Method for increasing loading speed of front-end webpage
A technology for loading speed and front-end web pages. It is applied in website content management, network data retrieval, and network data browsing optimization. It can solve the problems of long initial website loading time, high server pressure, and poor user experience, so as to achieve a friendly experience and speed up The effect of loading speed and improving user experience
- Summary
- Abstract
- Description
- Claims
- Application Information
AI Technical Summary
Problems solved by technology
Method used
Image
Examples
Embodiment 1
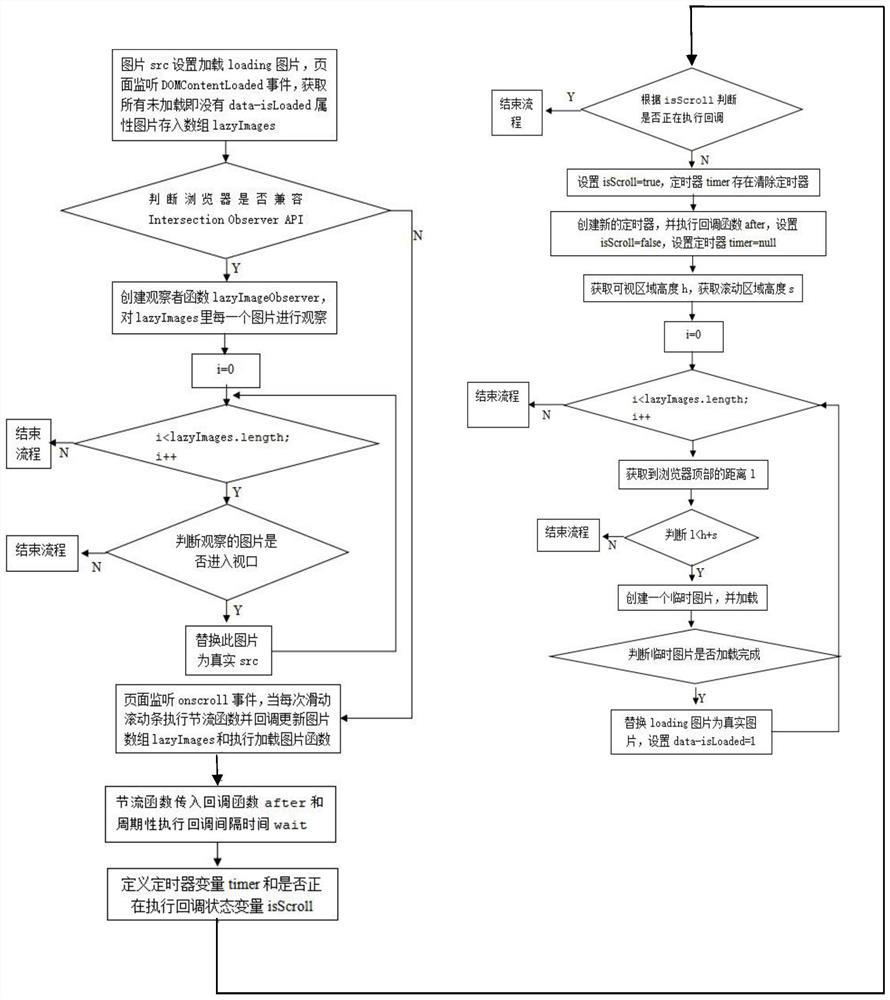
[0034] like figure 1 As shown, a method for improving the loading speed of a front-end web page includes the following steps:
[0035] Step 1. Load loading images for all images and listen to the DOMContentLoaded event on the page. When the initial HTML document is fully loaded and parsed, this event is triggered and all images to be loaded are obtained, that is, images without the data-isLoaded attribute Stored in the array lazyImages;
[0036] Step 2. Determine whether the browser is compatible with Intersection ObserverAPI;
[0037] Step 3. If the browser is compatible, create an observation function lazyImageObserver to perform a loop operation on the image array lazyImages. i is the loop variable. When i is smaller than the length of the array lazyImages, call the observation function lazyImageObserver to observe all the images that need to be loaded in sequence. , if the observed image enters the viewport, that is, when it can be seen, execute the operation of replacin...
PUM
 Login to View More
Login to View More Abstract
Description
Claims
Application Information
 Login to View More
Login to View More - R&D
- Intellectual Property
- Life Sciences
- Materials
- Tech Scout
- Unparalleled Data Quality
- Higher Quality Content
- 60% Fewer Hallucinations
Browse by: Latest US Patents, China's latest patents, Technical Efficacy Thesaurus, Application Domain, Technology Topic, Popular Technical Reports.
© 2025 PatSnap. All rights reserved.Legal|Privacy policy|Modern Slavery Act Transparency Statement|Sitemap|About US| Contact US: help@patsnap.com