Method and system for loading pictures at front end
A picture and picture loading technology, which is applied in the direction of program loading/starting, program control device, user interface execution, etc., can solve the problem of slow picture loading speed, achieve the effect of avoiding page delay effect, reliable design principle, and improving user experience
- Summary
- Abstract
- Description
- Claims
- Application Information
AI Technical Summary
Problems solved by technology
Method used
Image
Examples
Embodiment 1
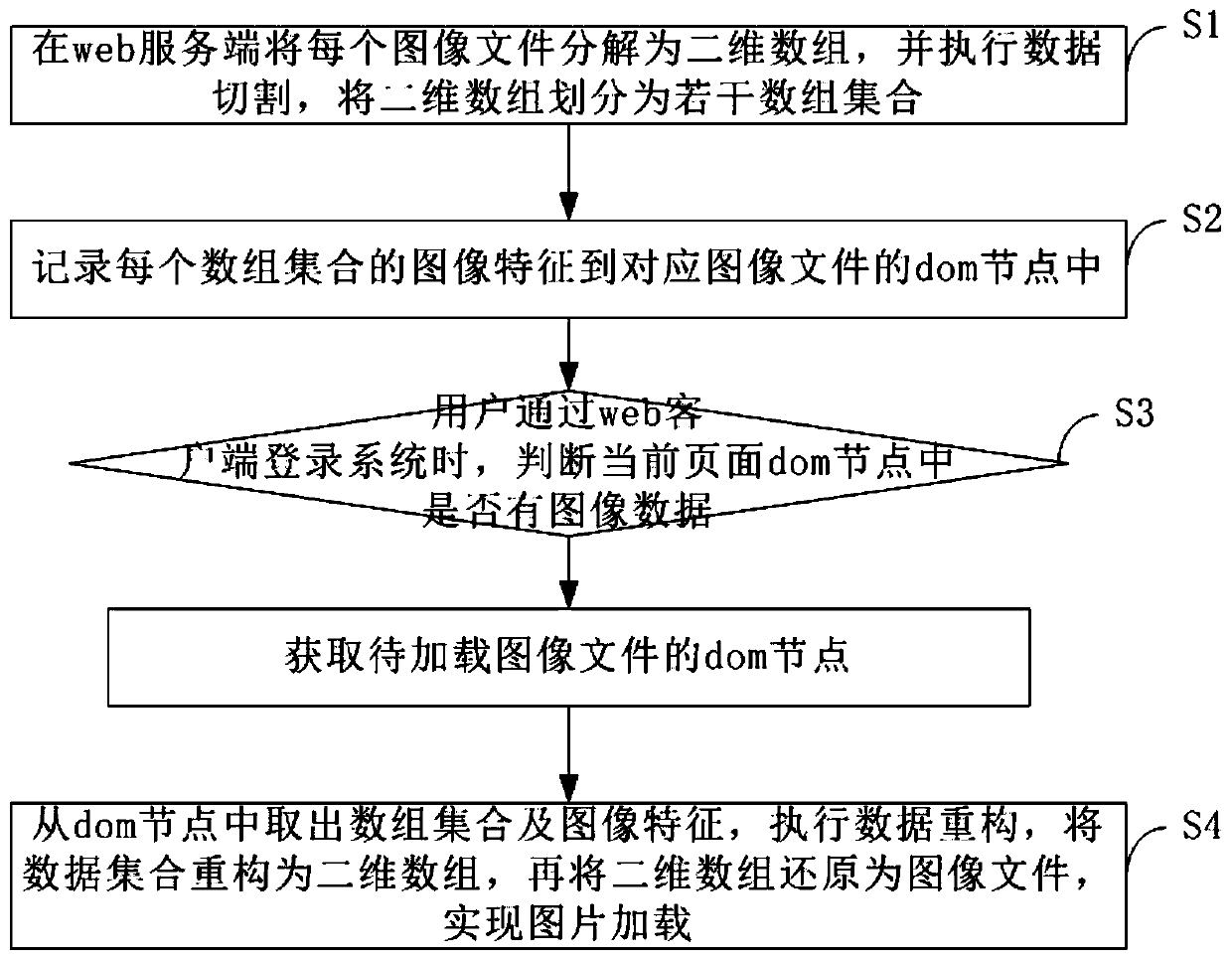
[0063] like figure 1 As shown, the present invention provides a method for front-end loading pictures, including the following steps:
[0064] S1. Decompose each image file into a two-dimensional array on the web server side, and perform data cutting, and divide the two-dimensional array into several array sets;
[0065] S2. Record the image features of each array set into the dom node of the corresponding image file;
[0066] S3. When the user logs in to the system through the web client, it is judged whether there is image data in the dom node of the current page;
[0067] If yes, get the dom node of the image file to be loaded;
[0068] S4. Take out the array set and image features from the dom node, perform data reconstruction, reconstruct the data set into a two-dimensional array, and then restore the two-dimensional array to an image file to realize image loading.
Embodiment 2
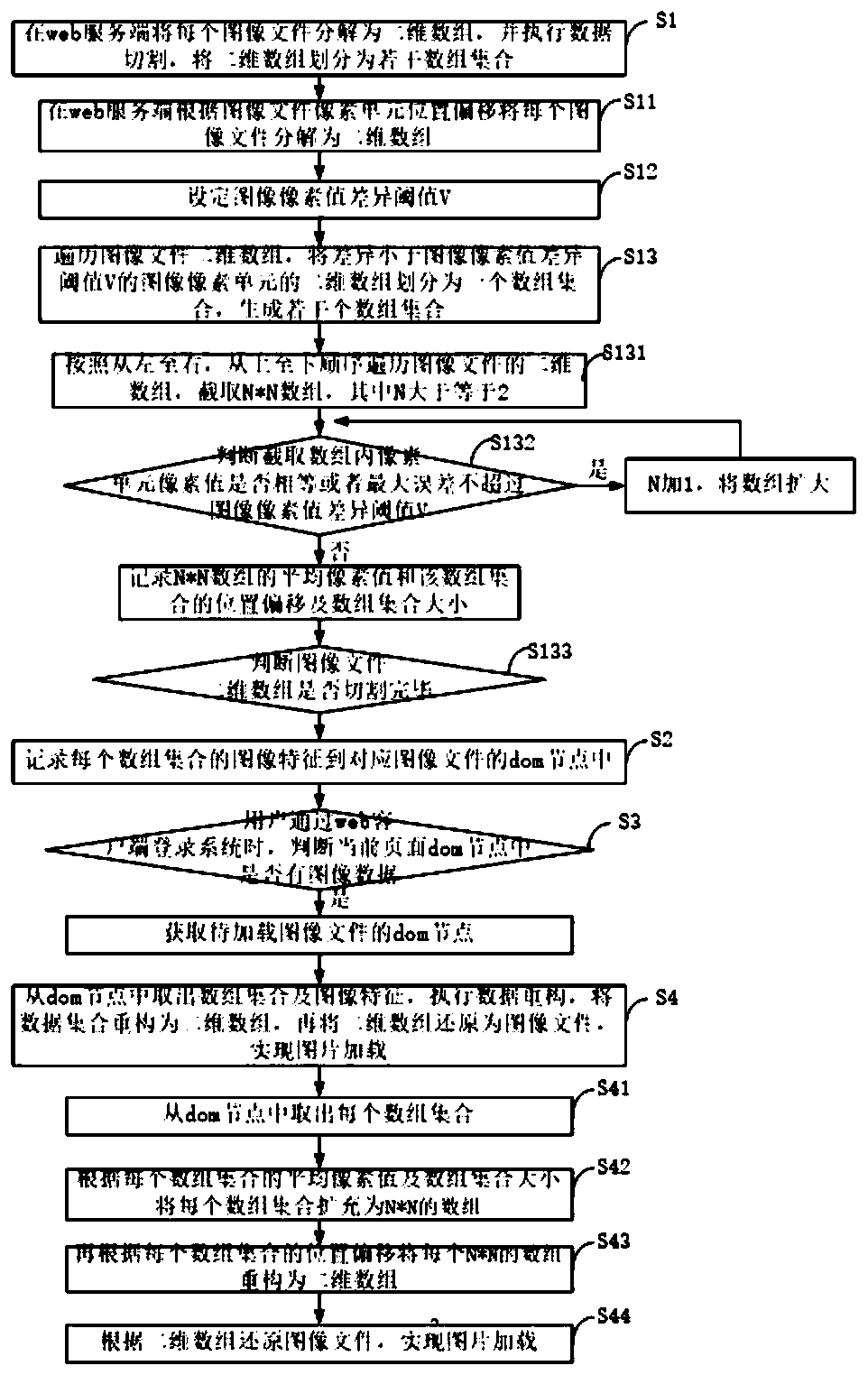
[0070] like figure 2 As shown, the present invention provides a method for front-end loading pictures, including the following steps:
[0071] S1. Decompose each image file into a two-dimensional array on the web server side, and perform data cutting, and divide the two-dimensional array into several array sets; the specific steps are as follows:
[0072] S11. Decomposing each image file into a two-dimensional array at the web server side according to the pixel unit position offset of the image file;
[0073] S12. Set image pixel value difference threshold V;
[0074] S13. Traverse the two-dimensional array of image files, divide the two-dimensional array of image pixel units with difference less than the image pixel value difference threshold V into an array set, and generate several array sets; the specific steps are as follows:
[0075] S131. Traverse the two-dimensional array of the image file from left to right and from top to bottom, and intercept the N*N array, where...
Embodiment 3
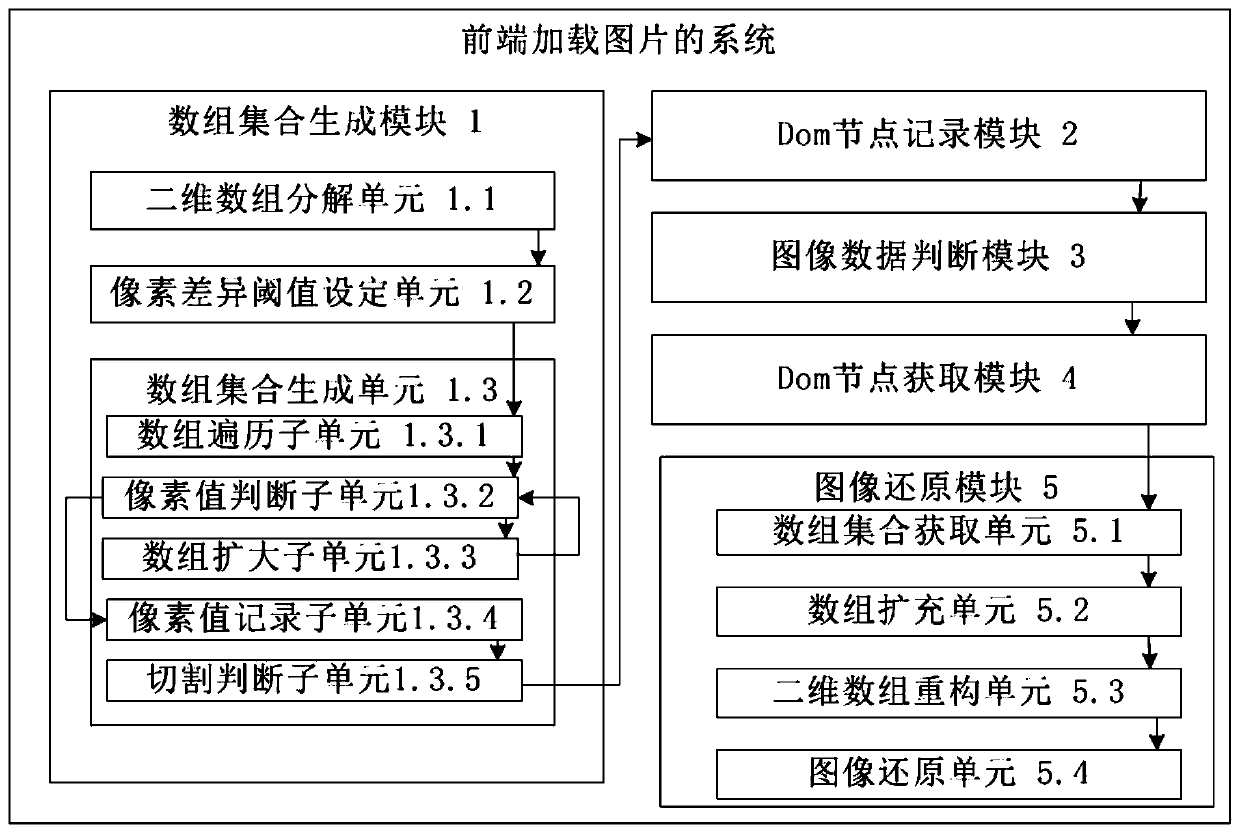
[0091] like image 3 As shown, the present invention provides a system for front-end loading pictures, including:
[0092] The array set generation module 1 is used to decompose each image file into a two-dimensional array at the web server end, and perform data cutting, and divide the two-dimensional array into several array sets; the array set generation module (1) includes:
[0093] The two-dimensional array decomposition unit 1.1 is used to decompose each image file into a two-dimensional array according to the pixel unit position offset of the image file at the web server;
[0094] The pixel difference threshold setting unit 1.2 is used to set the image pixel value difference threshold V;
[0095] The array set generation unit 1.3 is used to traverse the two-dimensional array of the image file, divide the two-dimensional array of image pixel units whose difference is less than the image pixel value difference threshold V into an array set, and generate several array sets...
PUM
 Login to View More
Login to View More Abstract
Description
Claims
Application Information
 Login to View More
Login to View More - R&D
- Intellectual Property
- Life Sciences
- Materials
- Tech Scout
- Unparalleled Data Quality
- Higher Quality Content
- 60% Fewer Hallucinations
Browse by: Latest US Patents, China's latest patents, Technical Efficacy Thesaurus, Application Domain, Technology Topic, Popular Technical Reports.
© 2025 PatSnap. All rights reserved.Legal|Privacy policy|Modern Slavery Act Transparency Statement|Sitemap|About US| Contact US: help@patsnap.com