Method for realizing self-adaption of nonfixed region with height/width of browser for cascading style sheet
A cascading style sheet, non-fixed technology, applied in the input/output process of instruments, data processing, electrical digital data processing, etc., can solve problems such as page confusion, achieve simple steps, speed up loading, and solve page confusion Effect
- Summary
- Abstract
- Description
- Claims
- Application Information
AI Technical Summary
Problems solved by technology
Method used
Image
Examples
Embodiment 1
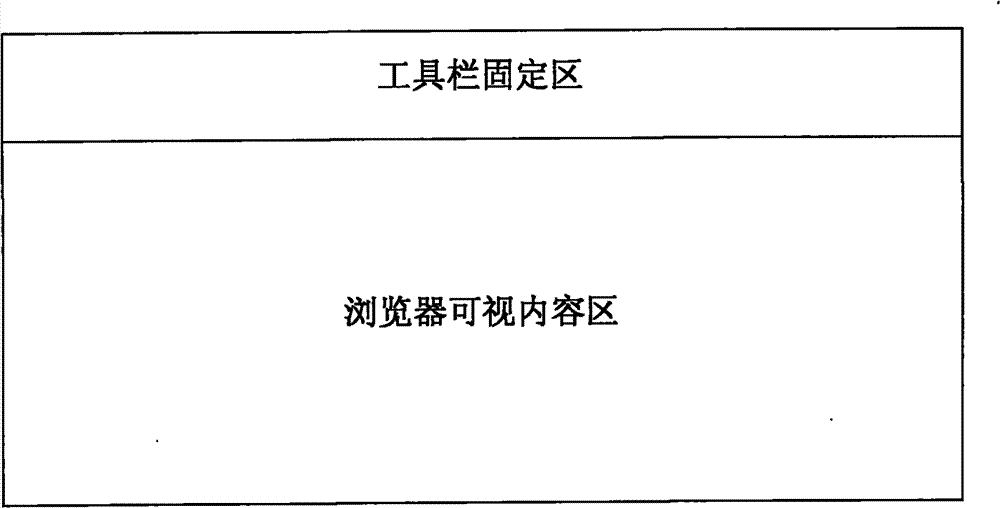
[0054] See figure 2 Shown here is the overall schematic diagram of the browser in the first embodiment of the present invention. The top of the browser is a fixed toolbar area for setting the address bar, menu bar, etc., and the lower part of the toolbar area is the browser’s visual content area for To display the relevant content of the Web page, the method of the present invention involves the operation of the visual content area of the browser.
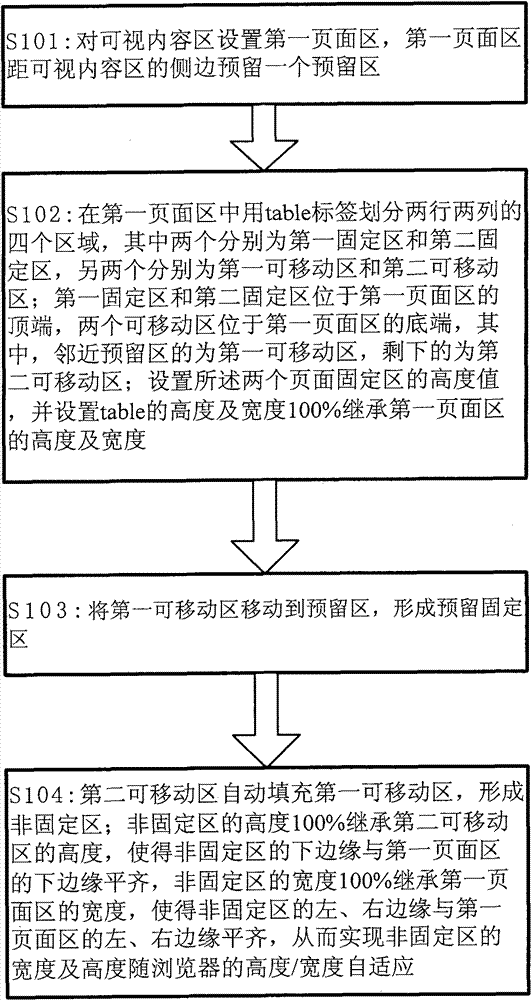
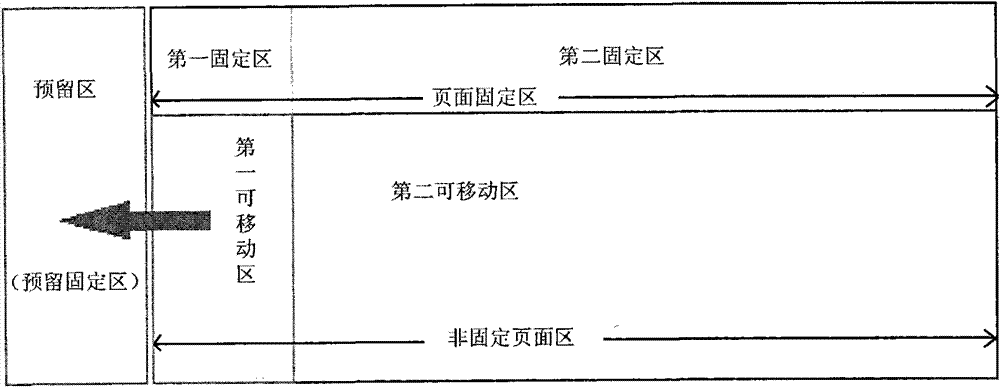
[0055] Combine image 3 , 4 As shown, a schematic diagram of the implementation process of the visual content area adaptation in the first embodiment of the present invention, the following steps are combined figure 1 , Make a detailed description:
[0056] Step S101: While setting the first page area in the visual content area, reserve a reserved area on the side of the visual content area. Specifically, it can be divided into two sub-steps, step S1011 and step S1012:
[0057] Step S1011: In the visual content area, shrink the left s...
Embodiment 2
[0141] Such as Image 6 As shown, it is a schematic diagram of the implementation effect of the second embodiment of the present invention in the visual content area. The difference between this embodiment and Embodiment 1 is only that the reserved area is set on the right side of the first page area, and the non-fixed area The implementation principle and method of adapting the height and width to the height / width of the browser are the same as in Embodiment 1, and will not be described in detail.
Embodiment 3
[0143] See Figure 8 As shown, it is a schematic diagram of the implementation effect of the third embodiment of the present invention in the visual content area. The difference between this embodiment and Embodiment 1 is that the reserved area is set at the top of the first page area, the height is H, the first The fixed area and the second fixed area are arranged on the left side of the first page area, and the two are merged into the page fixed area, and the width is W.
[0144] Combine Figure 7 The step flow chart of the third embodiment of the present invention, the specific implementation process of the third embodiment of the present invention is as follows:
[0145] A method for cascading style sheets to realize non-fixed area adaptive with browser height / width, including the following steps:
[0146] Step S201: A first page area is set in the visual content area, and a reserved area is reserved for the first page area from the top of the visual content area;
[0147] Step S2...
PUM
 Login to View More
Login to View More Abstract
Description
Claims
Application Information
 Login to View More
Login to View More - Generate Ideas
- Intellectual Property
- Life Sciences
- Materials
- Tech Scout
- Unparalleled Data Quality
- Higher Quality Content
- 60% Fewer Hallucinations
Browse by: Latest US Patents, China's latest patents, Technical Efficacy Thesaurus, Application Domain, Technology Topic, Popular Technical Reports.
© 2025 PatSnap. All rights reserved.Legal|Privacy policy|Modern Slavery Act Transparency Statement|Sitemap|About US| Contact US: help@patsnap.com