Event extension method of Form based on JavaScript
An extension method and event technology, applied in the computer field, can solve the problems of low code quality and complicated operation, and achieve the effect of improving work efficiency and reducing workload
- Summary
- Abstract
- Description
- Claims
- Application Information
AI Technical Summary
Problems solved by technology
Method used
Image
Examples
Embodiment 1
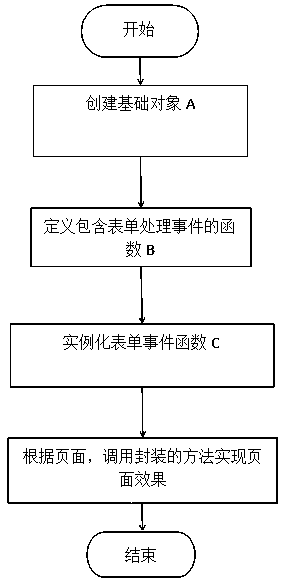
[0088] A kind of event extension method of the Form form based on Javascript of this embodiment, as figure 1 As shown, it is achieved through the following steps:
[0089] Step 1. Determine the event type of the Form form and register it on the HTML tag element;
[0090] Step 2, define a base object A for binding events, the base object A includes a change event registration of a general Form form element suitable for different selectors, and the dynamic assignment change of the change event specifically corresponding to the value of the current form element;
[0091] Step 3, define a method B that encapsulates form events. This method is instantiated as a variable based on the base object A, so that in the method of encapsulating the form, the change event registered in the base object A is triggered according to the event flow to dynamically change the form value. Methods;
[0092] Step 4, when the page js file is called, instantiate form event function C according to met...
Embodiment 2
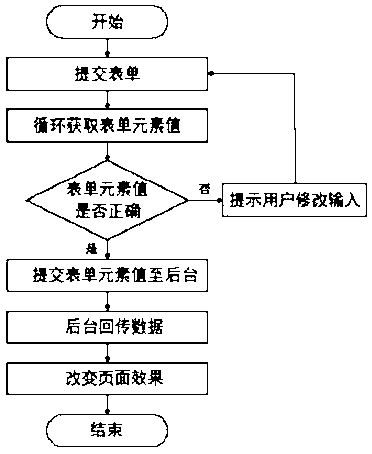
[0096] This embodiment is further optimized on the basis of embodiment 1, and the second step specifically includes two steps of defining a function and registering a message event:
[0097] In the step of defining the function described above, the parameter object_id must first be passed to define the form selector type, and the element attribute name data_attr is constructed, and the change event and errror event based on object_id are registered. When the element triggers the change event, a message is manually triggered Event, pass in the value of the parameter data_attr (attribute name) and the value entered by the user of the current element (so that it can be used to assign values to the element when the message event is triggered);
[0098] The registered massage event is triggered by the callback function of the change event registered in the document stream using the trigger() method; the specific process of registering the massage event is as follows: use the on() ...
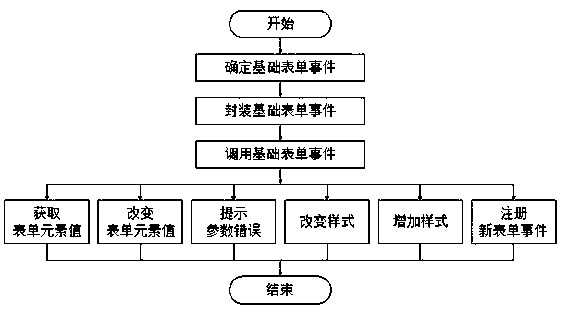
Embodiment 3
[0101] This embodiment is further optimized on the basis of the above-mentioned embodiment 1 or 2. In the step of registering a massage event, if it is a checkbox, it needs to determine whether the style is selected according to its current value. If the value is 1, then change the style of the checkbox to the selected state, and change its value to 0 to prepare for the next click change, if it is 0, cancel the check, and change its value to 1 at the same time.
[0102] Other parts of this embodiment are the same as those of Embodiment 1 or 2 above, so details are not repeated here.
PUM
 Login to View More
Login to View More Abstract
Description
Claims
Application Information
 Login to View More
Login to View More - R&D Engineer
- R&D Manager
- IP Professional
- Industry Leading Data Capabilities
- Powerful AI technology
- Patent DNA Extraction
Browse by: Latest US Patents, China's latest patents, Technical Efficacy Thesaurus, Application Domain, Technology Topic, Popular Technical Reports.
© 2024 PatSnap. All rights reserved.Legal|Privacy policy|Modern Slavery Act Transparency Statement|Sitemap|About US| Contact US: help@patsnap.com