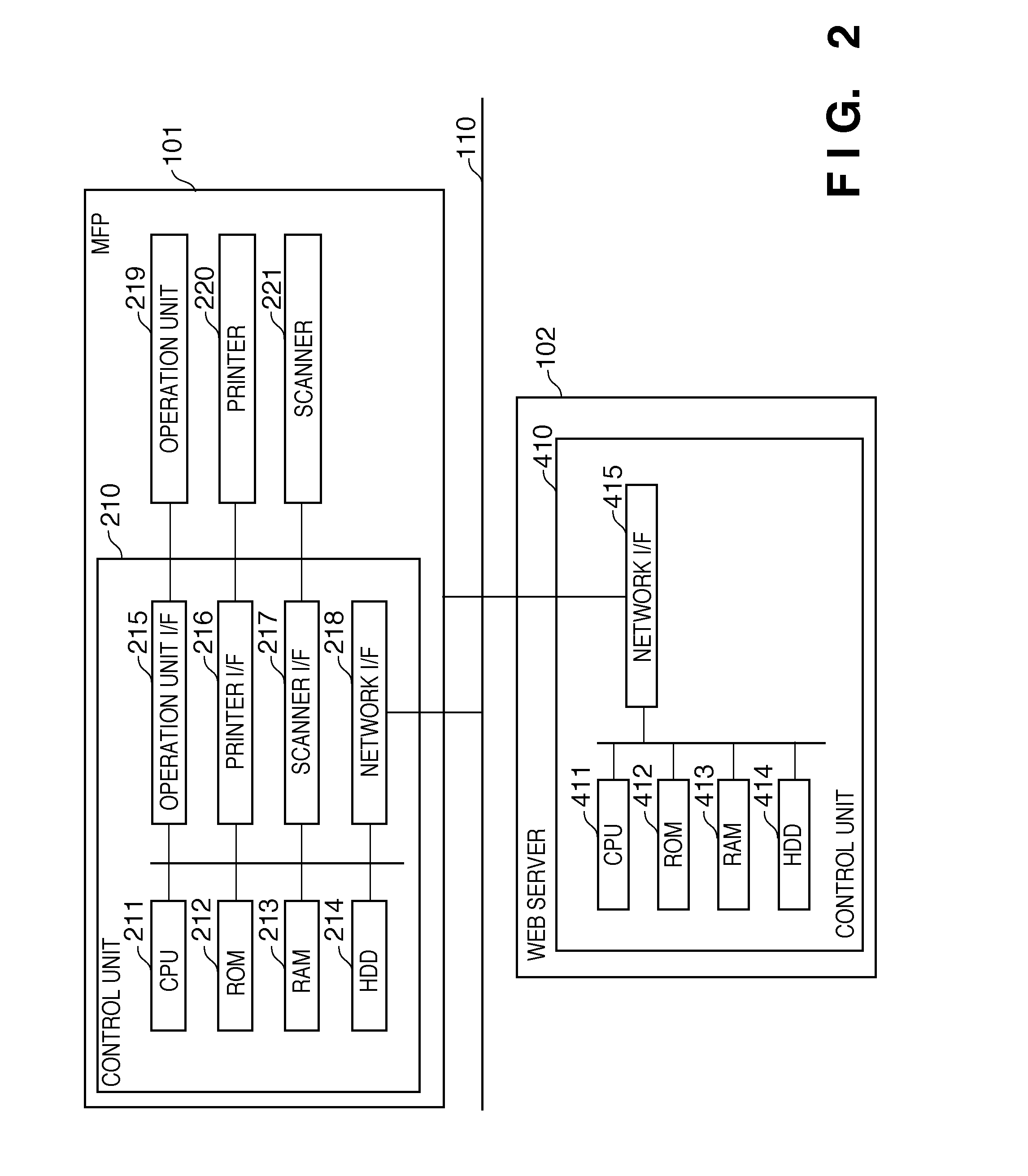
This invention provides an information processing apparatus which obtains screen information via a network from an external apparatus and displays an operation screen based on information registered in association with a specific application, when a predetermined key is operated while the specific application is in progress. To accomplish this, an MFP obtains screen information from a Web server based on URL information registered in association with a Web application, and displays the initial screen of the Web application, when a reset key is pressed while the Web application is in progress.
Owner:CANON KK
Image pickup apparatus, method for controlling display of image pickup apparatus, and computer program for executing method for controlling display of image pickup apparatus
InactiveUS20080201637A1Easy to set upEasy to operateTelevision system detailsInput/output processes for data processingTouchpadHuman–computer interaction
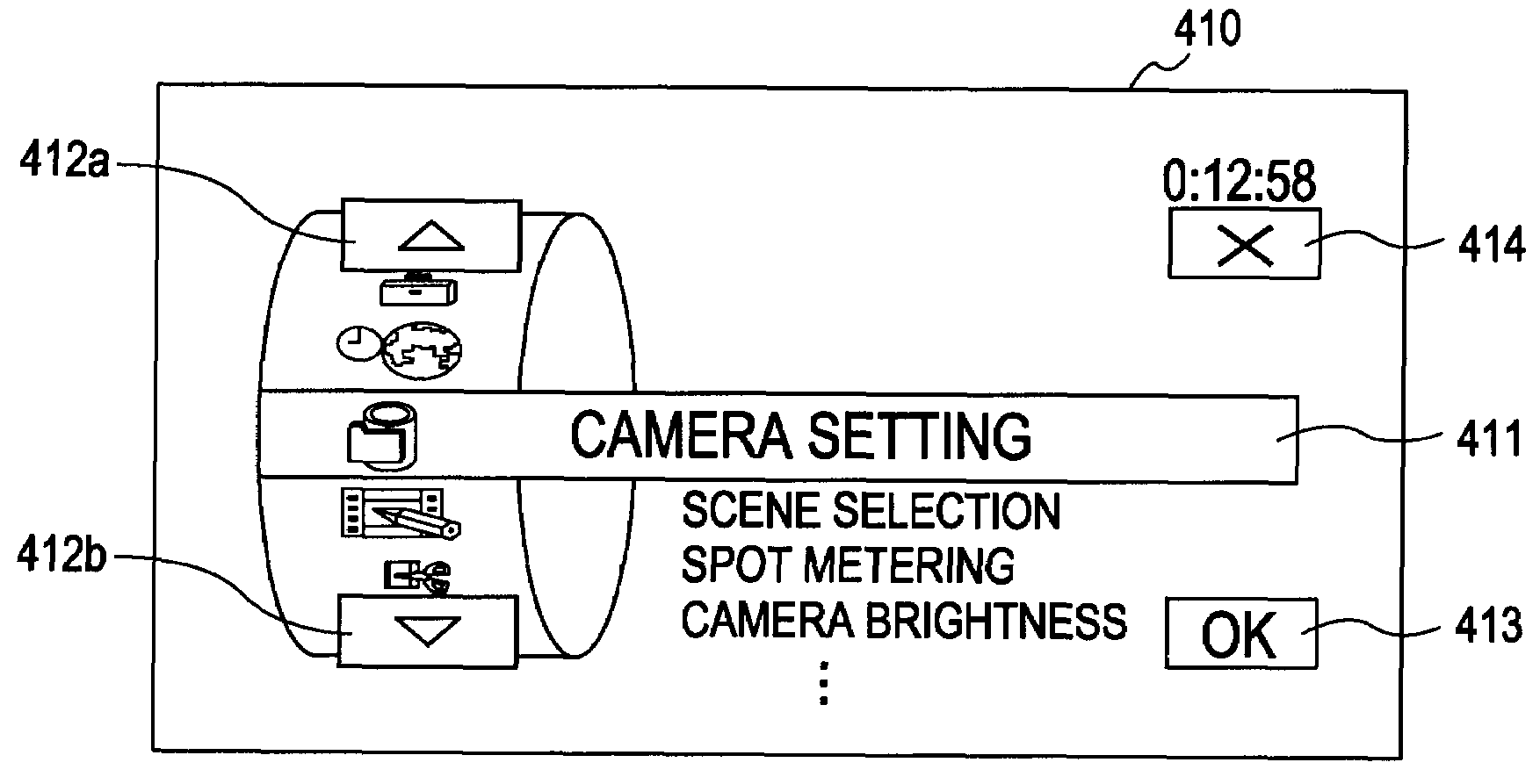
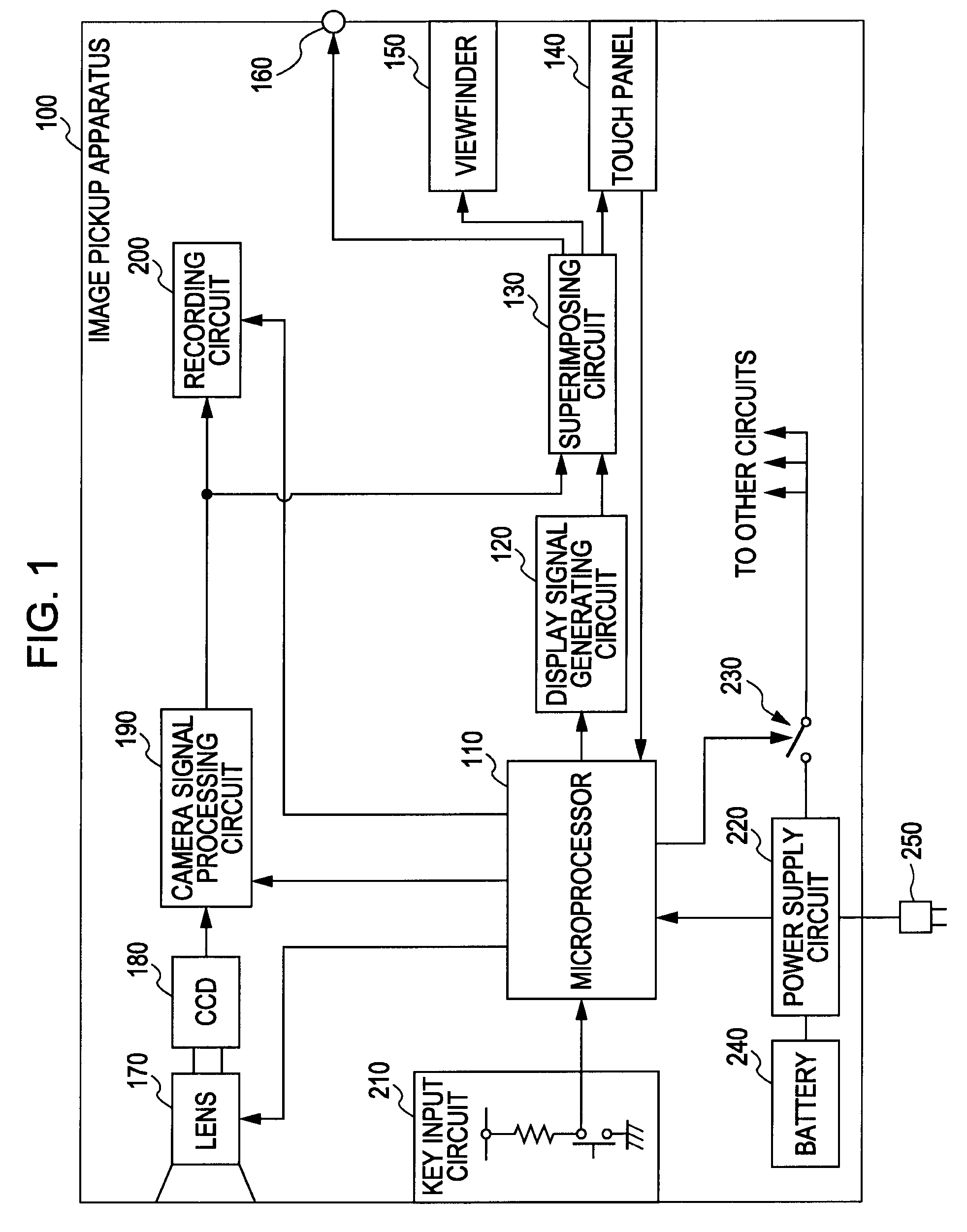
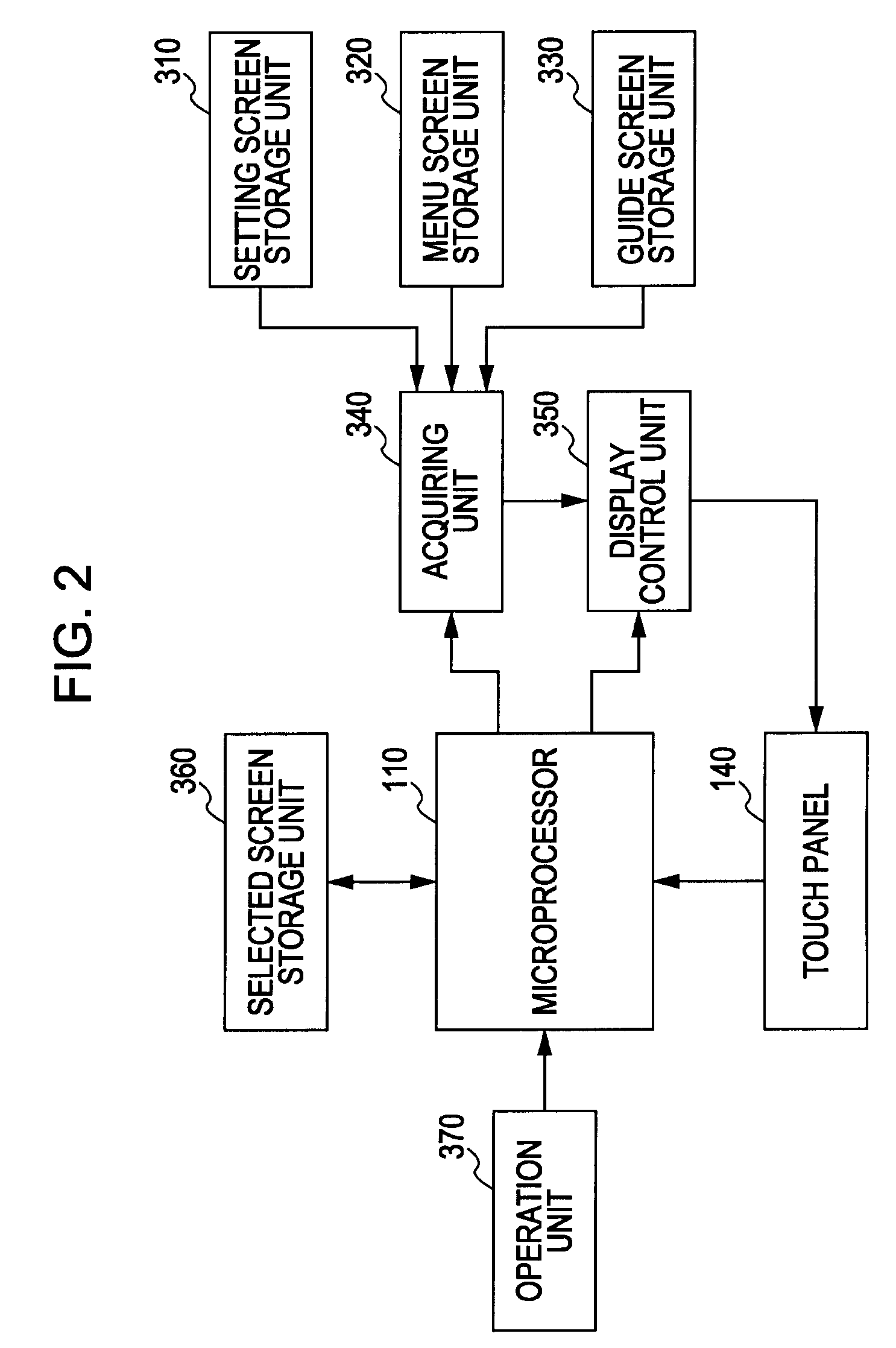
An image pickup apparatus includes a touch panel used for displaying various screens, each including a plurality of buttons from which a user selects a desired button, a menu screen display controlling unit for controlling the touch panel to sequentially display menu screens through which the user navigates to a setting screen for setting a predetermined function in accordance with the selected buttons, and a guide screen display controlling unit for controlling the touch panel to sequentially display guide screens through which the user navigates to the setting screen in accordance with the selected buttons in a path different from that of the menu screens, each of the guide screens displaying a button or description regarding at least the purpose or effect of the operation. An initial screen of the touch panel includes a menu button for entering the menu screen and a guide button for entering the guide screen.
Owner:SONY CORP
Image forming apparatus, control method therefor, and operation apparatus of equipment
InactiveUS20080316541A1Increase freedomImprove usabilityDigital data processing detailsCathode-ray tube indicatorsImage formationOperability
An image forming apparatus having improved installability and operability. The image forming apparatus has an operation unit thereof disposed on an arm extending from the apparatus and pivotable around a support member in substantially the horizontal direction, and has sensors for detecting the pivot position of the operation unit. An initial-screen setting screen determined based on the pivot position of the operation unit detected by the sensors is displayed on the operation unit.
Owner:CANON KK
Image forming apparatus and menu select and display method thereof
ActiveUS8533631B2Reduce inconvenienceMinimize conversionElectrographic process apparatusDigital output to print unitsImage formationHuman–computer interaction
Disclosed are an image forming apparatus and a menu select and display method thereof. A select and display method of a menu which is displayed on a (touch) screen of an image forming apparatus, the method includes: displaying an initial screen including at least one menu list to perform at least one of functions of the image forming apparatus; selecting one of the displayed menu lists by touch; and displaying in the selected menu area a first subordinate menu corresponding to the menu area to set an option for the selected menu without converting the remaining menus. With this, an image forming apparatus and a menu select and display method thereof selectively converts a selected menu area only and displays a subordinate menu to set an option for the menu to thereby reduce a load arising from the conversion and returning of the overall screen and reduces user's inconvenience.
Owner:HEWLETT PACKARD DEV CO LP
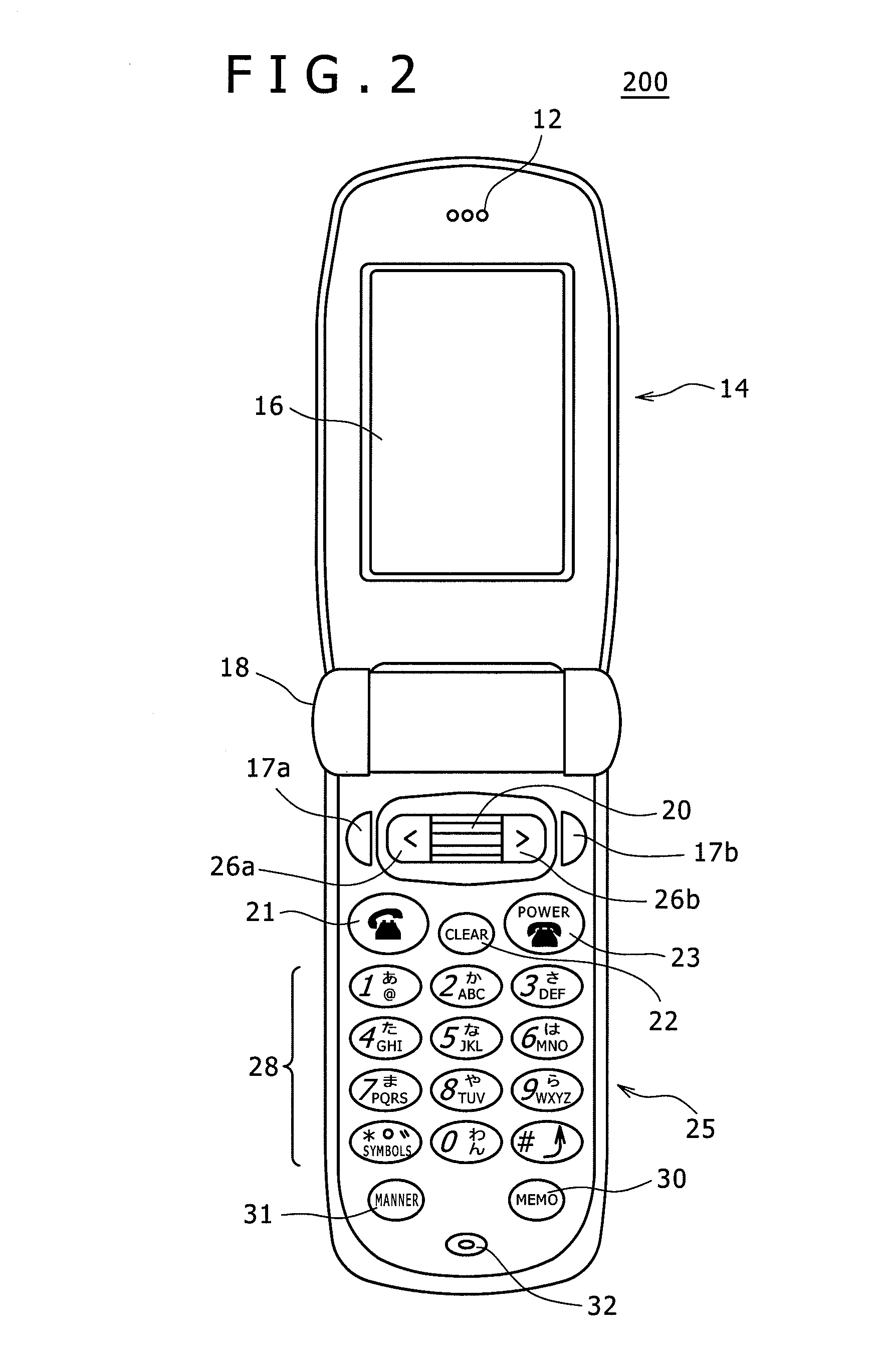
Information processing apparatus and cellular phone terminal
InactiveUS20090058816A1Improve usabilityDirect performanceInput/output for user-computer interactionAlphabetical characters enteringInformation processingComputer terminal
Disclosed is an information processing apparatus including a display unit displaying information on a display screen, an operation unit including a text input key, and a control unit. The control unit displays text in response to input from the operation unit in a state of displaying an initial screen on the display screen, shows an application using text to a user for selection, starts up the application in accordance with the user's selection, and executes the application, using the text inputted from the operation unit.
Owner:SONY MOBILE COMM INC
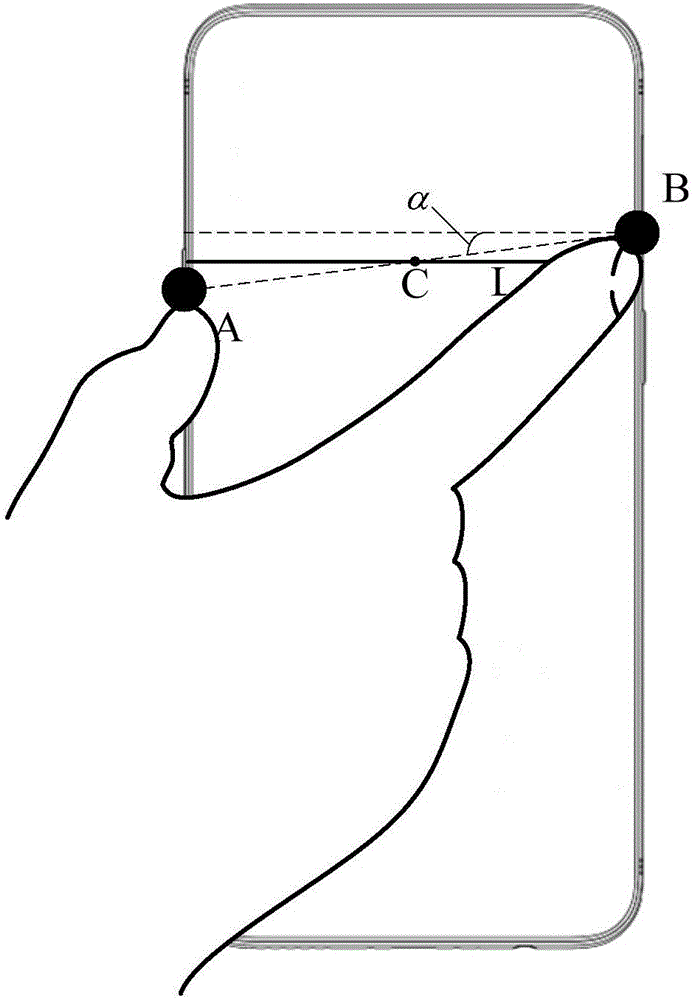
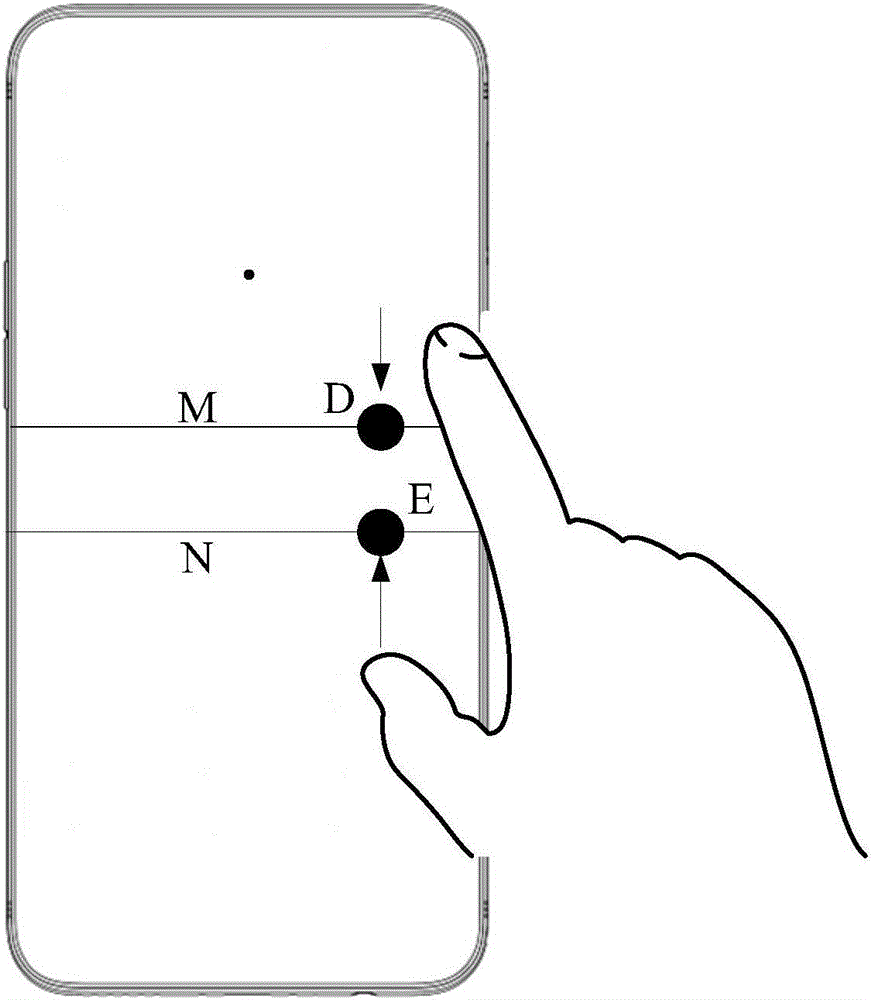
Screen capture method and device, mobile terminal and computer readable storage medium
ActiveCN107526525AScreenshots are fast and accurateImprove screen capture efficiencySubstation equipmentInput/output processes for data processingScreen captureInitial screen
The invention discloses a screen capture method and device, a mobile terminal and a computer readable storage medium, and relates to the technical field of mobile terminals. The method comprises the following steps that: when a preset operation is detected in a preset area, displaying an initial screen capture line; when a sliding touch signal is detected in the preset area, on the basis of the initial screen capture line and the detected sliding touch signal, determining a screen capture area, wherein the screen capture area is parts or all areas in a display screen; and carrying out screen capture on contents displayed in the screen capture area. Through the technical scheme provided by the invention, a user can carry out quick and accurate screen capture by aiming at parts or all interested areas in a current display area, and screen capture area is improved.
Owner:GUANGDONG OPPO MOBILE TELECOMM CORP LTD
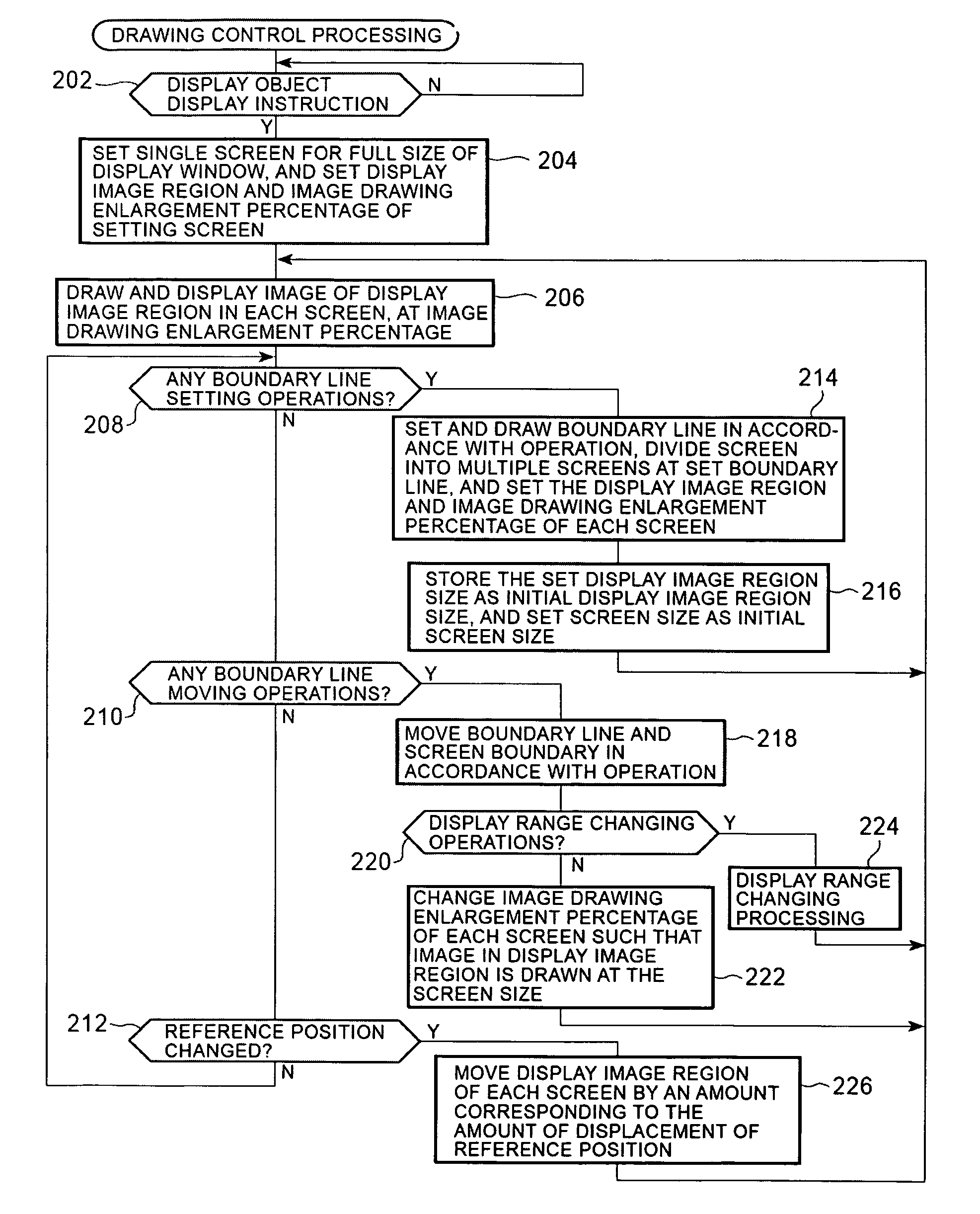
Display processing device and display control method
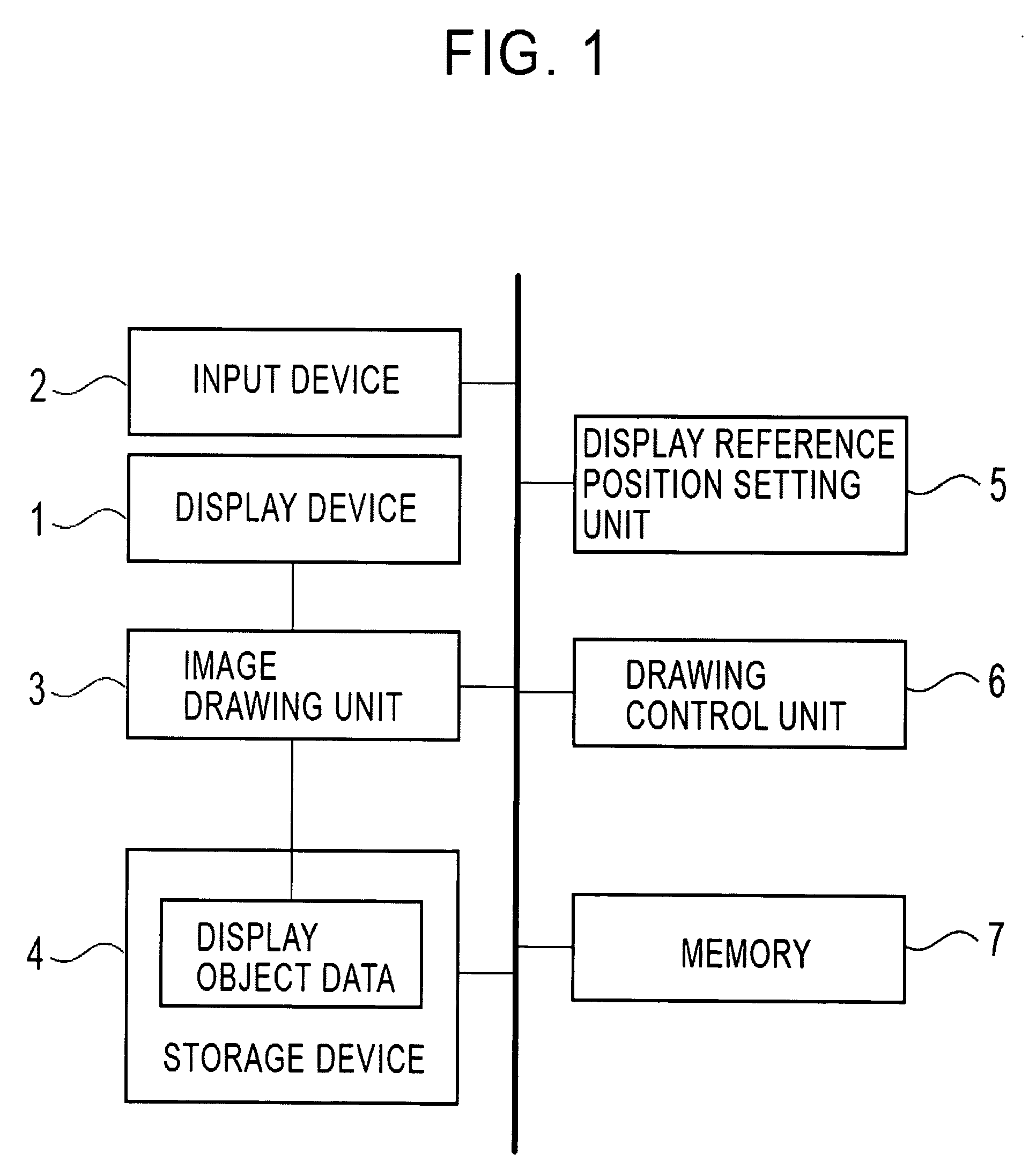
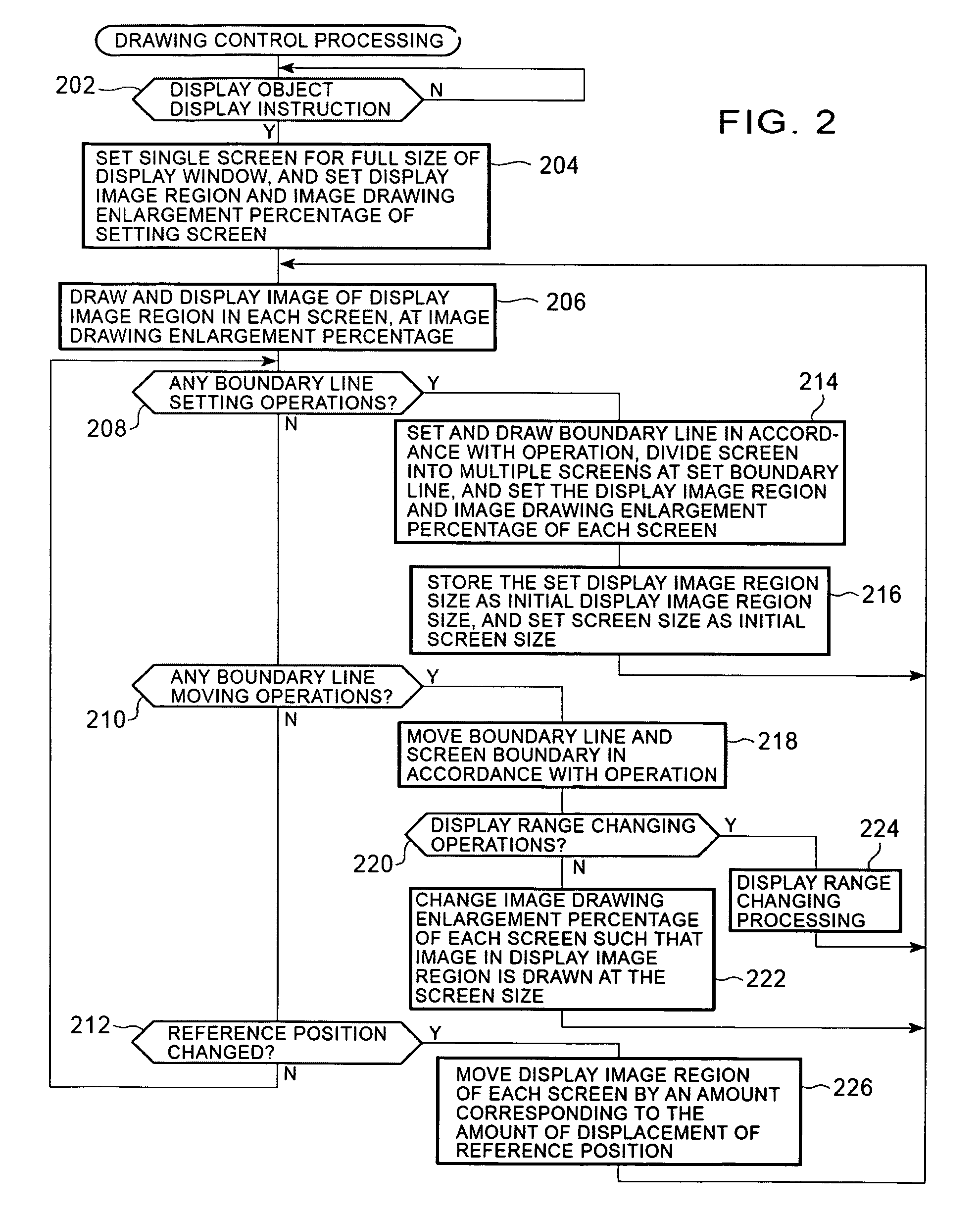
ActiveUS20090009535A1Easily enlargedMaintaining the range of displayCathode-ray tube indicatorsNatural language data processingUser inputComputer science
A display processing device for displaying a display object in a display window and changing a display range includes a sectioning unit that divides the display window into a plurality of sections (screens) by creating boundary lines. Maps of geographical ranges to be displayed are sectioned and displayed in the plurality of screens. In the event that a boundary line is moved through a user input, the geographical ranges of the maps in the screens for which the screen size has become larger than an initial screen size are enlarged, and the maps in the screens which have become smaller than the initial screen size are reduced in scale in accordance with the reduction in screen size, while maintaining the geographical range of the maps displayed in the display window prior to the boundary line being moved.
Owner:ALPINE ELECTRONICS INC
Construction machine diagnosis information presenting device, diagnosis information display system, and diagnosis information presenting method
ActiveUS7587264B2Efficiently presentedReduce downtimeVehicle testingAnalogue computers for trafficData displayInformation display systems
A diagnostic information presenting apparatus comprises sensors 40, etc. for detecting status variables regarding operating status or ambient environments of a construction machine, and a controller 2 for outputting, to a display unit 50, a basic data display signal to display basic data necessary for an initial screen 100 in accordance with detected signals from the sensors 40, etc., and for outputting, to the display unit 50, an alarm display signal or a failure display signal to present alarm display or failure display in accordance with alarm information regarding the status variables detected by the sensors 40, etc. or failure information from the sensors 40, etc. This enables information regarding an abnormality in the construction machine to be presented to an operator with an alarm in the least necessary way without giving nuisances to the operator.
Owner:NIHON KENKI CO LTD
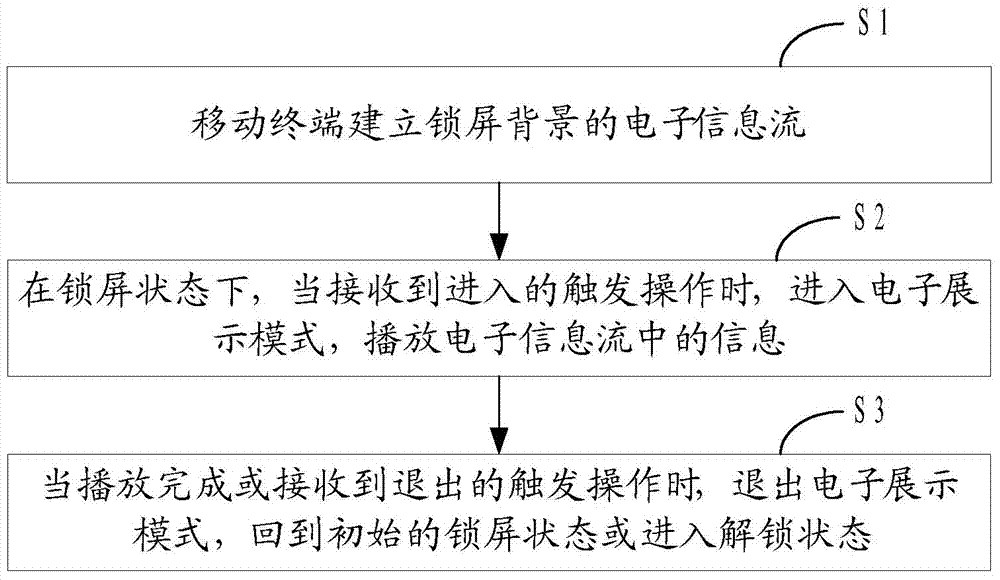
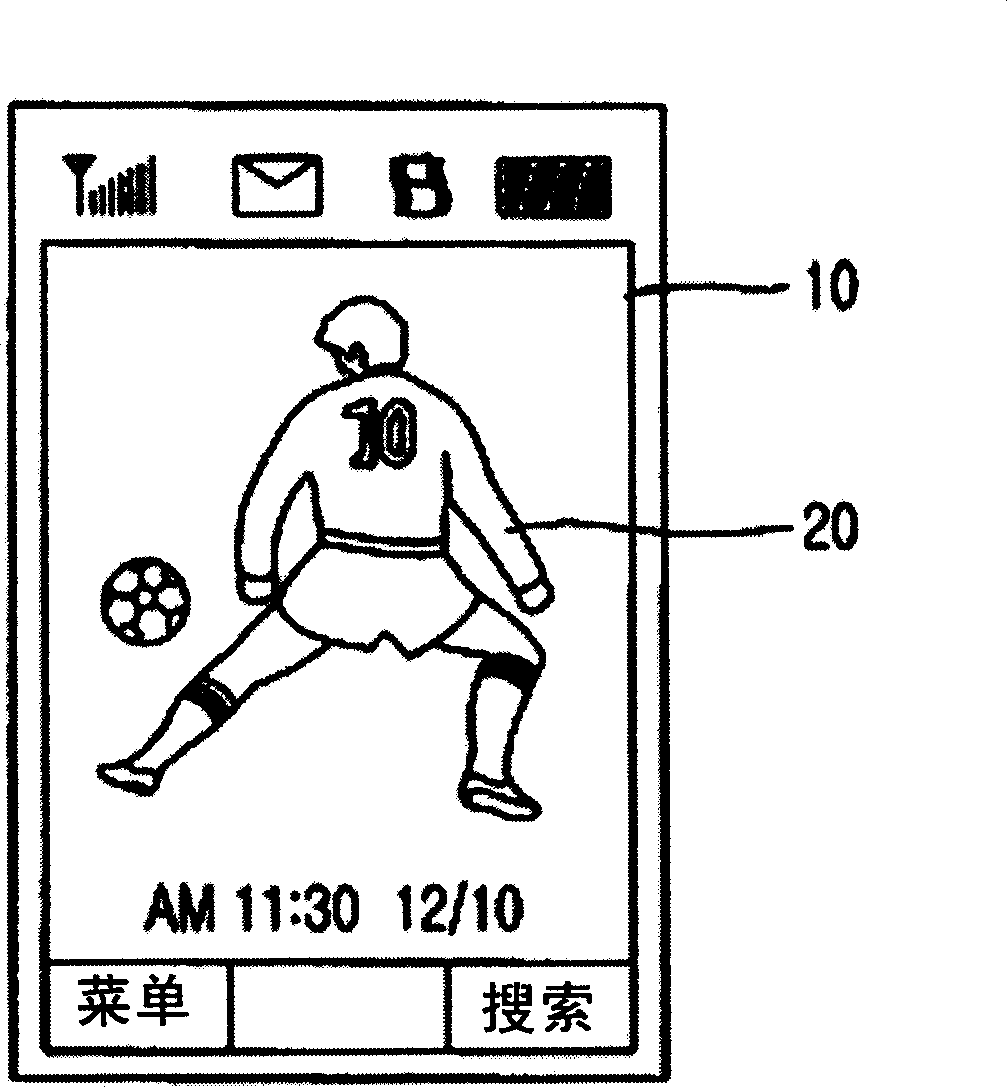
Electronic information display method and device for mobile terminal
ActiveCN103543931AFeel goodUse surpriseInput/output processes for data processingElectronic informationComputer science
The invention provides an electronic information display method and device for a mobile terminal and is applicable to the technical field of electronic equipment. The electronic information display method includes steps of setting an electronic information stream of a locked screen background by the mobile terminal; entering an electronic display mode when receiving an enter trigger operation in a screen locking state, and playing information in the electronic information stream; exiting the electronic display mode when playing is finished or an exit trigger operation is received, and returning to an initial screen locking state or entering an unlocking state. The electronic information display method and device can realize playing of electronic information in the screen locking state and provide more experience for users. Meanwhile, the mobile terminal can be used as electronic information display equipment, and users can feel convenient and comfortable.
Owner:NUBIA TECHNOLOGY CO LTD
Method for photomontage using mobile communication terminal
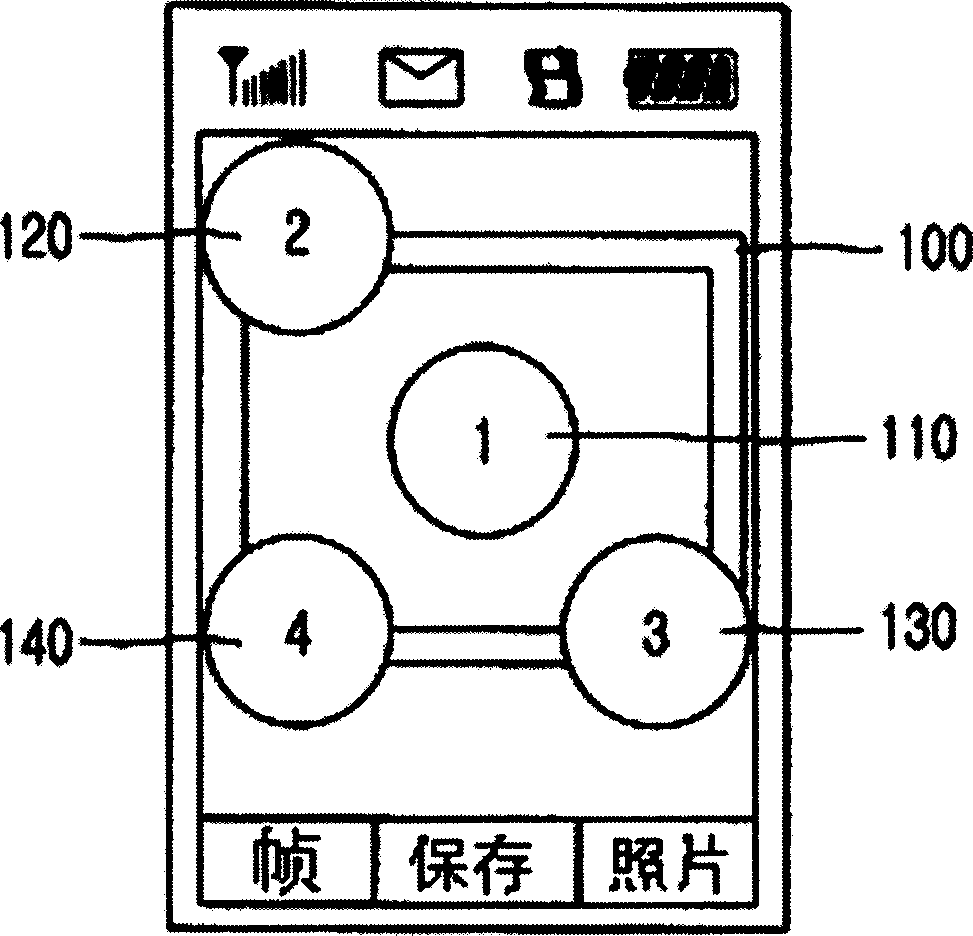
InactiveCN1794781AMeet aesthetic needsTelevision system detailsSubstation equipmentComputer engineeringInitial screen
The invention discloses a method for making composite photos by using a mobile communication terminal. In the prior art, it is not possible to edit multiple photos into a form where multiple photos can be viewed at one time only by using a mobile communication terminal, and it is also impossible to use a picture composed of multiple photos as various specific screens including the initial screen Dedicated background. However, in the present invention, after each frame with multiple source photo areas is prepared, the photo selected by the user is automatically reduced and placed in the source photo area designated by the user, and the photo selected by the user is placed in a reduced size in all source photo areas. After each photo is saved as a picture, the user can apply the synthetic photo composed of multiple source photos as a specific screen background including the initial screen, which not only meets the user's aesthetic needs, but also achieves the transmission of multimedia files. One picture can send multiple photos at the same time, which can also save costs and time.
Owner:INSPUR LG DIGITAL MOBILE COMMUNICATIONS CO LTD
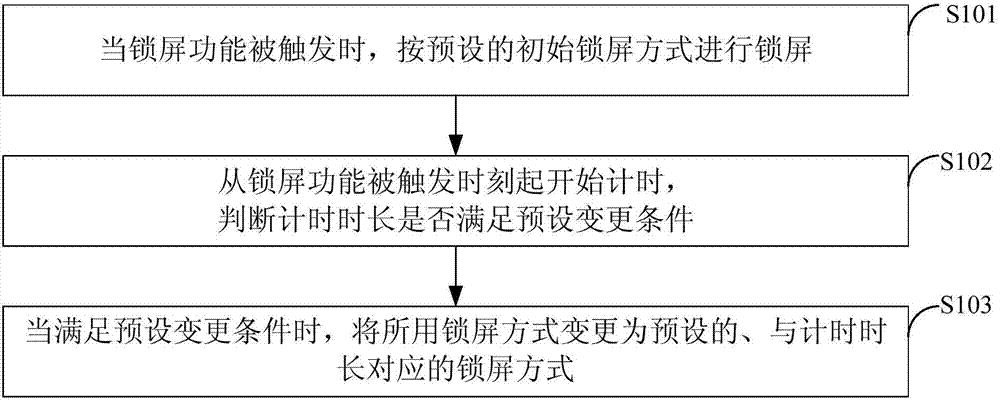
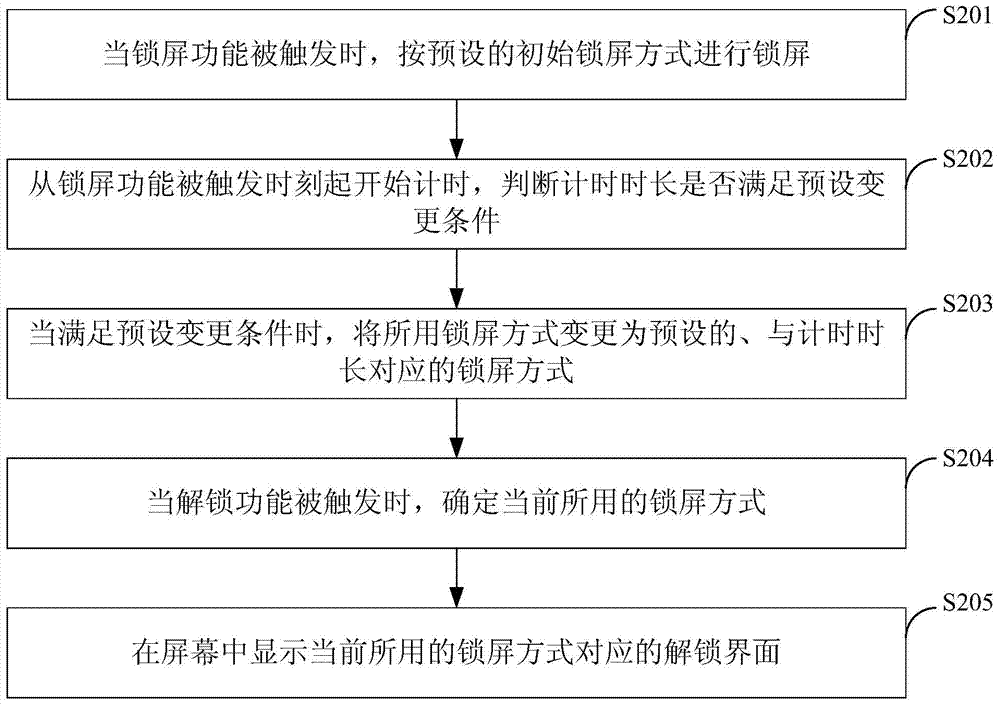
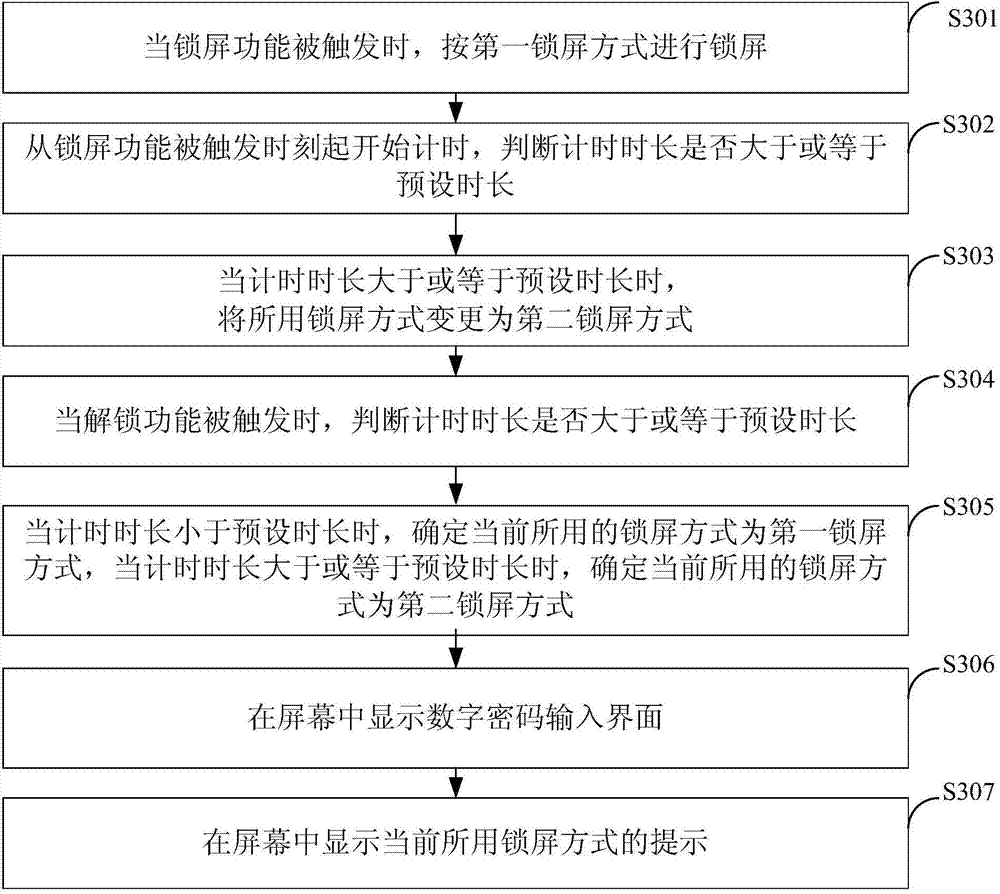
Screen locking method and device
InactiveCN104331228AAvoid complicated unlockingImprove convenienceDigital data authenticationInput/output processes for data processingComputer scienceTime duration
The invention discloses a screen locking method and device, and is used for improving unlocking convenience on the premise of satisfying safety requirements. The method comprises the following steps: when a screen locking function is triggered, locking a screen according to a preset initial screen locking way; beginning to time at a moment when the screen locking function is triggered, and judging whether timing duration satisfies a preset change condition or not; when the timing duration satisfies the preset change condition, changing the adopted screen locking way into a preset screen locking way corresponding to the timing duration. According to the screen locking method and device, the screen locking way adapts to the safety to avoid complex unlocking due to overhigh complexity of the screen locking way, and the unlocking convenience can be improved on the premise of satisfying the safety requirements.
Owner:XIAOMI INC
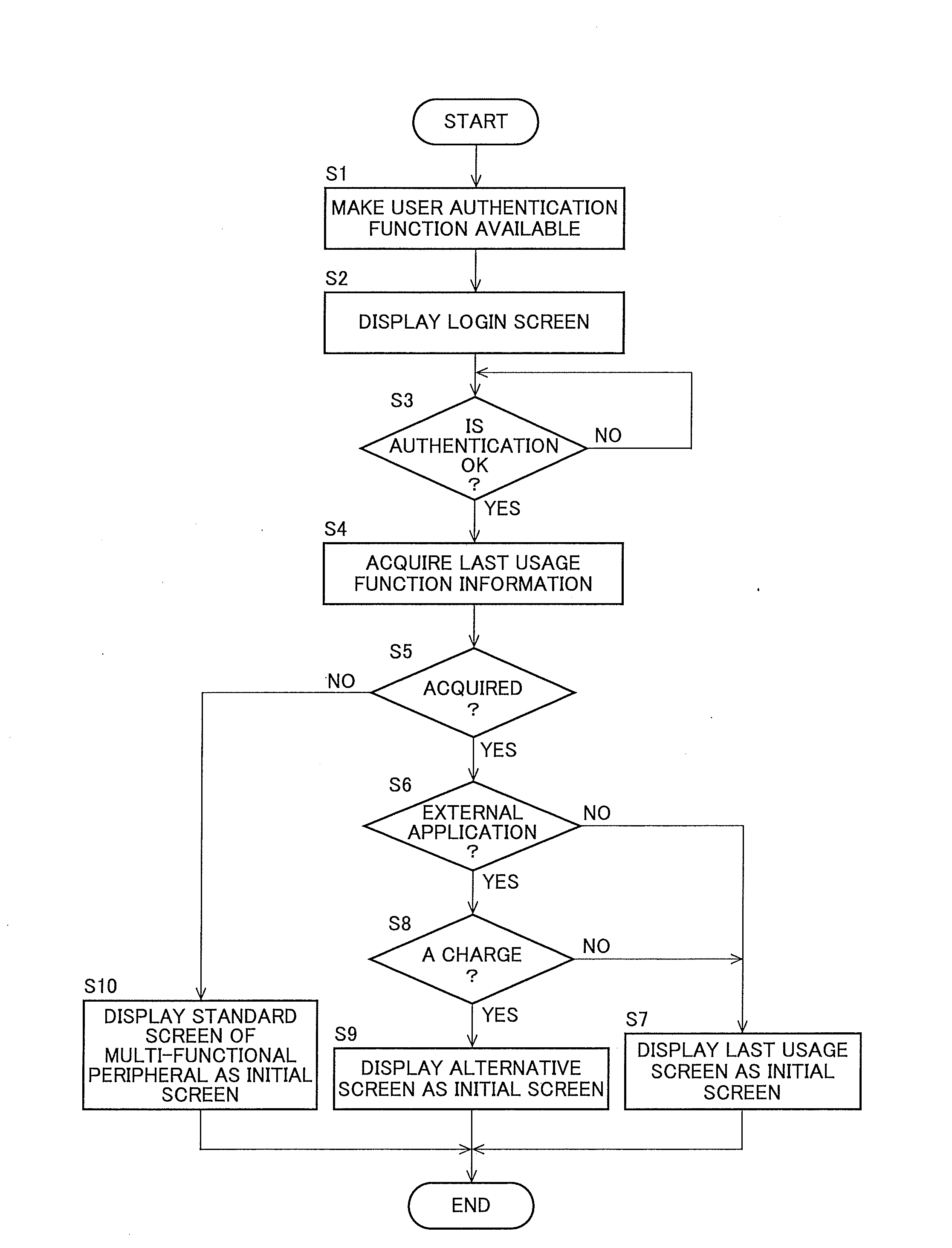
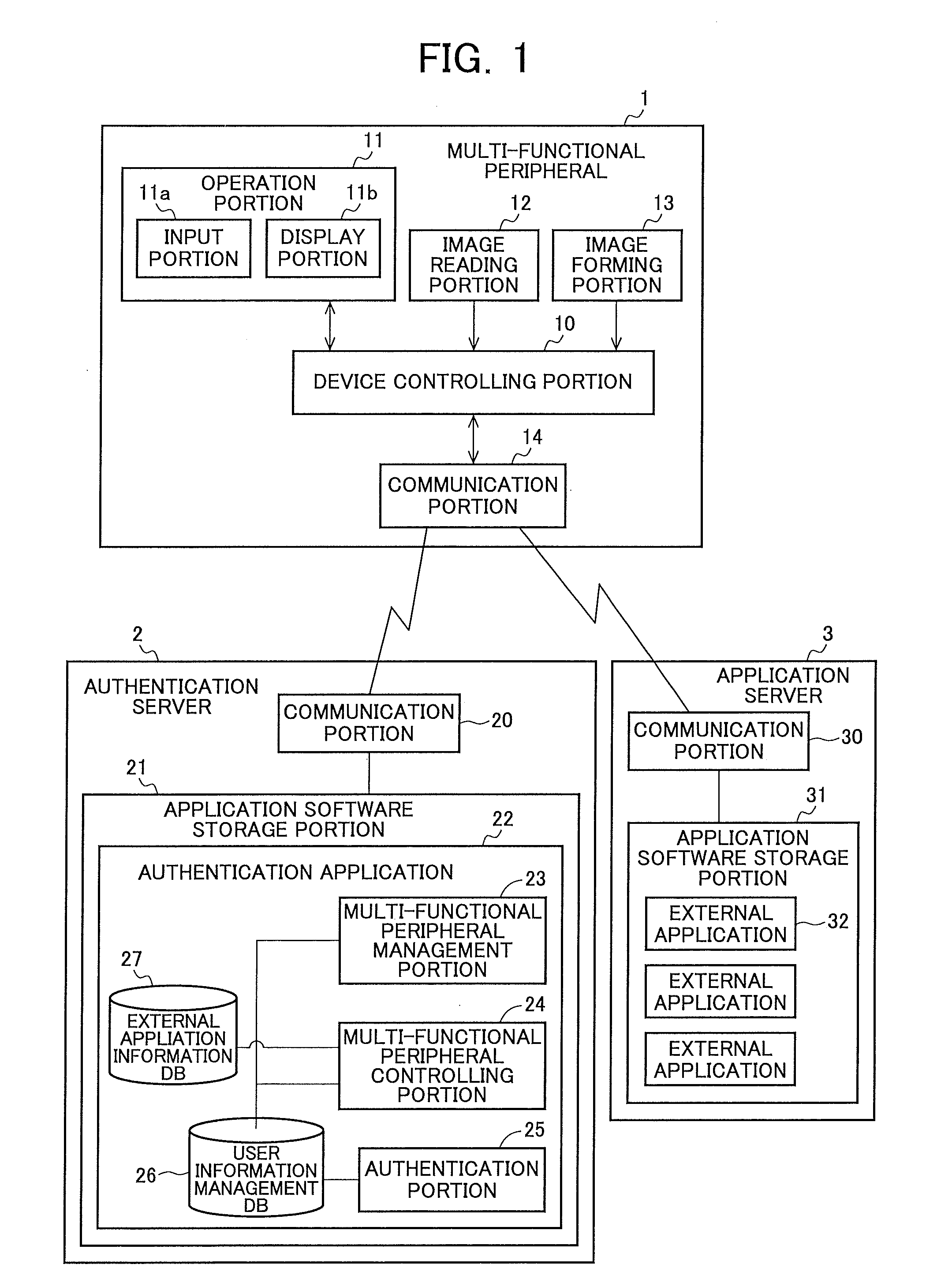
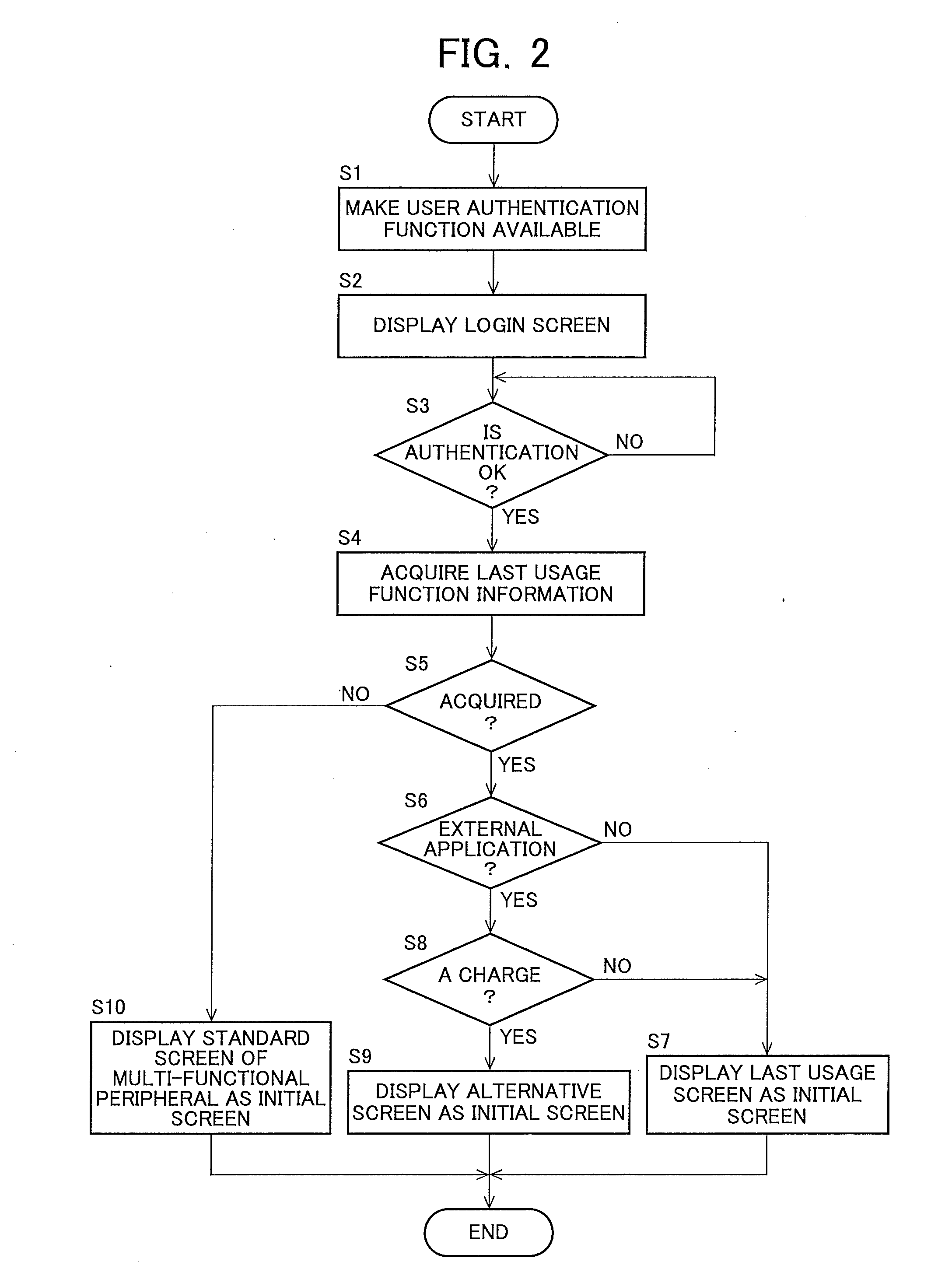
Control server and display screen control system of multi-functional peripheral
InactiveUS20110029888A1Use in some applicationDigital data processing detailsMultiple digital computer combinationsExternal applicationControl system
An initial screen is displayed on the display portion of a multi-functional peripheral based on a usage history of a user to secure convenience of the user and the user is prevented from unconsciously using a charged application. An authentication server stores usage history information of function of a multi-functional peripheral capable of executing a function of an external application for each user, stores usage fee information of the external application, extracts a predetermined function out of functions used by a user based on information of the user who logs in the multi-functional peripheral, transmits control information for displaying a screen of the function to the multi-functional peripheral in the case where the predetermined function is free, and transmits the control information for displaying a predetermined alternative screen in stead of the screen of the function to the multi-functional peripheral in the case where the predetermined function is charged.
Owner:SHARP KK
Automated method for receiving and evaluating job applications using a web-based system
An automated, Web-based system and method for rating a candidate for employment, wherein an application and / or resume are submitted electronically and are subjected to an automated review process, wherein the applicant's qualifications may be first rated against a minimal, pre-selected set of employment criteria, and wherein the application, if it passes the initial screen, is subsequently screened against a more robust, pre-selected set of rating criteria to determine qualification for a particular position or set of positions. The invention also includes the ability to automate the scoring and rating of written narrative responses provided by job applicants, wherein the computerized method implements preselected methods of obtaining consensus, if required, between individual raters and then applies the scores in a predefined manner to obtain a final rating for the applicant.
Owner:THE US REPRESENTED BY THE DIRECTOR OF THE OFFICE OF PERSONNEL MANAGEMENT
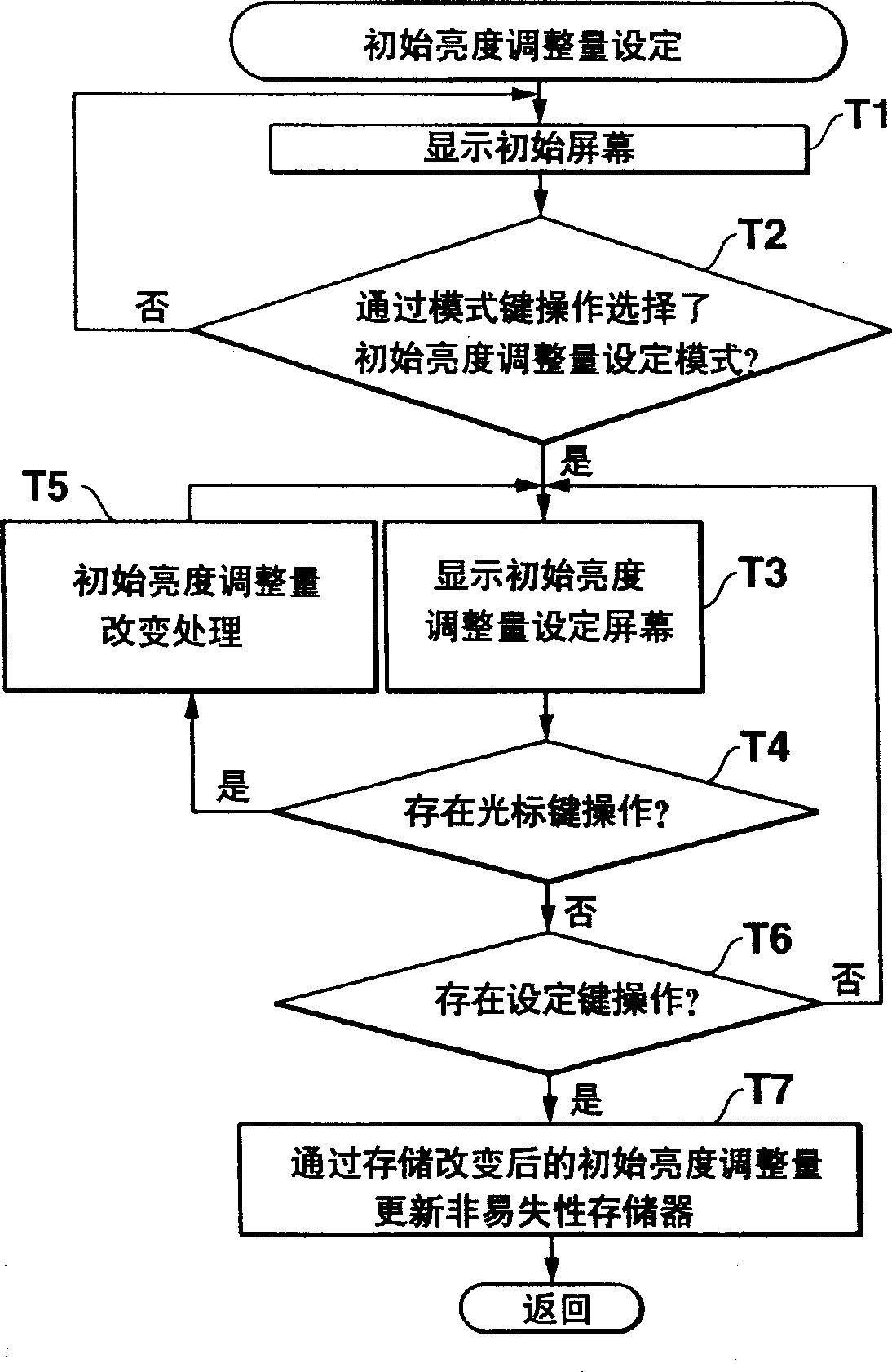
Imaging apparatus including automatic brightness adjustment function and imaging method
When a user selects an initial brightness adjustment quantity setting mode by a mode key operation of a digital camera, an initial brightness adjustment quantity setting screen is displayed on a liquid crystal display in place of an initial screen. When the user inputs and sets an arbitrary initial brightness adjustment quantity by a cursor key operation, the input and set initial brightness adjustment quantity is stored in a non-volatile memory. Thereafter, when a power supply is turned off and then the power supply is again turned on, the brightness adjustment operation relative to an imaging device is executed by using the initial brightness adjustment quantity stored in the non-volatile memory.
Owner:CASIO COMPUTER CO LTD
Features
- R&D
- Intellectual Property
- Life Sciences
- Materials
- Tech Scout
Why Patsnap Eureka
- Unparalleled Data Quality
- Higher Quality Content
- 60% Fewer Hallucinations
Social media
Patsnap Eureka Blog
Learn More Browse by: Latest US Patents, China's latest patents, Technical Efficacy Thesaurus, Application Domain, Technology Topic, Popular Technical Reports.
© 2025 PatSnap. All rights reserved.Legal|Privacy policy|Modern Slavery Act Transparency Statement|Sitemap|About US| Contact US: help@patsnap.com