Picture tiling method based on CANVAS and storage medium
A picture and tiling technology, applied in the field of picture drawing, can solve problems such as low browser rendering performance, user freeze or no response, etc., to avoid freeze problems, improve tiling efficiency, and strong practicability
- Summary
- Abstract
- Description
- Claims
- Application Information
AI Technical Summary
Problems solved by technology
Method used
Image
Examples
Embodiment 1
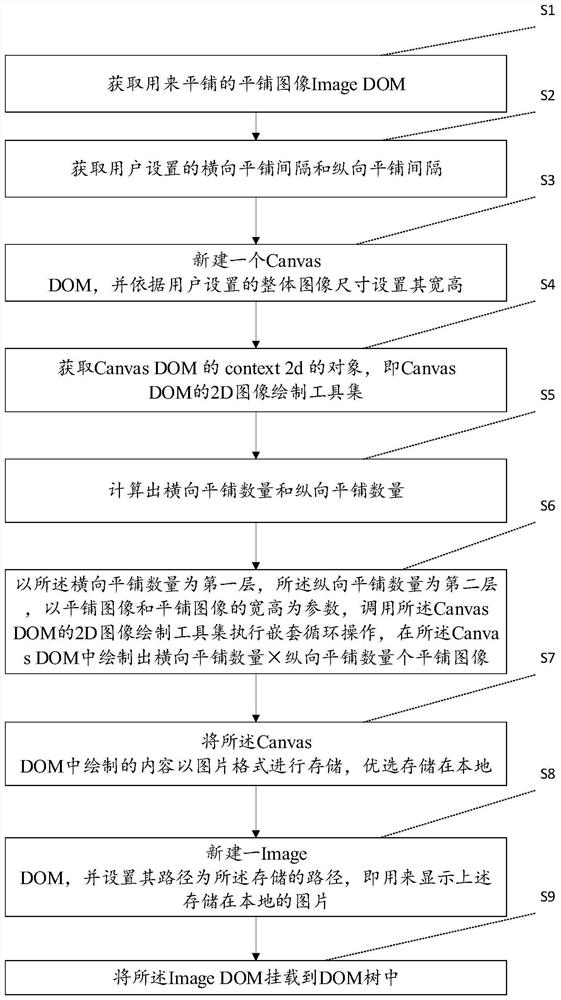
[0062] Please refer to image 3 , this embodiment provides a canvas-based image tiling method, which can be more efficient, more convenient to operate, and more smoothly complete the image tiling effect.
[0063] The method of this embodiment includes:
[0064] S1: Obtain the tiled image Image DOM used for tiling;
[0065] S2: Obtain the horizontal tiling interval and vertical tiling interval set by the user;
[0066] S3: Create a new Canvas DOM, and set its width and height according to the overall image size set by the user;
[0067] S4: Obtain the context 2d object of Canvas DOM, that is, the 2D image drawing tool set of Canvas DOM;
[0068] S5: Calculate the number of horizontal tiles and the number of vertical tiles;
[0069] S6: Use the number of horizontal tiles as the first layer, the number of vertical tiles as the second layer, use the tiled image and the width and height of the tiled image as parameters, call the 2D image drawing tool set of the Canvas DOM to ex...
Embodiment 2
[0076] This embodiment corresponds to Embodiment 1 and is further expanded:
[0077] 1. Obtain the original image Image DOM (named image) for tiling, read its width and height, and name them image_width and image_height respectively;
[0078] 2. Obtain the interval of horizontal tiling and the interval of vertical tiling, and name them x_space and y_space respectively;
[0079] 3. Create a new Canvas DOM (named canvas in this embodiment for convenience of description), set its width and height as the size that needs to be tiled, that is, the size of the final rendering, and name it canvas_width and canvas_height respectively;
[0080] 4. Obtain the context 2d object of the canvas (named context for convenience);
[0081] 5. Calculate the number of tiling required for horizontal x_count and vertical y_count respectively;
[0082] Among them, x_count = round up (canvas_width / (image_width+x_space));
[0083] y_count = round up (canvas_height / (image_height+y_space));
[0084] ...
Embodiment 3
[0096] This embodiment corresponds to Embodiment 1 and Embodiment 2, and provides a specific application scenario:
[0097] Assuming that a 100*100 picture is to be tiled into a 210*340 environment, the following corresponds to the steps of Embodiment 1 and Embodiment 2 for description:
[0098] 1. Get the Image DOM of the source image, name it image, where image_width=100, image_height=100; for example Figure 4 shown;
[0099] 2. Assume that the interval between each picture is 10 when tiling horizontally, and the interval between each picture is 20 when tiling vertically, then set: x_space=10, y_space=20;
[0100] 3. Create a new Canvas DOM, name it canvas, set the flat capture size canvas_width=210, canvas_height=340;
[0101] 4. Get the 2d context from the canvas created in the previous step, and name it context;
[0102] 5. Calculate the number of tiles:
[0103] x_count=round up (canvas_width / (image_width+x_space))=ceil(210 / (100+10))≈2
[0104] y_count=round up (ca...
PUM
 Login to View More
Login to View More Abstract
Description
Claims
Application Information
 Login to View More
Login to View More - R&D
- Intellectual Property
- Life Sciences
- Materials
- Tech Scout
- Unparalleled Data Quality
- Higher Quality Content
- 60% Fewer Hallucinations
Browse by: Latest US Patents, China's latest patents, Technical Efficacy Thesaurus, Application Domain, Technology Topic, Popular Technical Reports.
© 2025 PatSnap. All rights reserved.Legal|Privacy policy|Modern Slavery Act Transparency Statement|Sitemap|About US| Contact US: help@patsnap.com