Data drawing method and device
A data and data group technology, applied in the field of communication, can solve the problems of long data image display time, display delay, long data image time, etc., to achieve the effect of shortening the display time, shortening the time, and slowing down the display delay
- Summary
- Abstract
- Description
- Claims
- Application Information
AI Technical Summary
Problems solved by technology
Method used
Image
Examples
Embodiment 1
[0024] This embodiment will be described from the perspective of a data rendering device, and the data rendering device may specifically be integrated into a terminal or other devices that need to perform data rendering.
[0025] A data drawing method, characterized in that it comprises: setting multiple drawing canvases on the browser, then acquiring multiple data to be drawn, and grouping the multiple data to be drawn to obtain multiple data groups, Wherein, the data group is composed of at least one data to be drawn, and the number is equal to the number of the drawing picture, respectively assigning a corresponding data group to each drawing canvas, wherein, a data group corresponds to a drawing canvas, and the drawing canvas is used Image plotting is performed on the data set corresponding to it.
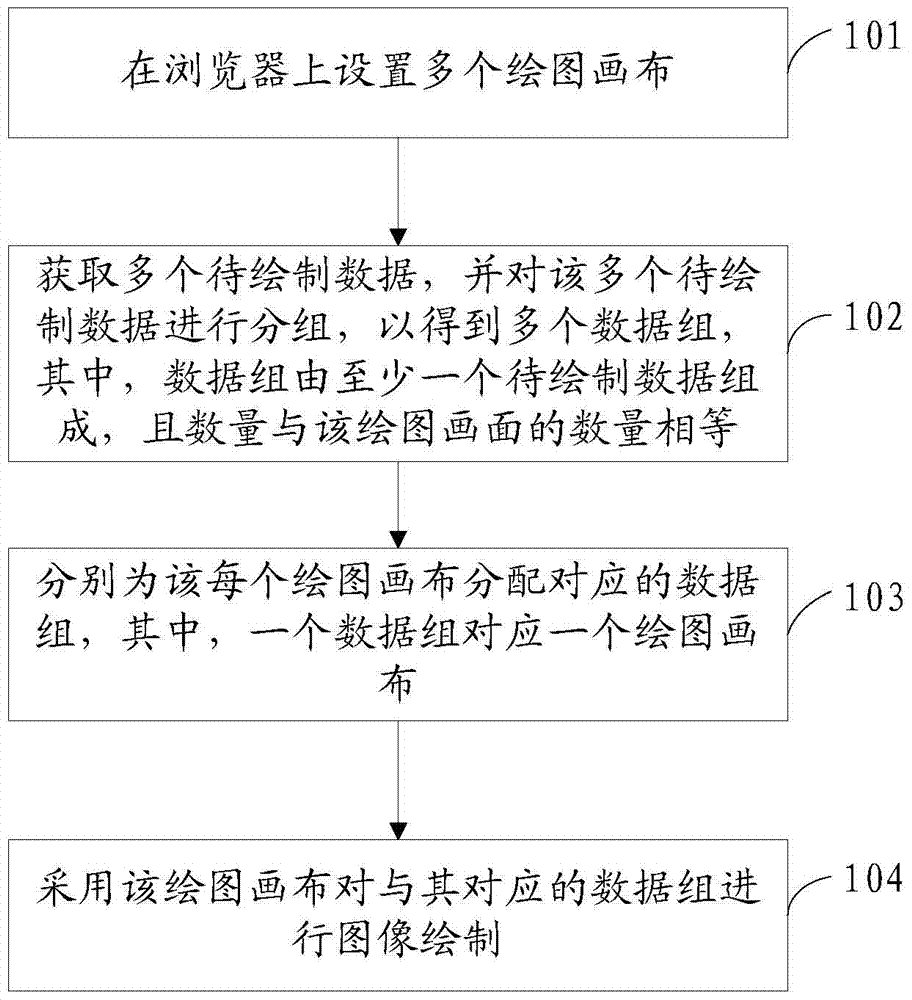
[0026] Such as figure 1 As shown, the specific flow of the data drawing can be as follows:
[0027] 101. Set multiple drawing canvases on the browser.
[0028] The browser m...
Embodiment 2
[0047] According to the method described in Embodiment 1, an example will be given below for further detailed description.
[0048] In this embodiment, it will be described in detail by taking the data to be drawn as the positioning data, setting n-layer canvases, and integrating the data drawing device into the terminal as examples.
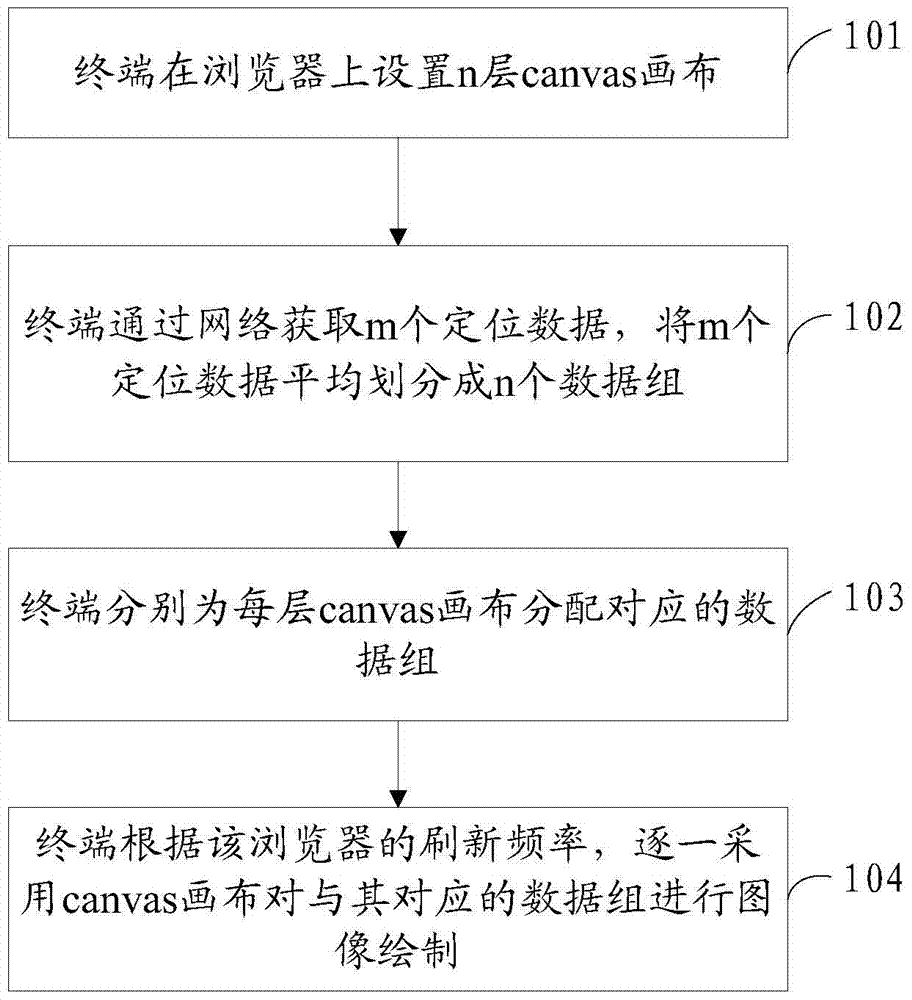
[0049] Such as figure 2 As shown, a data drawing method, the specific process can be as follows:
[0050] 201. The terminal sets n layers of canvases on the browser, where n is a positive integer greater than 1.
[0051] For example, set up 10 overlapping layers of canvas on the QQ browser.
[0052] Among them, the value of n can be determined by the preset image display time and the total amount of positioning data. For example, when the display time of 1 / a canvas data is less than or equal to the preset image display time, it is determined at this time that n=a, and a is A positive integer greater than 1.
[0053] 202. The terminal acquir...
Embodiment 3
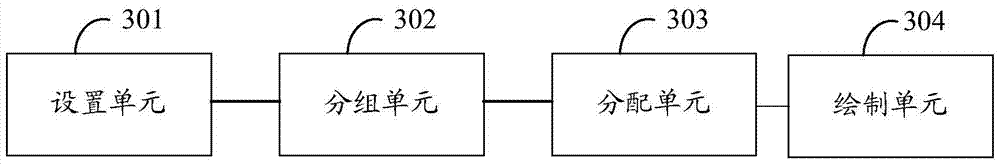
[0066] In order to better implement the above method, an embodiment of the present invention also provides a data drawing device, such as image 3 As shown, the data plotting device may also include a setting unit 301, a grouping unit 302, an allocation unit 303, and a plotting unit 304, as follows:
[0067] A setting unit 301, configured to set multiple drawing canvases on the browser;
[0068] The grouping unit 302 is configured to acquire a plurality of data to be drawn, and group the plurality of data to be drawn to obtain a plurality of data groups, wherein the data group is composed of at least one data to be drawn, and the number is the same as that of the drawing picture equal in number;
[0069] An allocating unit 303, configured to allocate corresponding data groups to each drawing canvas, wherein one data group corresponds to one drawing canvas;
[0070] The drawing unit 304 is configured to use the drawing canvas to perform image drawing on the corresponding data...
PUM
 Login to View More
Login to View More Abstract
Description
Claims
Application Information
 Login to View More
Login to View More - R&D
- Intellectual Property
- Life Sciences
- Materials
- Tech Scout
- Unparalleled Data Quality
- Higher Quality Content
- 60% Fewer Hallucinations
Browse by: Latest US Patents, China's latest patents, Technical Efficacy Thesaurus, Application Domain, Technology Topic, Popular Technical Reports.
© 2025 PatSnap. All rights reserved.Legal|Privacy policy|Modern Slavery Act Transparency Statement|Sitemap|About US| Contact US: help@patsnap.com