Drawing method based on HTML5 Canvas
A drawing method and image drawing technology, applied in the input/output process of data processing, instruments, electrical digital data processing, etc., can solve the problems of adding programs and complex mapping coordinates, etc., to improve response performance, ensure fluency, and ensure The effect of drawing fluency
- Summary
- Abstract
- Description
- Claims
- Application Information
AI Technical Summary
Problems solved by technology
Method used
Image
Examples
Embodiment Construction
[0048] The present invention will be described in detail below with reference to the drawings and specific embodiments.
[0049] Such as figure 1 As shown, a drawing method based on HTML5 Canvas includes the following steps:
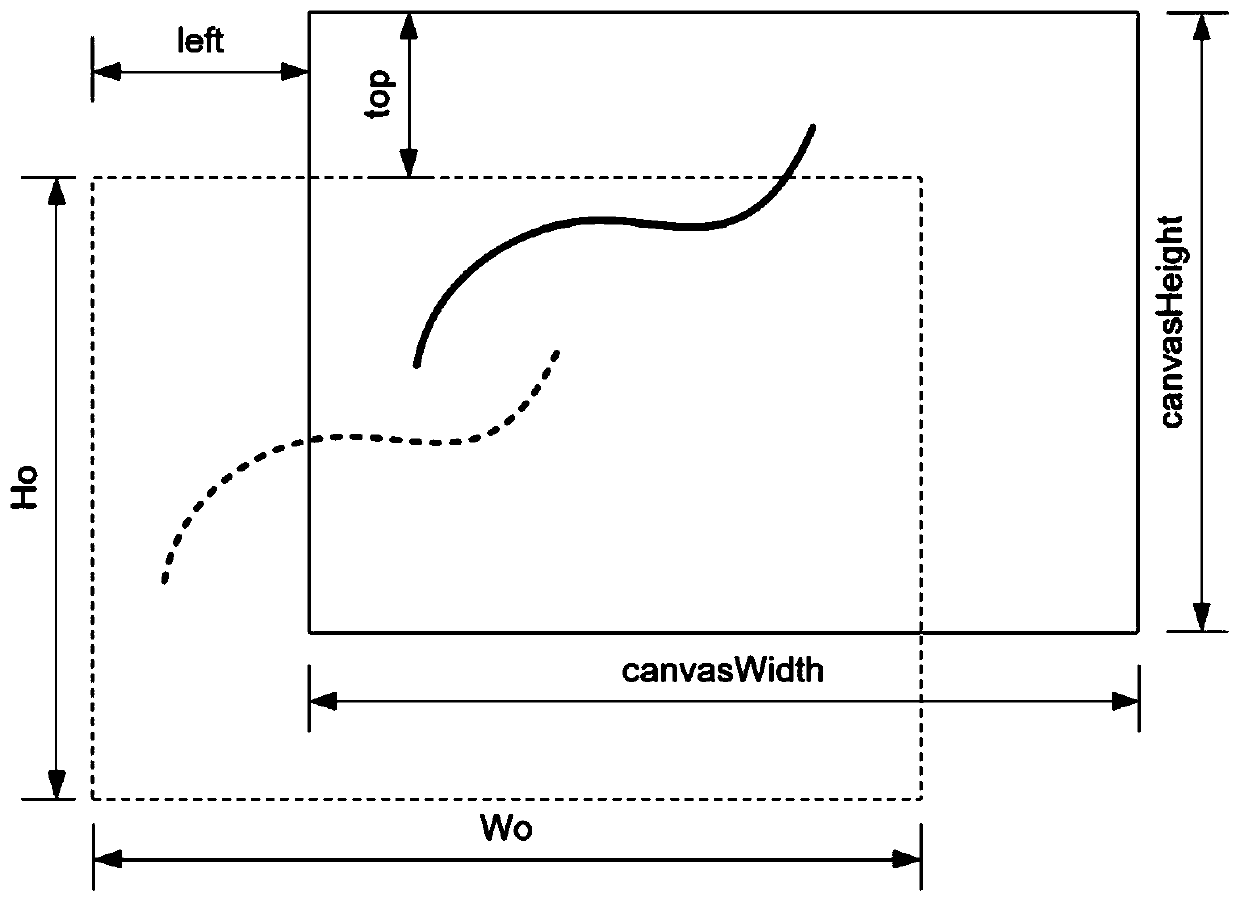
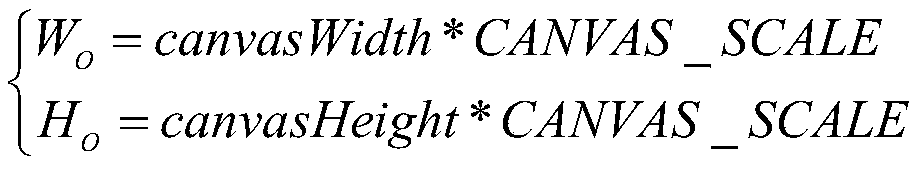
[0050] S1, create the bottom layer And operation layer , Where the operation layer Is smaller than the bottom layer size of;
[0051] S2, according to the preset offset data, the operation layer Cover the bottom layer Above
[0052] S3, at the operation level Perform image drawing on the computer and record the image drawing track;
[0053] S4. Draw the trajectory according to the image and re-at the bottom layer Draw the image on to complete the drawing.
[0054] The present invention uses the principle of dynamic resolution to increase the drawing response performance by appropriately reducing the resolution, and at the same time constructs a double layer : Bottom layer Operation layer , To ensure the clarity of the drawn image.
[0055] In practical applications,...
PUM
 Login to View More
Login to View More Abstract
Description
Claims
Application Information
 Login to View More
Login to View More - R&D Engineer
- R&D Manager
- IP Professional
- Industry Leading Data Capabilities
- Powerful AI technology
- Patent DNA Extraction
Browse by: Latest US Patents, China's latest patents, Technical Efficacy Thesaurus, Application Domain, Technology Topic, Popular Technical Reports.
© 2024 PatSnap. All rights reserved.Legal|Privacy policy|Modern Slavery Act Transparency Statement|Sitemap|About US| Contact US: help@patsnap.com