Showing method and device of webpages in browser
A browser and web page technology, applied in the browser field, can solve problems such as poor scalability
- Summary
- Abstract
- Description
- Claims
- Application Information
AI Technical Summary
Problems solved by technology
Method used
Image
Examples
Embodiment 1
[0105]参照图4,其示出了本发明实施例的一种浏览器中网页的展现方法的流程示意图,具体可以包括:
[0106]步骤102,从服务器中获取当前网页的第一HTML文档;
[0107]步骤104,从指定存储地址获取第一样式文件,根据所述第一样式文件替换第一HTML文档中的级联样式表,获得第二HTML文档;
[0108]和 / 或,步骤106,从所述第一HTML文档或者第二HTML文档中获得级联样式表进行级联样式解析,生成第一样式规则后:
[0109]从指定存储地址获取第一样式文件,遍历第一样式规则以对应第一样式文件的样式规则进行替换,生成第二样式规则;
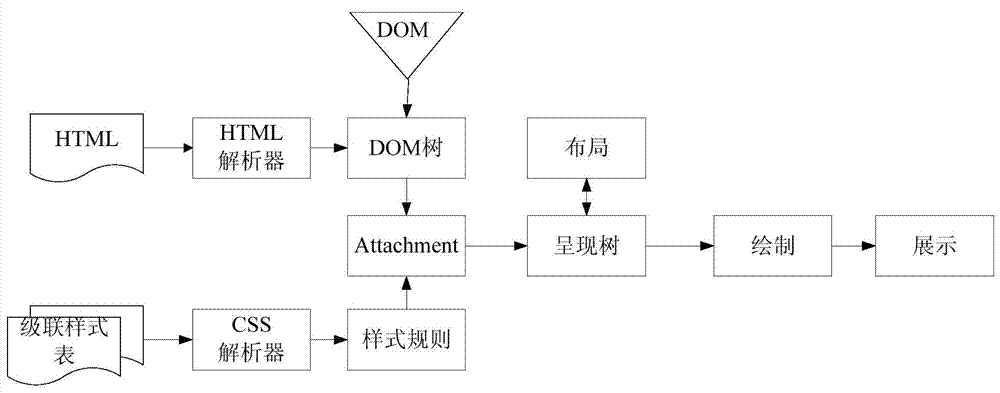
[0110]和 / 或,步骤108,根据所述第一HTML文档或者第二HTML文档解析获得DOM树以及第三样式规则,并构建呈现树之前:
[0111]从指定存储地址获取第一样式文件,并根据所述第一样式文件构建第一呈现规则,对符合呈现条件的DOM树节点以所述第一呈现规则构建呈现树节点;
[0112]步骤110,在获得第二HTML文档后、或获得第二样式规则后、或以所述第一呈现规则构建呈现树节点后再进入后续内核处理流程进行网页展示。
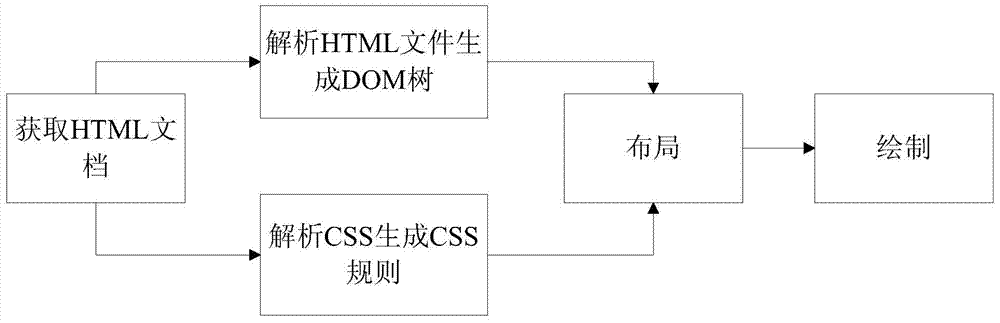
[0113]本发明可在获取HTML文档之后进入HTML parser之前对HTML文档中的级联样式表进行替换,即步骤104;
[0114]也可在CSS Parser将Style sheets进行解析,获得Style Rules过程中对原始Style Rules进行修改,即步骤106;
[0115]也可在将DOM Tree和Style Rules进行Attachment,生成Render Tree过程中对Render Tree进行修改,即步骤108。
[0116]上述三个步骤,从修改规模上由大到小,修改时间上由前往后,但是精度上却越来越高,扩展和可控性也越来越高级。当然本发明上述三个步骤在本发明中可采用其中一个或者多个。
[0117]在本发明实施例中,优选的,还包括:
[0118]步骤100,接收用户的自定义样式操作,并根据所述自定义样式操作生成第一样式文件进行存储。
[0119]本发明实施例中还会设置UI界面入口,接收用户的个性化样式选择,用户通过这个界面来编辑属于自己的样式——这些样式不仅限制于字体,也包括其他元素控件,比如table的样式,div的样式,tr的样式等等。在接收到用户输入的样式后,生成第一样式文件在指定目录进行存...
Embodiment 2
[0128]参照图5,其示出了本发明一种浏览器中网页的展现方法的流程示意图,具体可以包括:
[0129]步骤202,从服务器中获取当前网页的第一HTML文档。
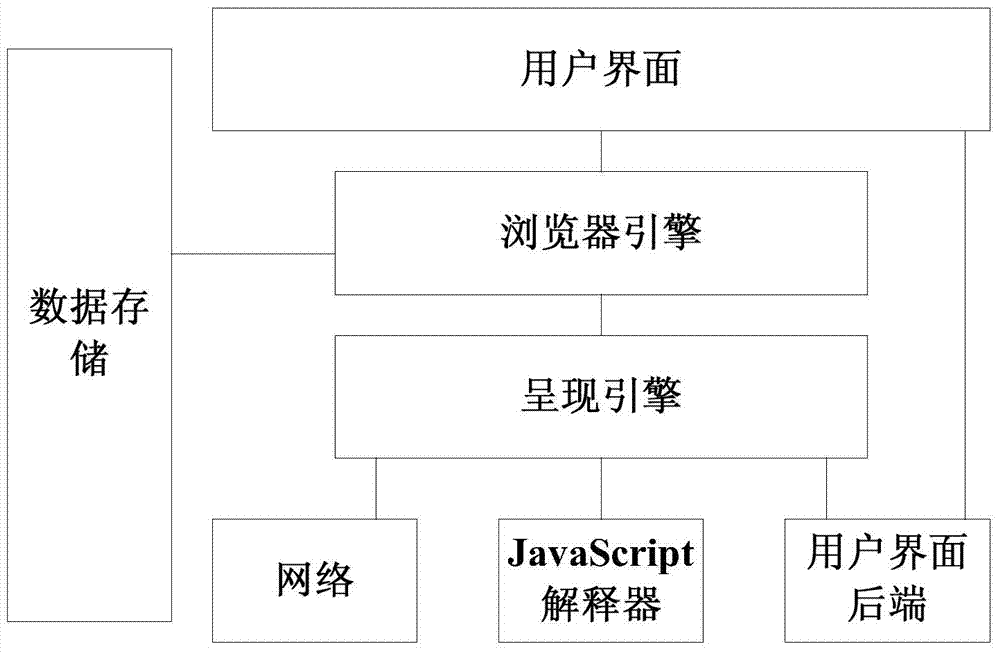
[0130]用户在用户界面的访问某一链接后,浏览器引擎将链接发送给呈现引擎,呈现引擎则组装请求,通过网络获取相应服务器的HTML文档。
[0131]步骤204,从指定存储地址获取第一样式文件,根据所述第一样式文件替换第一HTML文档中的级联样式表,获得第二HTML文档,再根据第二HTML文档转入后续内核解析过程以展现网页。
[0132]该步骤的逻辑大致为:将传统的"获取第一HTML文档->解析第一HTML”流程改为:"获取第一HTML->获取第一样式文件->第一样式文件中样式规则替换HTML样式规则->解析新的第二HTML文档”。
[0133]优选的,所述从指定存储地址获取第一样式文件,根据所述第一样式文件替换HTML文档中的级联样式片段,获得第二HTML文档包括:
[0134]步骤A10,在从服务器中获取网页的第一HTML文档之后,从指定存储地址获取第一样式文件;
[0135]步骤A12,遍历第一HTML文档中的标签,和 / 或link样式,和 / 或各标签内部的style样式,获取级联样式表;
[0136]在服务器发送的HTML文档中,其自身本来即存在样式规则,HTML中有3种样式标记方式:
[0137]1、内嵌样式(Inline Style)
[0138]Inline Style是写在Tag里面的。内嵌样式只对所在的Tag有效。
[0139]这个Style定义里面的文字是20pt字体,字体颜色是红色。
[0140]2、内部样式表(Internal Style Sheet)
[0141]内部样式表是写在HTML的里面的。内部样式表只对所在的网页有效。
[0142]3、外部样式表(External Style Sheet)
[0143]将样式(Styles)写在一个以.css为后缀的CSS文件里,然后在每个需要用到这些样式(Styles)的网页里引用这个CSS文件。
[0144]那么对于该种方式则先获取CSS文件。
[0145]步骤A14,根据获取的第一样式文件,将第一样式文件中的内容与级联样式表进行匹配,将级联样式表中符合匹配条件的内容以第一样式文件的内容进行替换,获得第二HTML文档。
[0146]在替换时,可以根据HTML语言的编辑规则,...
Embodiment 3
[0160]参照图6,其示出了本发明一种浏览器中网页的展现方法的流程示意图,具体可以包括:
[0161]步骤302,从服务器中获取当前网页的第一HTML文档;
[0162]步骤304,从所述第一HTML文档获得级联样式表进行级联样式解析,生成第一样式规则后:
[0163]从指定存储地址获取第一样式文件,遍历第一样式规则以对应第一样式文件的样式规则进行替换,生成第二样式规则;
[0164]该步骤的逻辑大致为:将传统的"解析css->生成第一样式规则”
[0165]改为:"解析css->生成第一样式规则->获取第一样式文件->遍历第一样式规则以第一样式文件的样式规则进行替换->生成第二样式规则”;然后将第二样式规则放入后续attachment操作中。
[0166]优选的,所述从所述第一HTML文档中获得级联样式表进行级联样式解析,生成第一样式规则后:
[0167]从指定存储地址获取第一样式文件,根据所述第一样式文件,遍历第一样式规则以第一样式进行替换,生成第二样式规则,再根据所述第二样式规则转入后续内核解析过程以展现网页,包括:
[0168]步骤B10,从所述第一HTML文档中获得级联样式表进行级联样式解析,生成第一样式规则后,从指定存储地址获取第一样式文件;
[0169]步骤B12,采用级联样式表解析器解析所述第一样式文件,获得对应第一样式文件的样式规则;
[0170]由于本发明实施例中,是以第一样式文件进行存储的,即以css文件或者xml文件进行存储的,那么在获取了第一样式文件后,呈现引擎要进行样式替换,也需采用级联样式表解析器所述第一样式文件,然后才能获得对应第一样式文件的样式规则。
[0171]步骤B14,遍历第一样式规则并与对应第一样式文件的样式规则进行匹配,将符合匹配条件的规则以对应第一样式文件的样式规则进行替换。
[0172]如图6,其示出了一种CSS样式解析的示例:
[0173]对于样式:
[0174]
[0175]采用CSS parser解析后,得到下面树状的样式规则,其中Selectors为选择器、Declaration为声明。
[0176]对于p,div{
[0177]marging-top:3px;}
[0178]解析其选择器为p以及div,对应的声明的属性为marging-top,属性值为3px。
[0179]对于.error{
[0180]Color:red;}
[0181]解...
PUM
 Login to View More
Login to View More Abstract
Description
Claims
Application Information
 Login to View More
Login to View More - R&D
- Intellectual Property
- Life Sciences
- Materials
- Tech Scout
- Unparalleled Data Quality
- Higher Quality Content
- 60% Fewer Hallucinations
Browse by: Latest US Patents, China's latest patents, Technical Efficacy Thesaurus, Application Domain, Technology Topic, Popular Technical Reports.
© 2025 PatSnap. All rights reserved.Legal|Privacy policy|Modern Slavery Act Transparency Statement|Sitemap|About US| Contact US: help@patsnap.com