Vue-based modular routing management method and authority control method
A management method and modular technology, applied in the information field, which can solve problems such as low maintainability and chaotic code management
- Summary
- Abstract
- Description
- Claims
- Application Information
AI Technical Summary
Problems solved by technology
Method used
Image
Examples
Embodiment 1
[0025] A Vue-based modular routing management method, including:
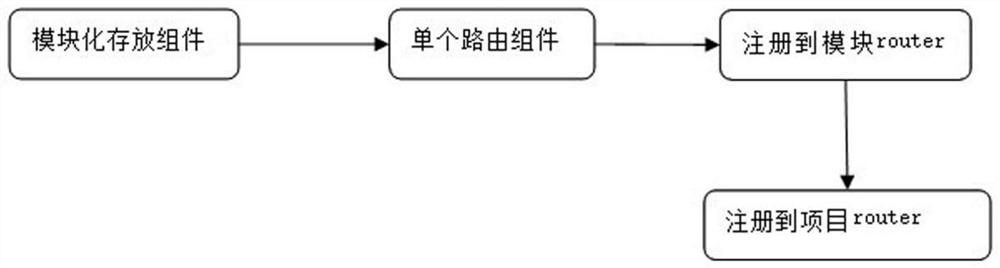
[0026] Step S100: Split the system page into multiple first-level modules according to the business, and create a routing file for each first-level module; each first-level module is subdivided into different second-level modules, and each second-level module corresponds to the development of a Vue components;
[0027] Step S200: create a router folder, create a plurality of subfolders under the router folder, the subfolders correspond to a first-level module respectively, and are used to save the routing file of the first-level module;
[0028] Step S300: the routing information of the first-level module is stored in the js file, and the routing information includes path, name and source component; the js file uses the export default command to output the routing information of the first-level module;
[0029] Create an index.js file to aggregate the routing information of the first-level module, import the j...
Embodiment 2
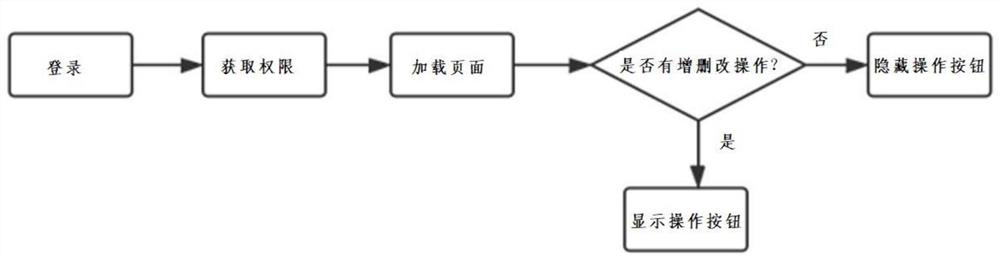
[0036] combine figure 2 As shown, a Vue-based modular routing authority control method, including:
[0037] Step A: Establish a modular route. After the route is modularized, use instructions to control the buttons that need to be controlled by permissions;
[0038] Step B: After the user logs in, call the user information interface to obtain the user's authority and identity information, and store them in the state manager Vuex of the Vue component. The state manager Vuex adopts a centralized storage method for the state of all Vue components;
[0039] Step C: In the state manager Vuex, declare permission variables, which are used to store the operation permissions of the add button, delete button, modify button and query button respectively;
[0040] Step D: The system loads the page, reads the value of the permission variable from the state manager Vuex during the page loading, and controls the visibility of the operation button corresponding to the page according to the ...
PUM
 Login to View More
Login to View More Abstract
Description
Claims
Application Information
 Login to View More
Login to View More - Generate Ideas
- Intellectual Property
- Life Sciences
- Materials
- Tech Scout
- Unparalleled Data Quality
- Higher Quality Content
- 60% Fewer Hallucinations
Browse by: Latest US Patents, China's latest patents, Technical Efficacy Thesaurus, Application Domain, Technology Topic, Popular Technical Reports.
© 2025 PatSnap. All rights reserved.Legal|Privacy policy|Modern Slavery Act Transparency Statement|Sitemap|About US| Contact US: help@patsnap.com